MIHTool 是前端工程师在 iOS 设备上调试和优化页面的得力助手.
1.iOS Safari 扩展, 支持在线远程打开 Web Inspector 调试 Safari 里打开的页面,支持在 Safari 里打开类似于 Chrome DevTool 的内嵌 Web inspector 直接调试 Safari 里打开的页面. 展开更多…


有了 MIHTool 的 iOS Safari 扩展, 你可以在线远程调试 Safari 和 Safari View Controller ( App 里调
Safari 组件)打开的页面了.
并且 MIHTool 的 iOS Safari 扩展是首个将类 Chrome 的 DevTool 带到
Safari 里的 App, 你可以随时随地用扩展的内嵌 Web inspector 仅用 iPad 就能直接调试 Safari 里打开的页面了.
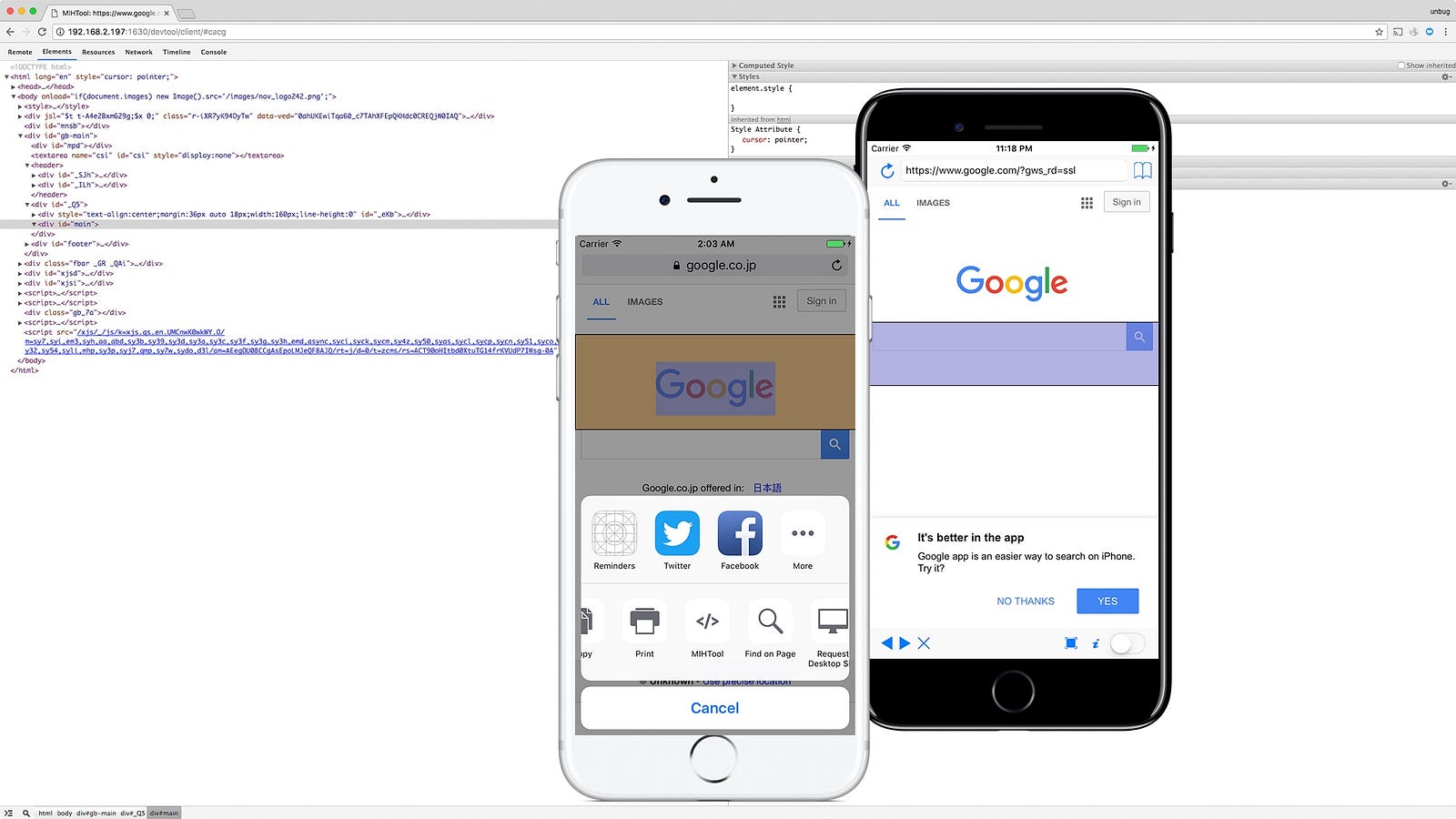
要打开 MIHTool 的 iOS Safari 扩展, 只需要点击 Safari 的分享按钮里选 MIHTool 就可以了,
第一次使用需要在更多列表里先启用它。
与 Chrome DevTools 类似,有 Elements, Resources, Network,
Timeline, Console 面板.并且针对触屏进行了优化,可以进行最大化,最小化。 注意: 如果你的 Network 或者 Timeline
面板无数据,需要将圆形的录制开关打开成 红色.
