V2EX › 程序员
LTUI v1.7 发布, 一个基于 lua 的跨平台字符终端 UI 界面库
waruqi · waruqi · 2020-05-07 07:29:31 +08:00 · 1993 次点击这是一个创建于 1746 天前的主题,其中的信息可能已经有所发展或是发生改变。
LTUI 是一个基于 lua 的跨平台字符终端 UI 界面库。
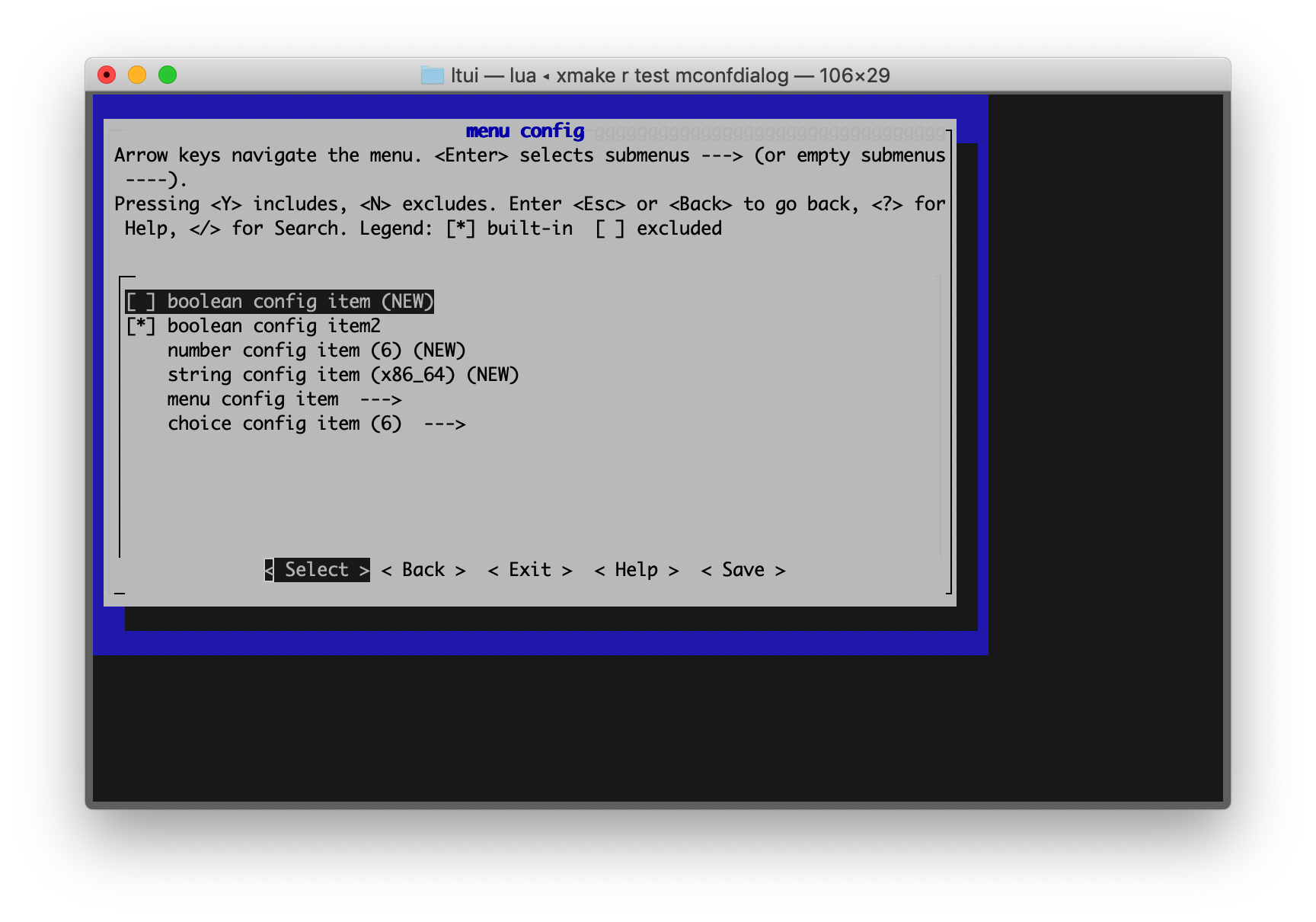
此框架源于xmake中图形化菜单配置的需求,类似 linux kernel 的 menuconf 去配置编译参数,因此基于 curses 和 lua 实现了一整套跨平台的字符终端 ui 库。 