V2EX › 程序员
flutter 用原生语言 dart 语法嵌套来做为模板有什么好处?
zjsxwc · zjsxwc · 2019-08-17 11:43:10 +08:00 · 2530 次点击这是一个创建于 1968 天前的主题,其中的信息可能已经有所发展或是发生改变。
flutter 用原生语言 dart 语法嵌套来做为模板有什么好处?
flutter 很简单就是 widget or state 通过 build 方法返回 一个最终 widget, 最后根据这个最终 widget 生成安卓或苹果的原生项目代码。
相对于 React 的 JSX、Angular 的 Template,无疑是把布局代码变得又长又不方便阅读,
好处应该就是灵活,可以哪句不好改哪句吧
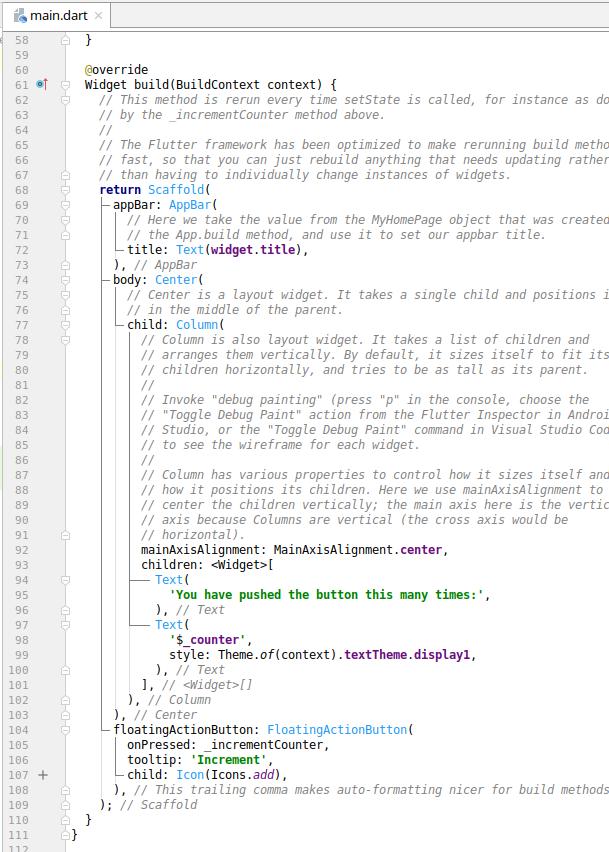
下图 flutter 用原生语言 dart 语法嵌套来做为模板

1
reus 2019-08-17 13:10:39 +08:00
觉得长,可以拆成一段段的啊,不会用变量吗?
|
2
hantsy 2019-08-17 13:17:58 +08:00
这个和 React 一个道理,混合模板和逻辑代码,喜欢的人肯定会喜欢。
|
3
uxstone 2019-08-17 13:25:26 +08:00
flutter 官方对这种嵌套的看法是 你爱用不用
|
4
hhh798 2019-08-17 13:41:09 +08:00
不爱用别用,用你的 rn 去,你觉得不好,也有人觉得好,垃圾 js 应该进垃圾堆
|
5
sheen 2019-08-17 14:09:31 +08:00
这不就是 JSX 的缩水版? React 也支持这种写法啊,但是太繁琐了,官方推荐 JSX 语法糖而已
|
6
linnn2 2019-08-17 14:45:13 +08:00 via iPhone
官方也在改进这个问题,甚至 dart 语言对此专门实现了一些特性来支持更简洁的语法,可以看一下他们的博客
|
9
hst001 2019-08-18 01:22:22 +08:00 via Android flutter 不是生成原生代码,其更类似一个浏览器或游戏引擎,直接模拟原生 UI 画界面。据说一开始选择 dart,有很大一部分原因是因为 dart 团队就在他们旁边,这对于对于 flutter 的开发支持肯定是非常有帮助的,二者可以快速相互改进,不知道是否真假。
|