2.内嵌 Web inspector(类似于 Chrome DevTool 或 FireBug):有 Elements,Resources,Network,Timeline,Console 面板. 展开更多…

内嵌 Web inspector 是 iPad 独占的。你可以直接在自己的 iPad 上调试自己的页面。
与 Chrome DevTools 类似,有
Elements, Resources, Network, Timeline, Console 面板.
并且针对触屏进行了优化,可以进行最大化,最小化,放大缩小。
注意: 如果你的 Network 或者 Timeline
面板无数据,需要将圆形的录制开关打开成 红色.
参看演示视频。
Web inspector 是基于 weinre 的,bug 可以报到 weinre google
group 上。
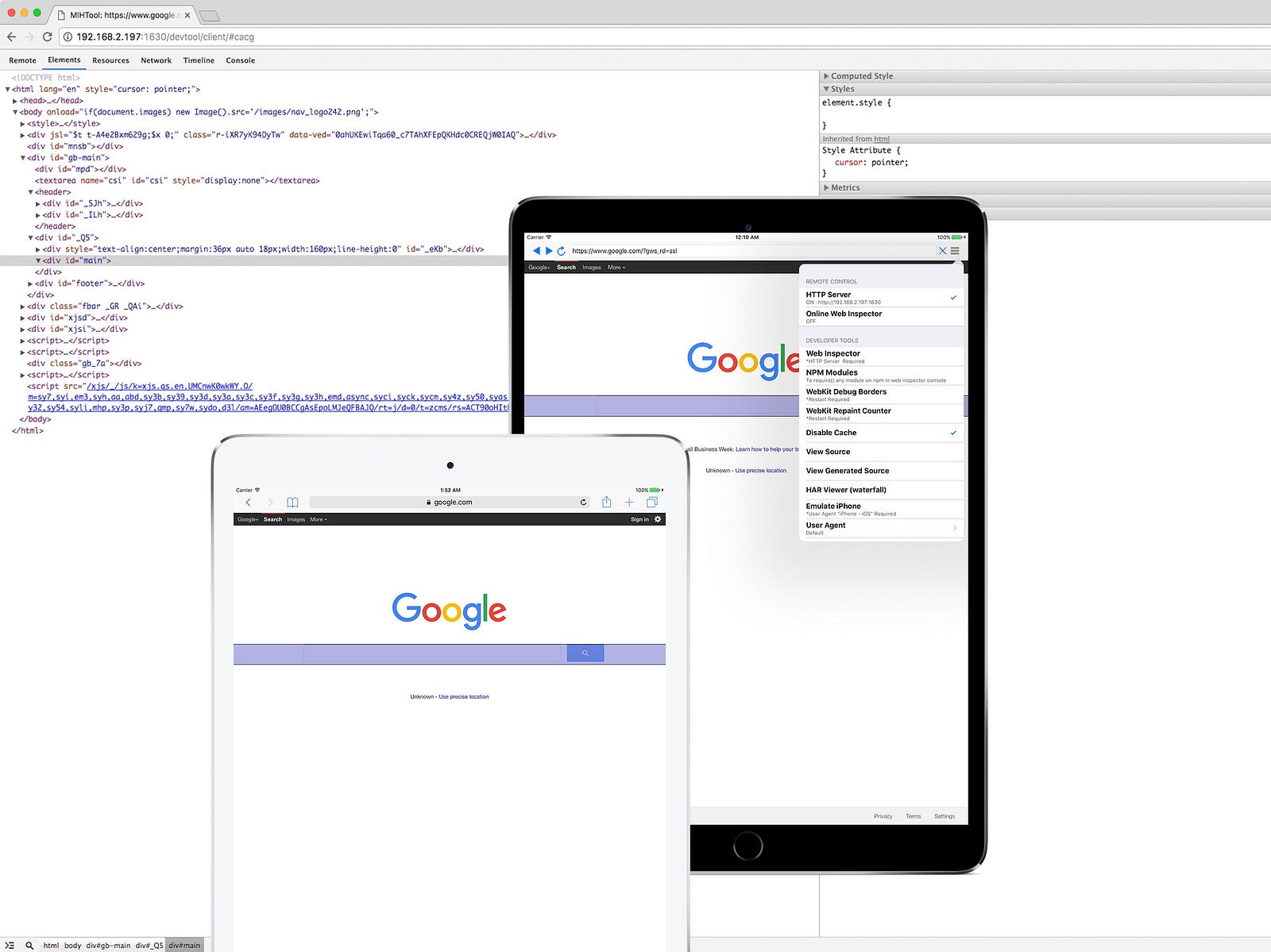
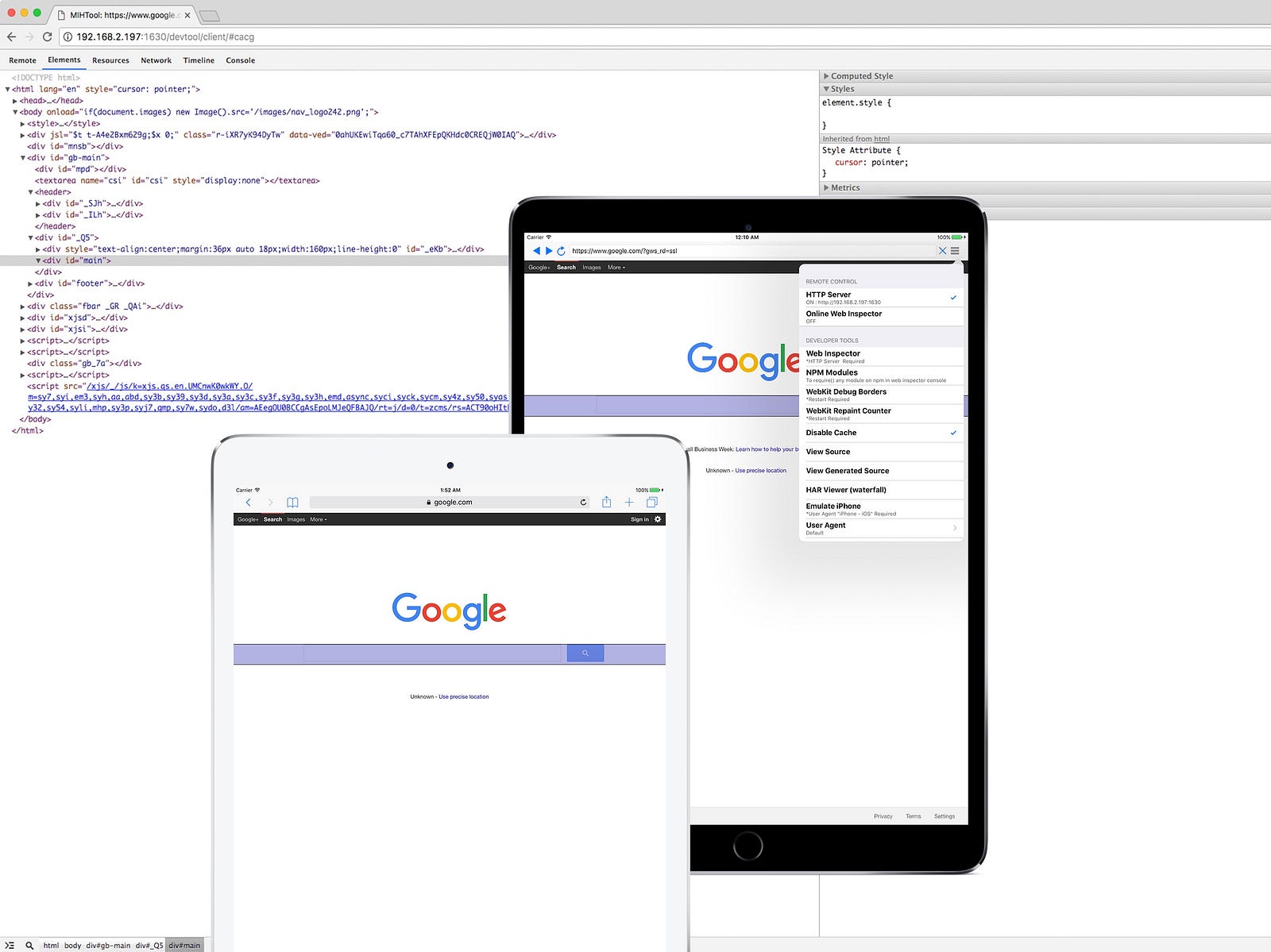
3.远程打开 Web inspector 调试:在电脑(window,mac,linux,仅需装有 chrome)上远程调试手机里的页面. 展开更多…
在网域内通过远程控制的方式打开 Web inspector 调试你的页面。
与 Chrome DevTools 类似,有
Elements,Resources,Network,Timeline,Console 面板.
注意: 如果你的 Network 或者 Timeline
面板无数据,需要将圆形的录制开关打开成 红色.
