这天,公司前端程序猿小明正在吃着火锅唱着歌,欢快地跟后端开发小刚联调接口。页面其实也不难,在个人空间显示一个历史记录列表,然后列表的每个 item 都可以对应地操作。就像这样:
 轻车熟路驾轻就熟举重若轻的小明轻而易举轻描谈写轻松愉快地实现了页面逻辑,然后点击“下载试卷”准备见证奇迹,然而奇迹并没有发生。
轻车熟路驾轻就熟举重若轻的小明轻而易举轻描谈写轻松愉快地实现了页面逻辑,然后点击“下载试卷”准备见证奇迹,然而奇迹并没有发生。
小明隔着工位对对面的小刚喊道:“你的下载接口有问题!”
小明的言辞冒犯了小刚作为一个后端的尊严,小刚抑制住了一闪而过的多个念头——“你的环境才有问题”、“**你会用吗”,耐着性子检查了一遍自己的逻辑,回复道:“没毛病啊,你把 id 给我”。
小明从内部 IM 扔过去一串数 76154831290589340。id 的生成是随机的,像这个 bug 一样混沌而无规律。
小刚:“你这 id 在库里不存在。”
小明:“怎么可能,你返回给我的”。
小刚:“胡说,我给你的明明是 76154831290589341。”
……
此处略去互相扯皮二百字。
接下来,二人友好地坐到了一起,开始见证奇迹。
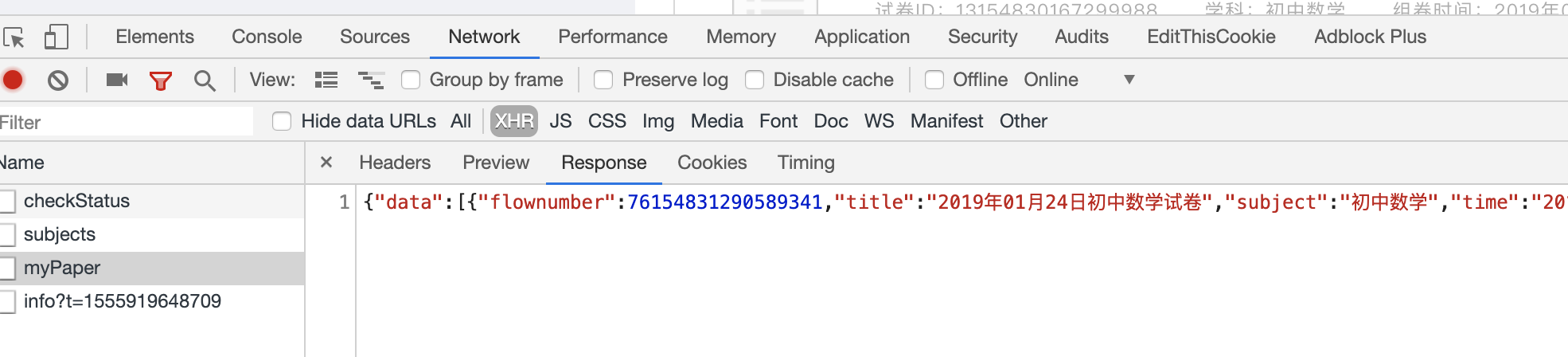
小明:“你看,这是网络请求的返回,诶,等等,为啥结尾是 41 ?”(打脸声)
 小明尝试继续挣扎:“不对啊,你看渲染出来的页面,见鬼了。”
小明尝试继续挣扎:“不对啊,你看渲染出来的页面,见鬼了。”
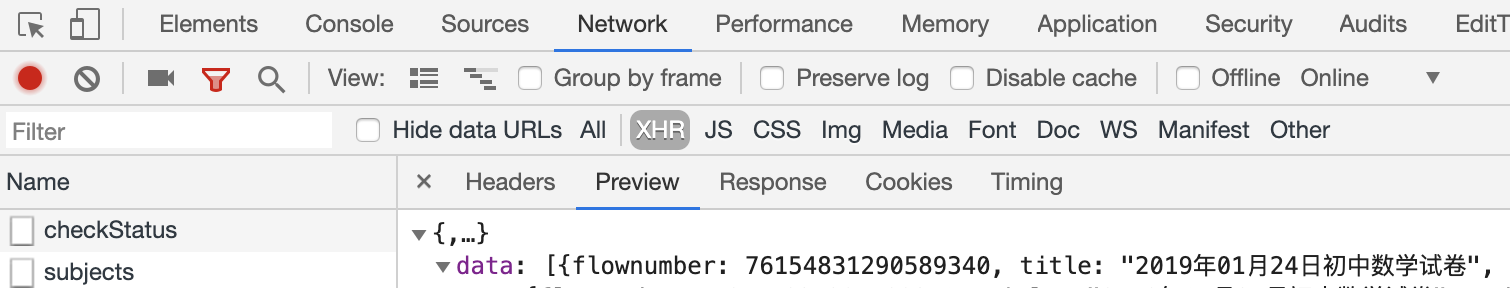
 一顿操作中,小明不小心点中了开发中工具 Network 中 Preview 栏,更加诡异的现象出现了:
一顿操作中,小明不小心点中了开发中工具 Network 中 Preview 栏,更加诡异的现象出现了:
 明明是同一个请求,Preview 里跟 Response 里还不一样。这究竟是因为道德的扭曲还是人性的沦丧!?小明不禁陷入了深思。
明明是同一个请求,Preview 里跟 Response 里还不一样。这究竟是因为道德的扭曲还是人性的沦丧!?小明不禁陷入了深思。
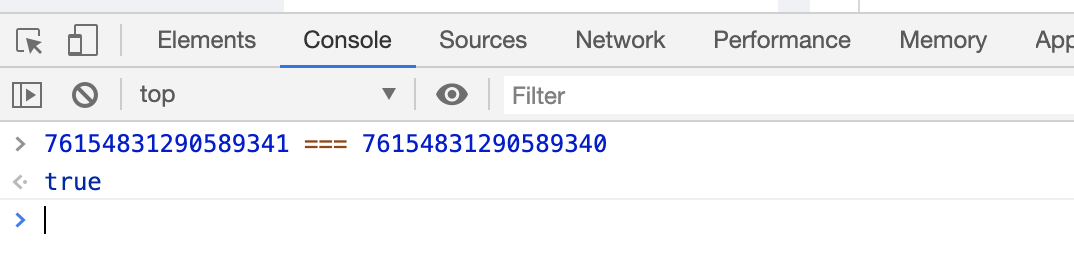
在旁观摩良久的小刚说:“我有一个大胆的想法。”于是他接过页面控制台,打出了惊世骇俗的一个表达式,这个发现足以颠覆现代数学的基础。(误)
 到这之后事情变得简单了,根本原因是后端将 id 类型定义为 long, 所以这个数在后端眼里并未超出范围。但是对于 Javascript, number 类型的大整数超出 2 的 53 次方( 9007199254740992 )就会出现不精确的问题。解决方法也很简单,response 中改为返回 string 即可。
到这之后事情变得简单了,根本原因是后端将 id 类型定义为 long, 所以这个数在后端眼里并未超出范围。但是对于 Javascript, number 类型的大整数超出 2 的 53 次方( 9007199254740992 )就会出现不精确的问题。解决方法也很简单,response 中改为返回 string 即可。
1
fhsan 2020-08-27 19:00:13 +08:00
所以呢,一串数字,不要相信第三方的数据长度规范、不要相信测试的数据
|