前言
之前开源了 babel-plugin-enhance-log,也通过写了文章偏爱 console.log 的你,肯定会觉得这个插件泰裤辣!来分享该插件如何使用,不过,看到评论里面有好几个都在问 vite+vue 如何使用:


我稍微看了下,vite+vue 使用的是 esbuild ,没有用到 babel ,确实没法直接使用。但既然有小伙伴需要,我则尽量满足。所以抱着试试的心态看能否实现,幸好,皇天不负有心人,经过昨天几个小时的折腾,终于将其开源 👉🏻 vite-plugin-enhance-log,有兴趣可以看看~
咋使用捏,先安装呗 📦
国际惯例,先安装插件
pnpm add vite-plugin-enhance-log -D
# or
yarn add vite-plugin-enhance-log -D
# or
npm i vite-plugin-enhance-log -D
vue 中如何使用
然后再 vite.config.ts 里面配置即可,比如 vue:
import { defineConfig } from 'vite'
import Vue from '@vitejs/plugin-vue'
import EnhanceLog from 'vite-plugin-enhance-log'
const config = defineConfig({
plugins: [
Vue(),
EnhanceLog({
splitBy: ';',
preTip: '🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥🔥',
}),
],
})
export default config
跑项目后就有这效果啦:


react 呢?
react 里面实际上有两种:
1.第一种还是使用 babel-plugin-enhance-log ,然后再 react 插件里面配置即可:
export default defineConfig({
plugins: [
react({
babel: {
plugins: ['enhance-log'],
},
}),
]
})
2.跟 vue 一样,使用 vite-plugin-enhance-log