Web inspector 是基于 weinre 的,bug 可以报到 weinre google
group 上。


4.在线远程打开 Web Inspector 调试. 展开更多…
在线远程打开 Web Inspector 调试与远程打开 Web inspector 调试功能一样。但是只要你的设备连网,在外网也能通过 Web
Inspector 调试。
有时候你内网之间的设备可能无法互相访问,那远程打开 Web
inspector 调试就无效了,这时如果设备连上外网了,就可以通过在线远程打开 Web Inspector 调试了。
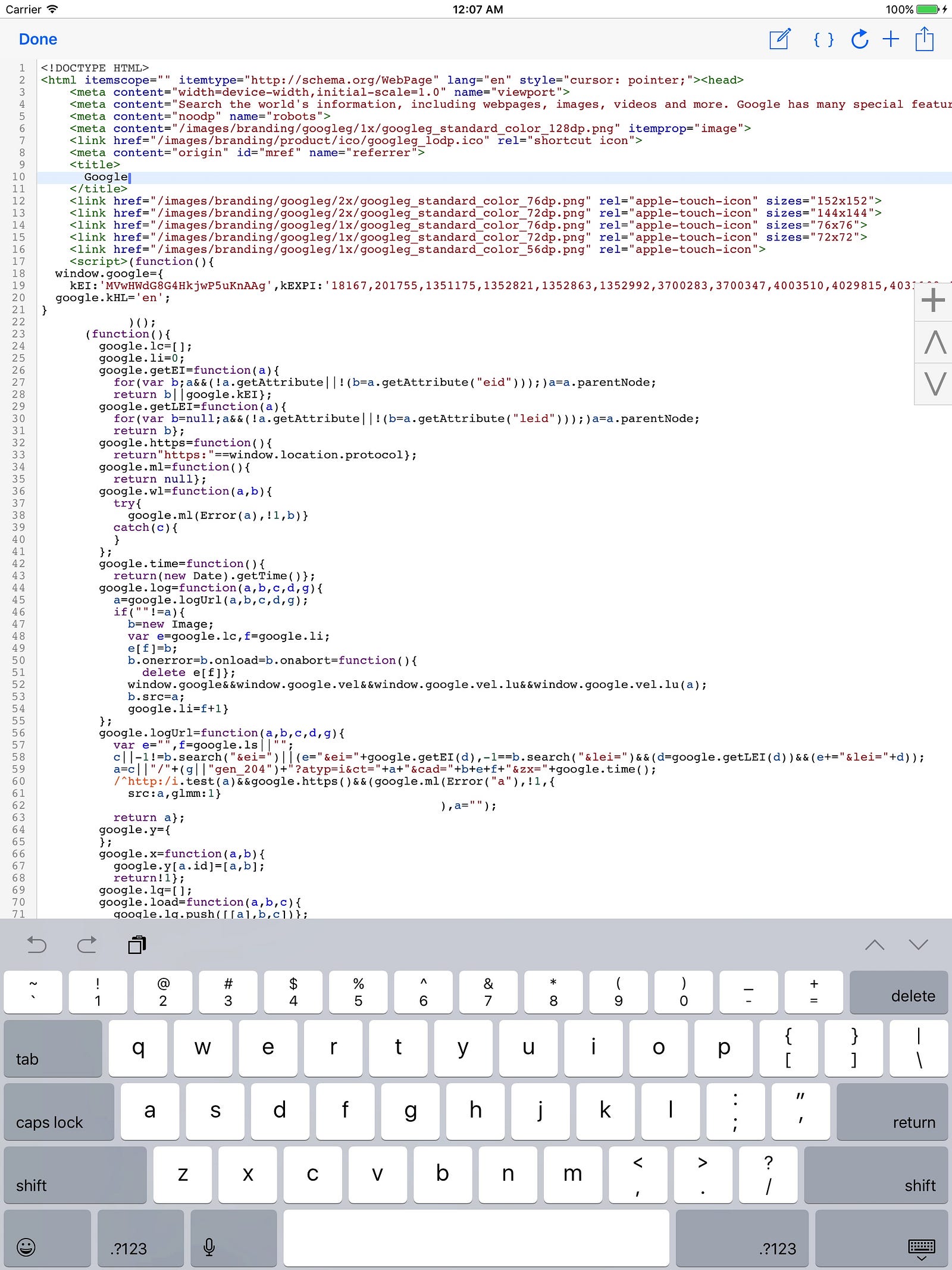
5.HTML 编辑器:查看网页源码;格式化及高亮源码;编辑源码或者新建一个页面并预览结果. 展开更多…

HTML editor 编辑器是 iPad 独占的功能。查看网页源码;格式化及高亮源码;编辑源码或者新建一个页面并预览结果。
当然你也可以通过远程控制将当前页面的源码导出。
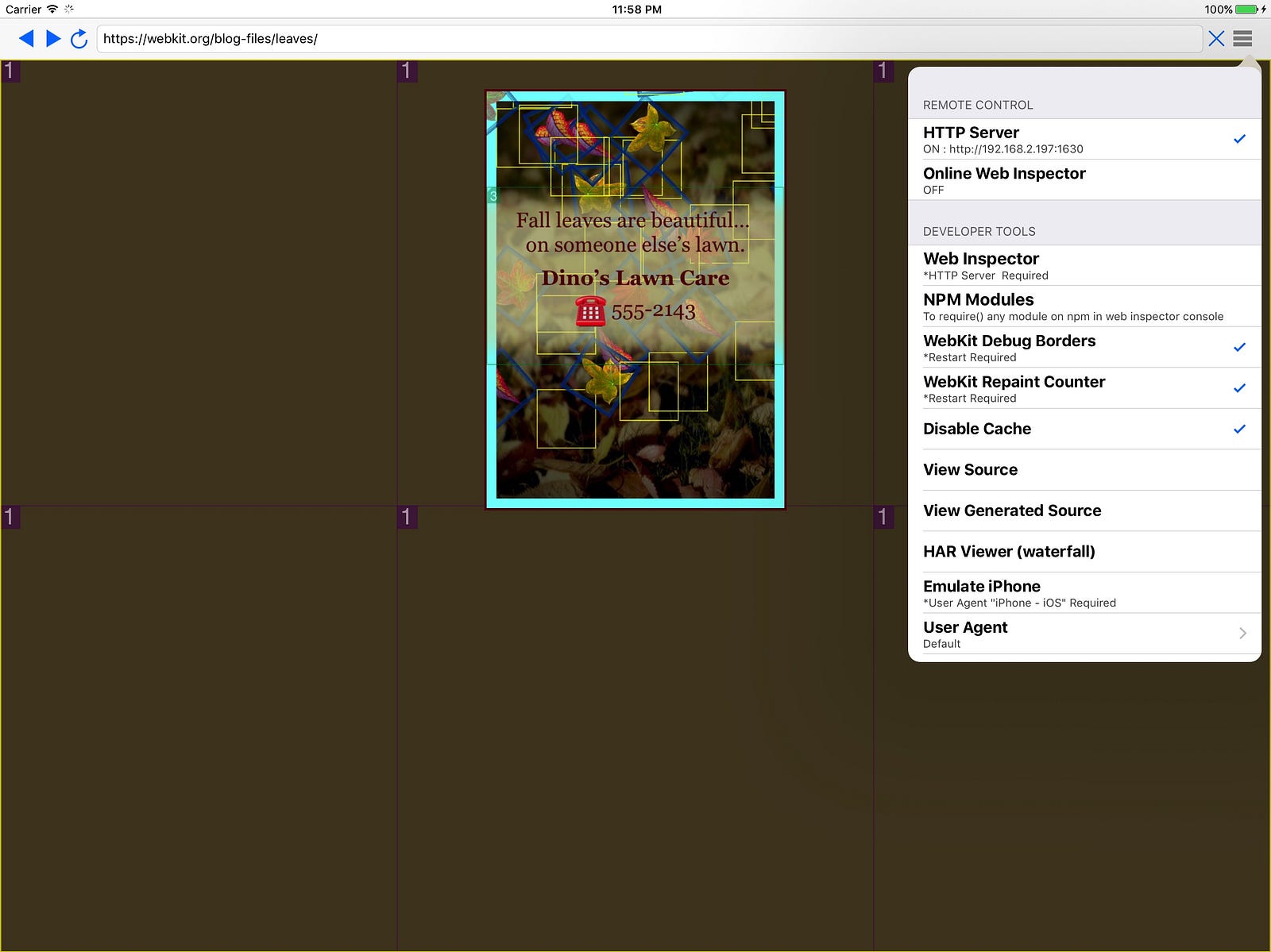
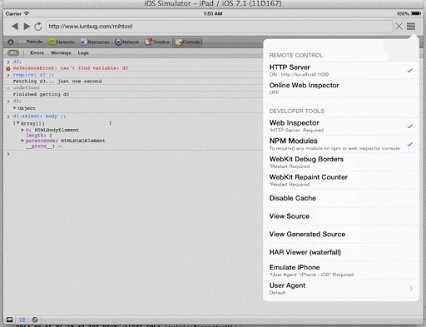
6.远程控制的 HTTP 服务器:远程打开链接;远程注入 JS 脚本到当前页面;远程禁止缓存;远程清除数据;远程导出 HAR 数据;远程导出网页源码,远程截图… 展开更多…
开启 MIHTool 的 HTTP Server 你会得到一个类似
http://192.168.1.101:1630
的连接,可以通过局域网内的 window,mac,linux,甚至另一台 iPad,访问此连接来远程控制 MIHTool。
