这是一个创建于 297 天前的主题,其中的信息可能已经有所发展或是发生改变。

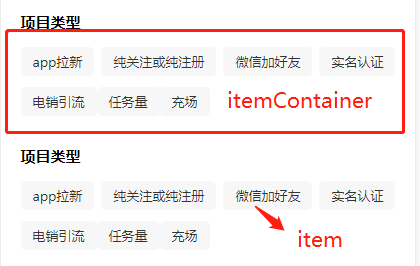
如上图所示,在 itemContainer 中每一行中 item 的数量不固定,宽度也不固定。我想让最后一行的数据在 space-between 靠左对齐,最后一行不要有 margin-bottom 。请问该怎么写 css 样式呢?作为后端的我真的是很费解啊。。
这是我现在的代码。
<view class="cateview" v-for="index in 4" :key="index">
<view class="catetitle">项目类型</view>
<view class="cateItemContainer">
<view class="cateitem">app 拉新</view>
<view class="cateitem">纯关注或纯注册</view>
<view class="cateitem">微信加好友</view>
<view class="cateitem">实名认证</view>
<view class="cateitem">电销引流</view>
<view class="cateitem">任务量</view>
<view class="cateitem">充场</view>
</view>
</view>
.cateItemContainer {
margin-top: 28rpx;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
.cateitem {
box-sizing: border-box;
padding: 12rpx 23rpx;
background: #f7f7f7;
border-radius: 10rpx;
font-size: 24rpx;
text-align: center;
color: #333333;
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 20rpx;
}
.cateitem:last-child {
margin-right: auto;
}
目前尚无回复