而样式风格基本上完全参照的 kconfig-frontends,当然用户也可以自己定制不同的 ui 风格。
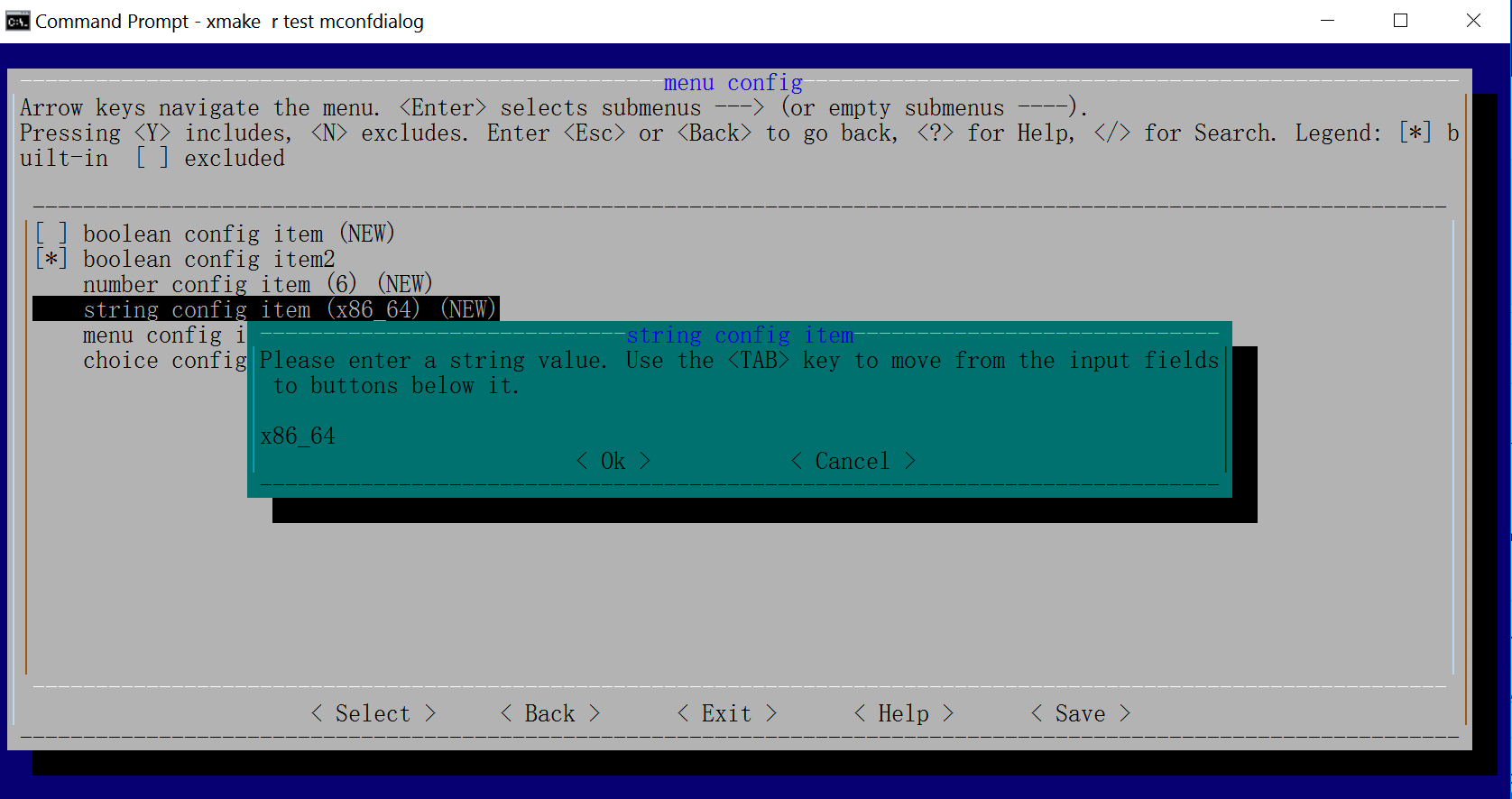
另外,LTUI 是完全跨平台的,windows 上的 terminal 终端也是完全支持的,在 windows 上 ltui 会采用 pdcurses 来进行窗口绘制。
更新内容
然而之前的版本,并不支持布局随终端窗口的大小调整,来自动调整布局,如果窗口变大,那边整个视图还是会保留原有的大小。 而在当前 v1.7 版本中,我进行了局部重构,来支持窗口 Resize,以及所有 views 布局的自适应调整。
之前的版本:

新版本的效果:

安装使用
$ luarocks install ltui
如果要运行自带的测试,你需要先安装lua或者luajit程序去加载运行 ltui 源码仓库中的测试程序:
$ lua tests/dialog.lua
$ lua tests/window.lua
$ lua tests/desktop.lua
$ lua tests/inputdialog.lua
$ lua tests/mconfdialog.lua
或者
$ luajit tests/dialog.lua
$ luajit tests/window.lua
$ luajit tests/desktop.lua
$ luajit tests/inputdialog.lua
$ luajit tests/mconfdialog.lua
源码编译
通常只要 luarocks 安装好后就可以使用,如果想要本地调试,也可以源码编译后直接运行测试,首先我们需要先安装跨平台构建工具:xmake
$ xmake
xmake 会自动下载 lua, ncurses 等相关依赖,然后我们直接通过xmake run加载相关测试程序即可:
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
应用程序
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
标签
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
按钮
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
输入框
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
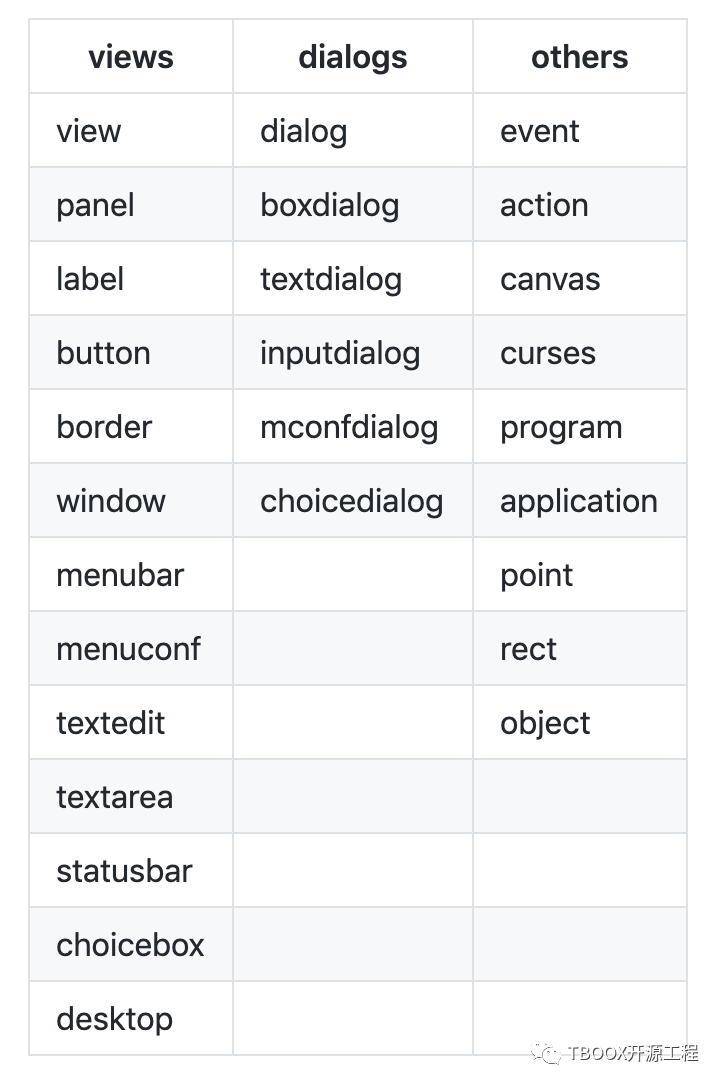
组件

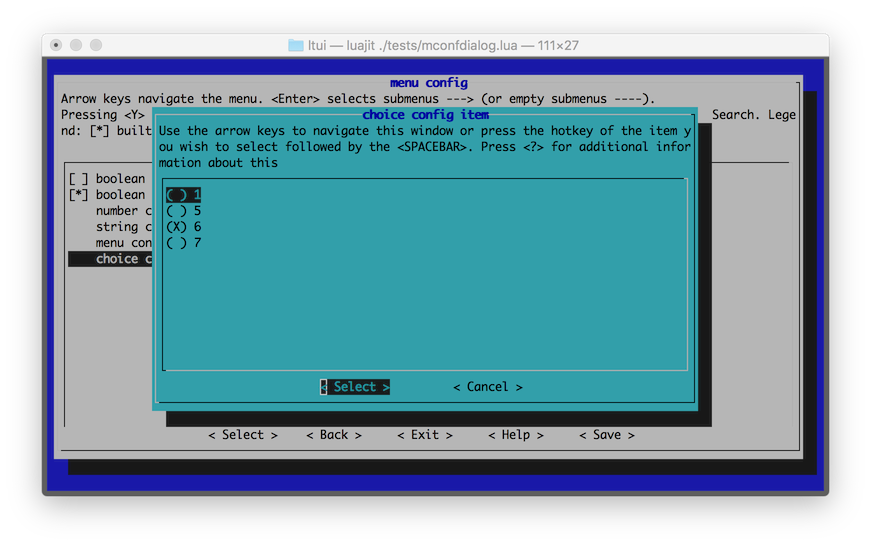
菜单配置

输入框

文本区域

Windows 平台

1
Q4h7388nR28s95fa 2020-05-07 09:54:29 +08:00
赞!
|
2
nightwitch 2020-05-07 10:51:35 +08:00
楼主这个码力属实牛 B 啊,构建系统本身就很难了,gui 又是另一个话题了
|
3
waruqi OP @nightwitch 主要是 xmake 内部终端可视化配置需要,就随手整了一个,xmake f --menu
|
4
hljjhb 2020-05-07 12:18:07 +08:00 via Android
赞~兼容 windows 不容易
|