打开远程控制的连接你会看到很多可用的命令,基本上 MIHTool 的所有功能都能远程控制操作,如:远程打开链接;远程查看历史;远程注入 JS 脚本到当前页面;远程禁止缓存;远程清除数据;远程导出 HAR 数据;远程导出网页源码,远程截图,等等。
远程控制的命令是 REST 风格的,你可以写一些自动化脚本来自动化测试你的页面。实现从一台远程电脑控制多台设备同时调试。

7.显示页面合成渲染层(Compositing Render Layers). 展开更多…

显示页面合成渲染层(Compositing Render Layers) 和 显示元素的重绘渲染数(Paint Rects) 是帮助你优化页面得到 60FPS
的得力助手。
如何优化页面性能请参看
- Jank Free
- Optimizing Web Content in UIWebViews and Websites on iOS
- Accelerated Rendering in Chrome
- web performance for the curious
8.显示元素的重绘渲染数(Paint Rects). 展开更多…
9.模拟 iPhone. 展开更多…
你无需再购买一台 iPhone 就能在 iPad 上模拟 iPhone 的尺寸直接调试你的页面。
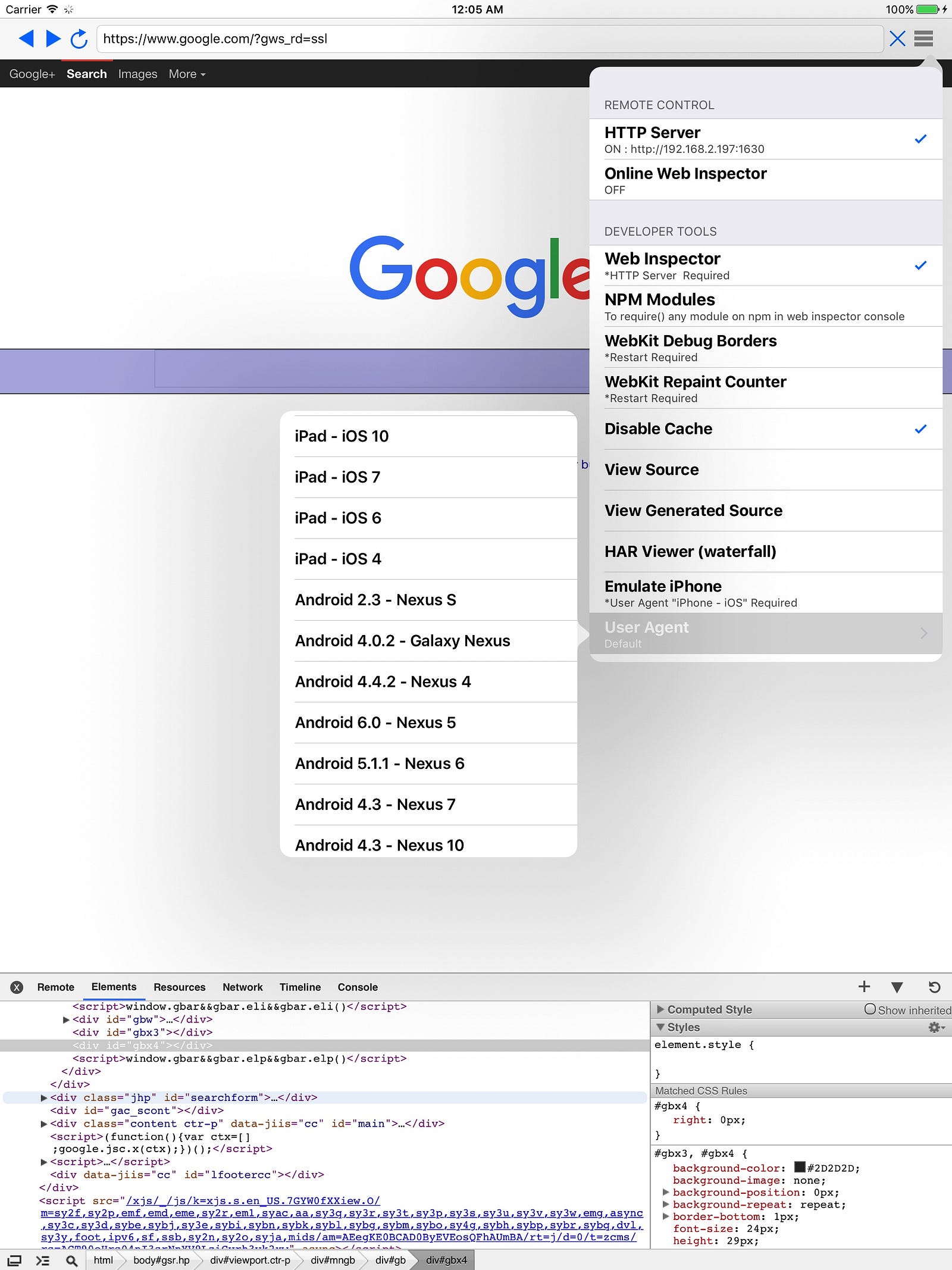
10.User agent 切换. 展开更多…
你可以直接在 MIHTool 里切换其他浏览器的 UA,包含有 android,mac,window 相关 30 多个设备的 UA。
11.实用开发者调试书签类工具(Firebug,YSlow,JS Console,PageSpeed,GTmetrix …).
12.在地址栏执行 JS 脚本.
13.全屏模式(摇一摇设备切换全屏).