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import EnhanceLog from 'vite-plugin-enhance-log'
export default defineConfig({
plugins: [
react(),
EnhanceLog({
splitBy: '\n',
}),
],
})
通过 playgrounds 来了解其他参数吧
实际上 vite-plugin-enhance-log 已经尽量做到开箱即用了,但如何你想要自定义,可以把项目拉下来,看下 playgrounds 里面是vue或者react是如何使用的。
以下是目前提供的参数:
interface Options {
/**
* 打印文件名
* 如果你文件名太长,希望不显示文件 path 的目录,比如 src/pages/xxx/yyy/a.tsx, 那么可以配置 enableDir 为 false ,则只打印 a.tsx
*
* @default true
*/
enableFileName?: boolean | {
enableDir?: boolean
}
/**
* 打印的前缀提示,这样方便快速找到 log 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀
* @example
* console.log(' 🚀🚀🚀🚀🚀🚀🚀🚀🚀🚀', ...)
*/
preTip?: string
/** 每个参数分隔符,默认空字符串,你也可以使用换行符\n ,分号;逗号,甚至猪猪🐖都行~ */
splitBy?: boolean
}
我们来一个个了解。
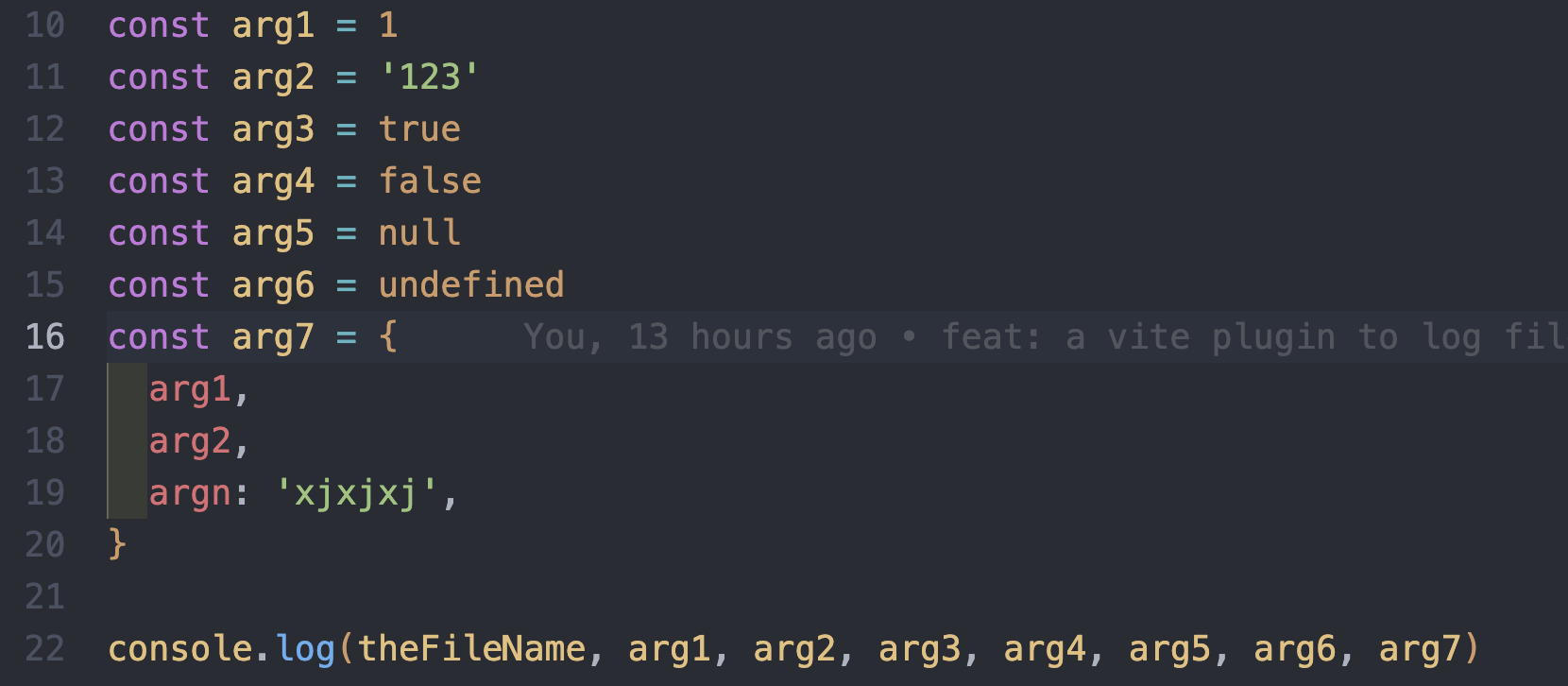
👇 例子
拉项目后通过运行启动 playgrounds:
pnpm play # 对应 vue
# 或者
pnpm play:react # 对应 react
来启动项目。
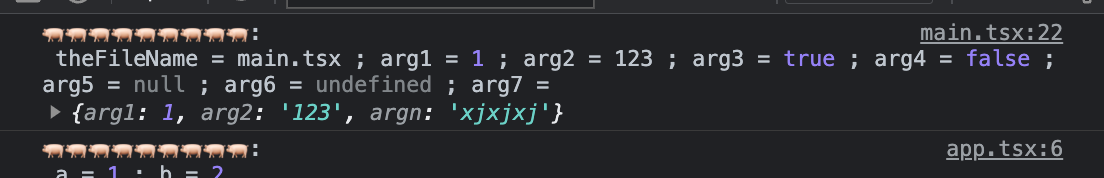
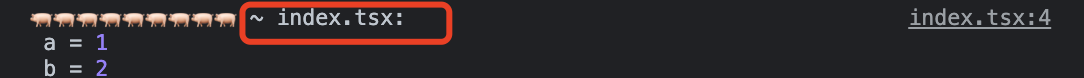
比如说,你不喜欢小 🚀,你喜欢猪猪 🐖,那可以配置 preTip 为 🐖🐖🐖🐖🐖🐖🐖🐖🐖🐖:

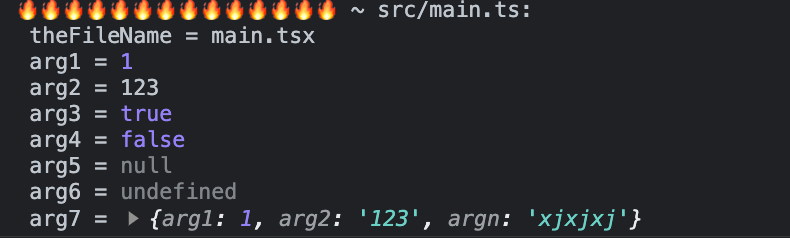
比如说,在参数较多的情况下,你希望 log 每个参数都换行,那可以配置 splitBy 为 \n:

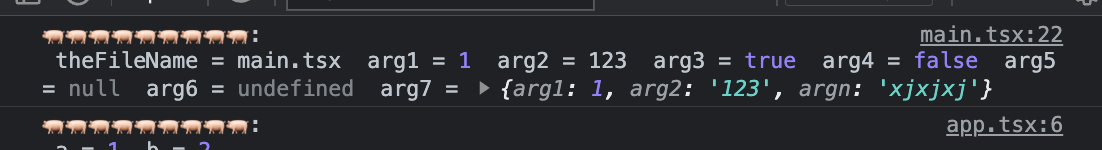
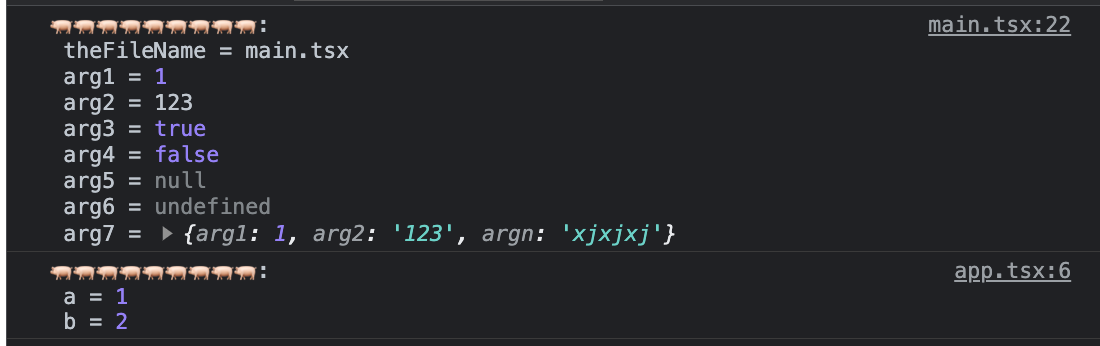
或者分隔符是;:

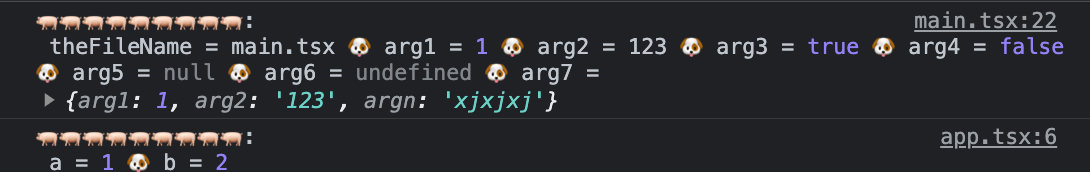
当然,你也可以随意指定,比如用个狗头 🐶 来分隔:

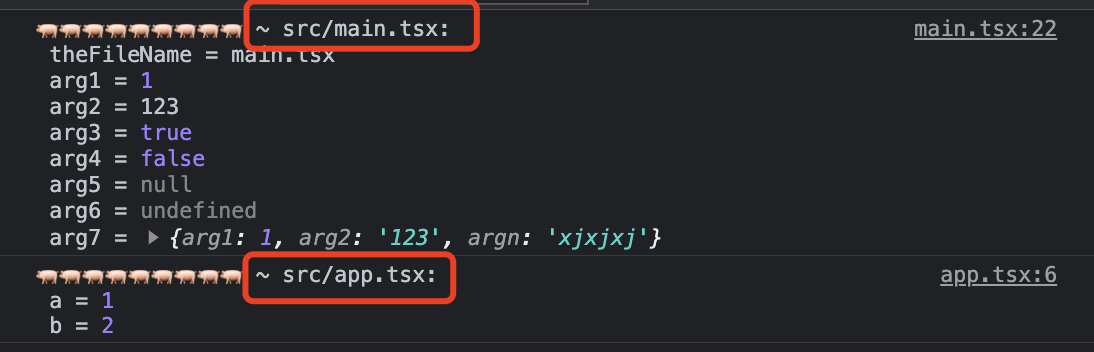
比如说,你希望知道 log 所在的文件名,那么可以配置 enableFileName 为 true (当然默认就是 true ):

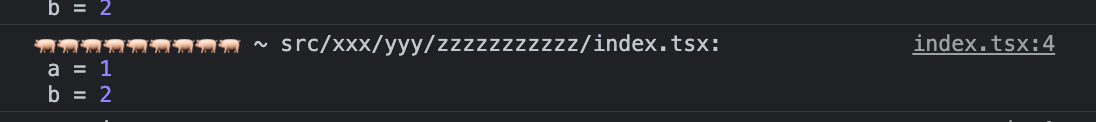
如果文件路径太长:

你只希望打印文件名,不需要目录前缀,那么可以配置 enableFileName: { enableDir: false }:

当然,你不希望打印文件名的话,把 enableFileName 设为 false 就好啦。
最后
本文介绍了 vite-plugin-enhance-log 插件的由来,尽量满足了 vite+vue 中实现同等的 babel-plugin-enhance-log 功能,同时也支持了打印文件名的功能。
1
zcf0508 2023-12-17 00:15:53 +08:00 via Android |
3
baozouai OP @zcf0508 看 https://github.com/unplugin/unplugin-turbo-console 最后,Inspired by babel-plugin-enhance-log ,我的另一个插件
|
4
kaiki 2023-12-17 10:06:34 +08:00
感觉不如我这个好玩
https://v2ex.com/t/996753 |