推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 806 天前的主题,其中的信息可能已经有所发展或是发生改变。
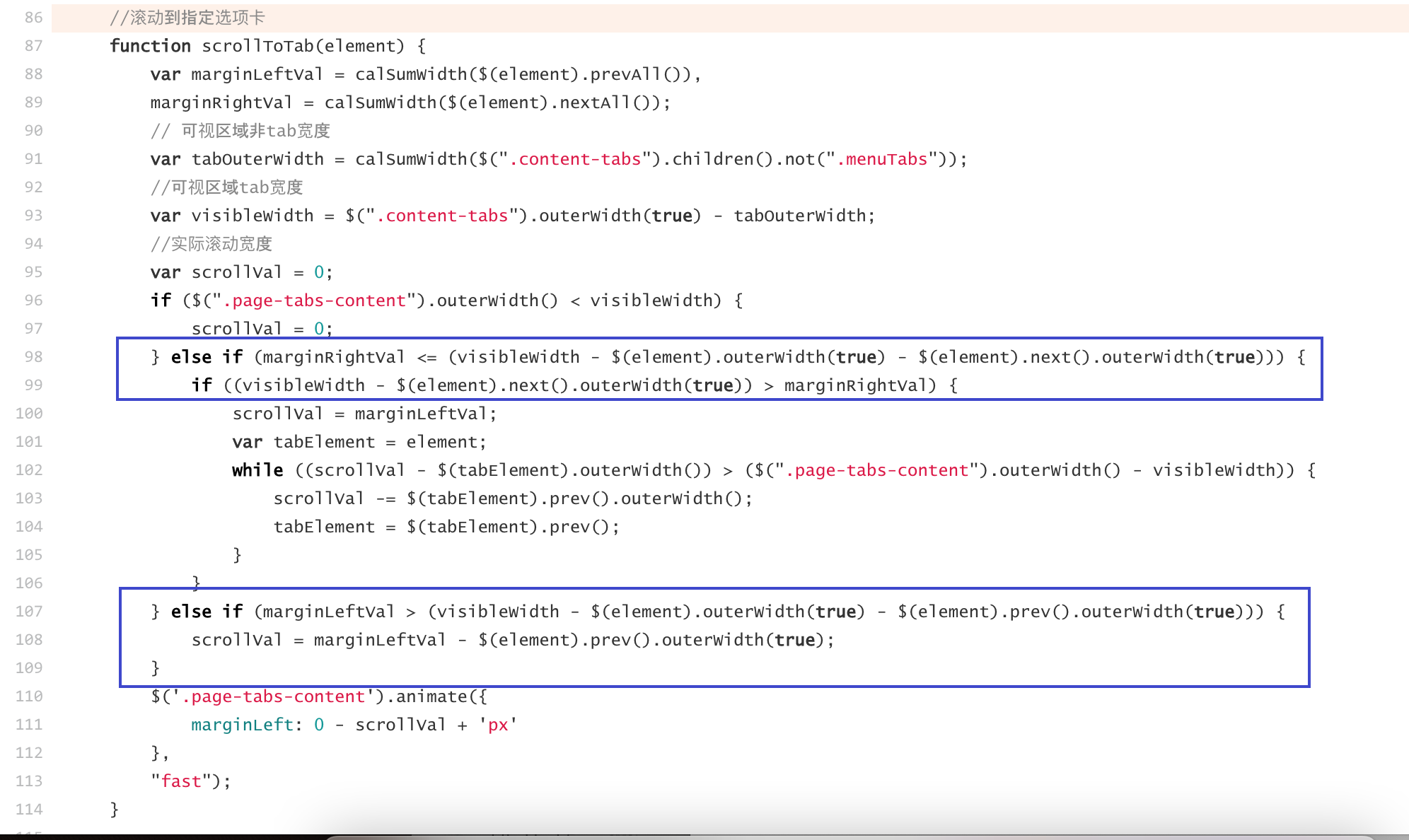
源码在: https://gitee.com/y_project/RuoYi/blob/v2.2/src/main/resources/static/ruoyi/index.js#L86
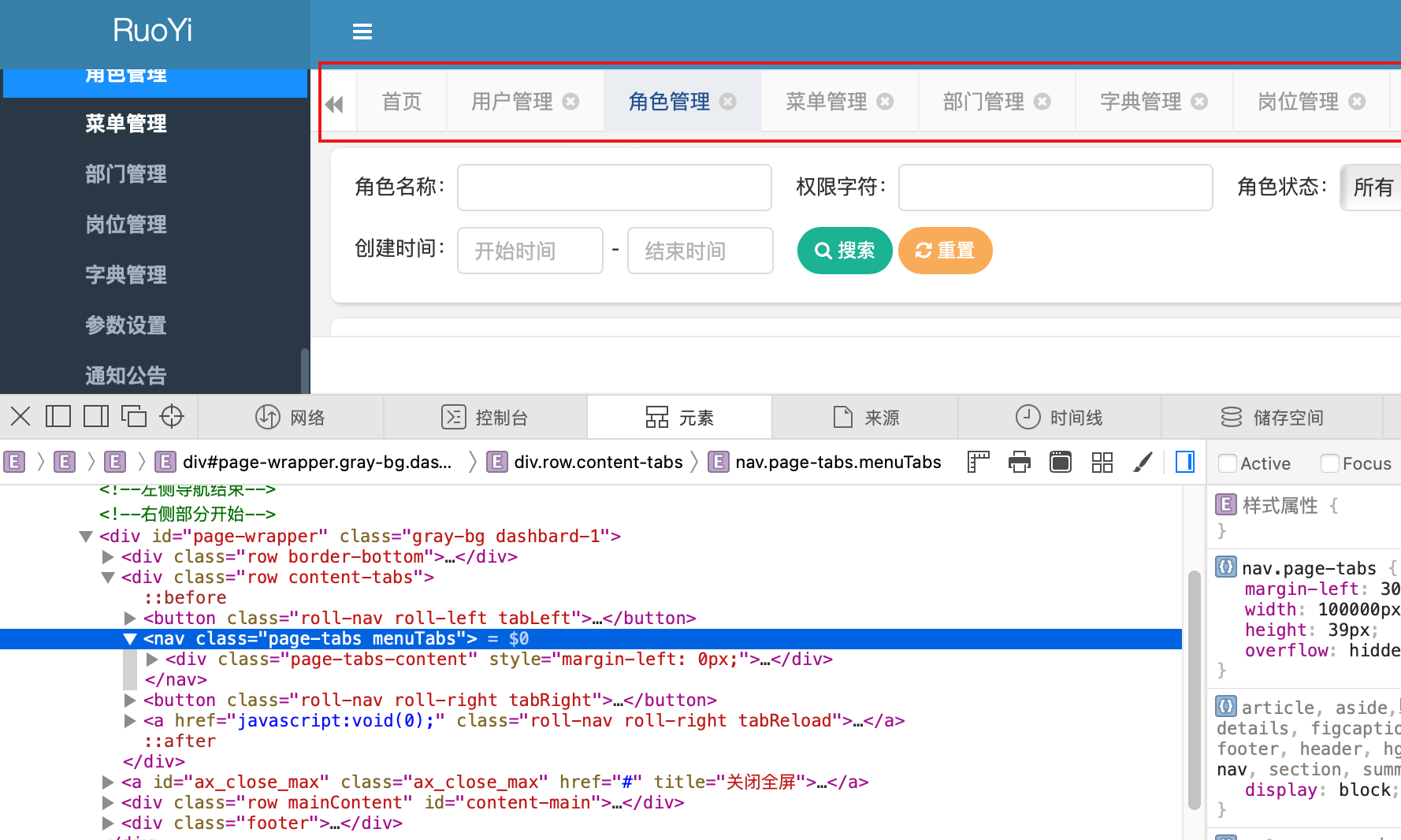
演示地址在: http://demo.ruoyi.vip
这段代码主要是在处理scrollVal,通过三个不同的 if 语句控制 scrollVal 的值滚动到指定选项卡。第一个 if 语句好理解,如果 tab 栏的可视区域(visibleWidth)大于所有 tab 的宽度,说明可视区域能放得下所有的 tab ,则无需滚动。
if ($(".page-tabs-content").outerWidth() < visibleWidth) {
scrollVal = 0
}
目前尚无回复