14.禁止缓存.
15.清除历史,清除缓存,清除 cookie, 清除 localstorage.
16.保持唤醒状态(默认开启).
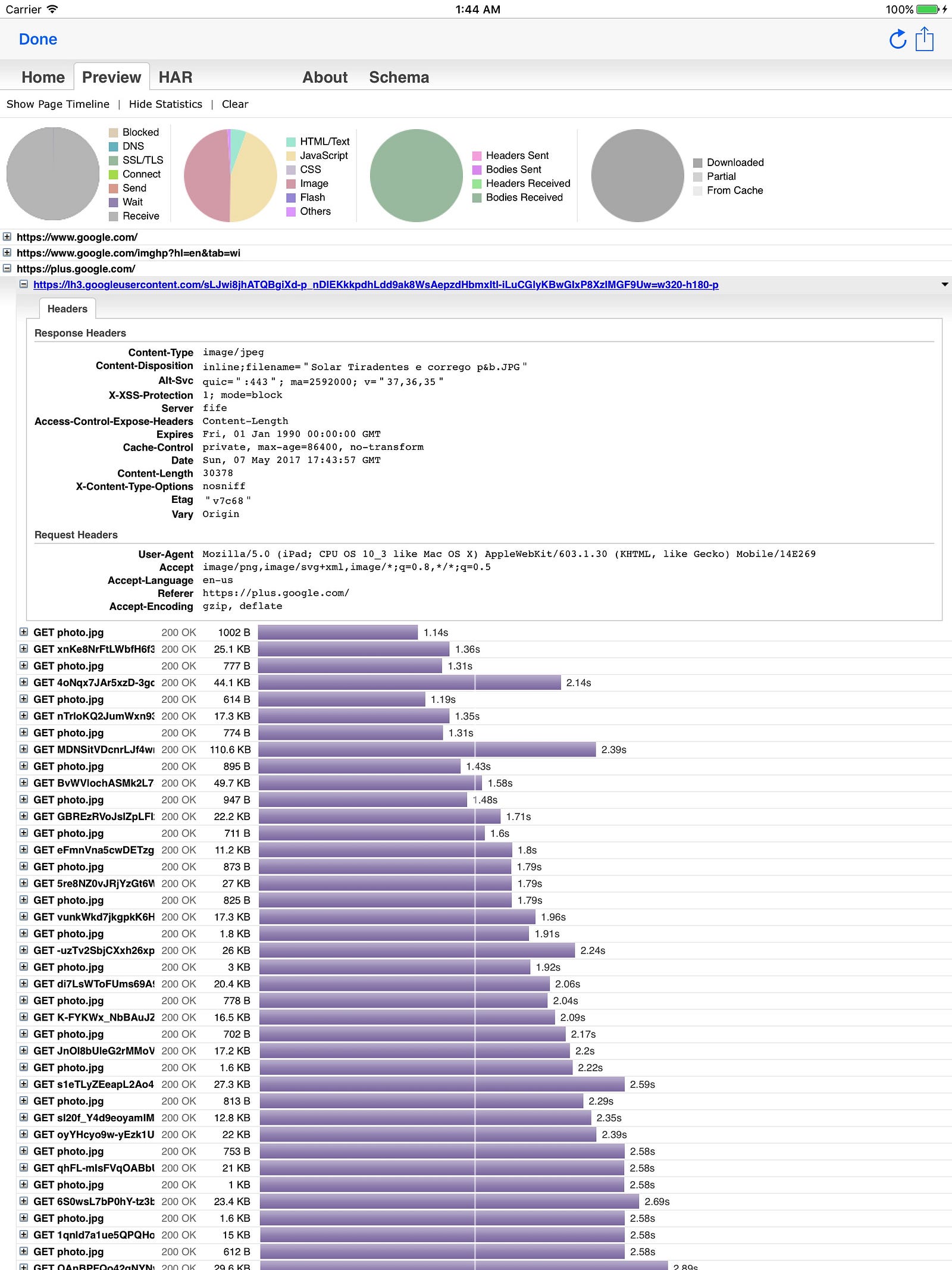
17.查看当前页面的 HAR.(另推荐 logproxy) 展开更多…
通过 HAR Viewer 查看页面 HTTP 请求的 waterfall。或者将 HAR 数据导出分析页面加载性能。
HAR Viewer
是 iPad 独有的,在 iPhone 上你也可以通过远程控制导出 HAR 数据然后放到Online HAR
Viewer 查看(需要去掉 “ Validate data before
processing?” 复选框的勾选.)

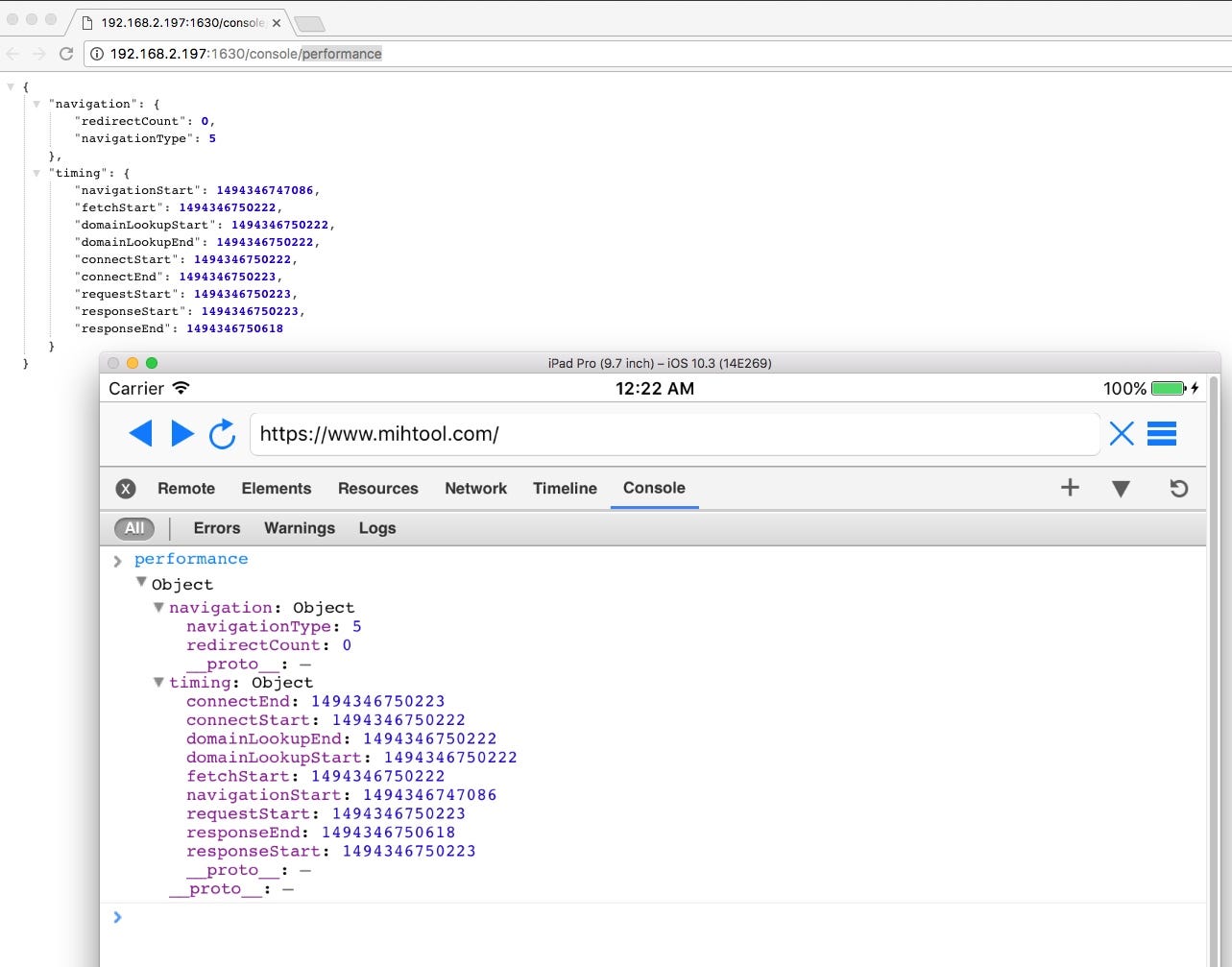
18.Performance API. 展开更多…

实现了部分 Performance API
19.Polyfill Manager(模拟 javascript 与 Native App 互相调用,demo) 展开更多…
当你在做 Hybrid App 开发时,你无需等待 Native App 完成开发,也不必非得使用认证的测试机安装上对应的 Native
App 就能完整(无耦合)的模拟 Native 接口及回调。
参看此演示 视频。
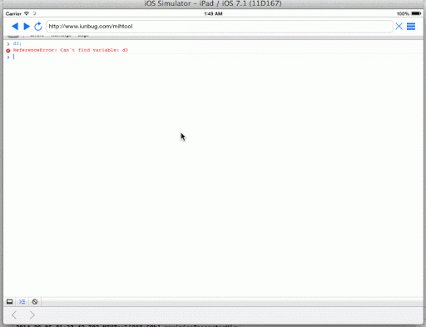
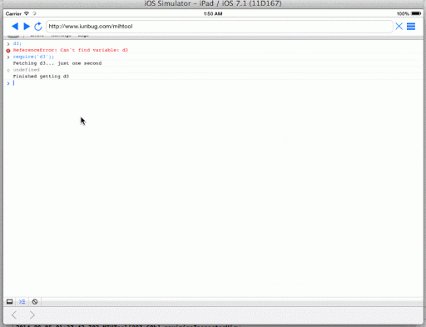
20.NPM Modules (在 web inspector console 里通过 require() 加载 npm 模块) 展开更多…
基于 browserify 在 web
inspector console 里通过 require() 加载 npm 模块。
丰富的 npm 模块将让你在 MIHTool
里调试和优化页面变得更加有趣!简直会有无限的可能。

What font-end masters say about MIHTool:
- MIHTool is a brilliant tool that helps you debug websites on iOS. — @pbakaus (Google).
- MIHTool will change your life: A complete inline Web Inspector on iOS with performance profiling. — @addyosmani (Google).
- MIHTool: a smart & powerful debug tool for iOS WebView. — @paul_irish (Google).
- MIHTool: a good tool for debugging websites on iPad and iPhone. — @smashingmag (Smashing Magazine).
Articles about MIHTool:
- Paul Bakaus (Open Web Developer Advocate at Google) : MIHTool, the iOS web debugger
- GoogleDevelopers : Mobile Web Thursday : Dev Tools
- Google I/O 2013 : The Modern Workflow for Developing the Mobile Web (By Matt Gaunt), Slide
- Frontrend in Tokyo : Mobile Web Development Workflow (by Addy Osmani)
- Jan Polzer: Jak na to — vzdálené ladění webu na iPadu pomocí MIHTool
- Tribo do C.I.Podcast : MIHTOOL: FAÇA OS SEUS APLICATIVOS WEB PARA IOS ACONTECER
- Peter : Inside Sound at Pitt Rivers Museum
- Yuka : MIHTool: iOS web debugger
- unbug : 与大家分享 MIHTool 的开发心得
- InfoQ : iOS Web 开发调试工具 MIHTool 作者访谈
1
unbug OP 感谢置顶呀,但是我忘了发连接。。。。。
补上 http://mihtool.com/ |
2
chroming 2017-05-10 13:02:36 +08:00
原来还能置顶
|
3
halden 2017-05-10 13:13:20 +08:00
你确定你这个图标的灵感不是来自 Srcfari 吗。。。
|
4
am0zing 2017-05-10 13:34:58 +08:00
原来还能置顶
|
5
manihome 2017-05-10 13:37:51 +08:00
手机连 Mac Safari 不是自带有这玩意么?我都是这么用 Mac 调试手机来的 何必要盯着那么小的屏幕看日志和代码呢。。。
|
6
hkongm 2017-05-10 14:42:18 +08:00
safari 不是有 dev tool 么?可以直接调 ios safari 啊
|