项目介绍
Nuxt-Chatroom 项目 是运用 nuxt.js+vue+vuex+webpack+vant 等技术构建的移动端仿微信界面聊天室项目。实现了卡牌式滑动、消息发送 /表情、图片 /视频预览、红包 /朋友圈等功能。


技术栈
- 编码 /技术:VScode | NuxtJs+VueJs+Vuex
- UI 组件库:Vant (有赞 vue.js 组件库)
- 字体图标:阿里 iconfont 图标库
- 弹窗组件:Vpopup (基于 vue 自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4
nuxt.js 初识
一个基于 Vue.js 服务端渲染 SSR 框架。其预设了利用 Vue.js 开发服务端渲染的应用所需要的各种配置。
大家如果想要了解更多,可以去官网查阅资料。
https://github.com/nuxt/nuxt.js
nuxt 自定义组件介绍
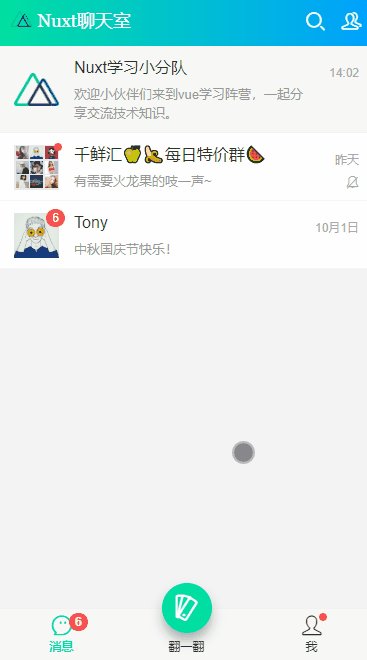
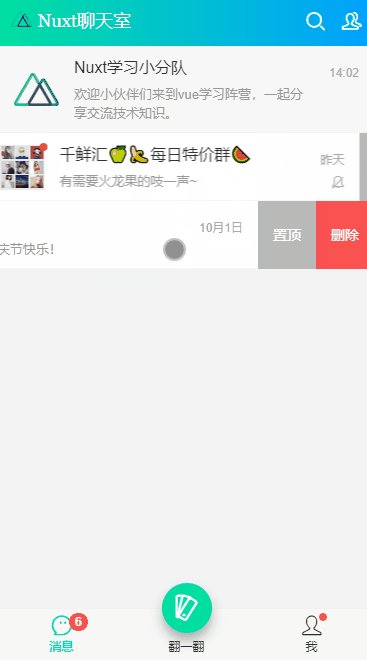
项目中顶部导航条、底部标签栏及页面所有的弹窗功能均是自定义组件实现。


Nuxt|Vue 自定义导航栏+Tabbar 标签栏组件 Vue 自定义弹窗组件|仿 android/ios 弹窗效果
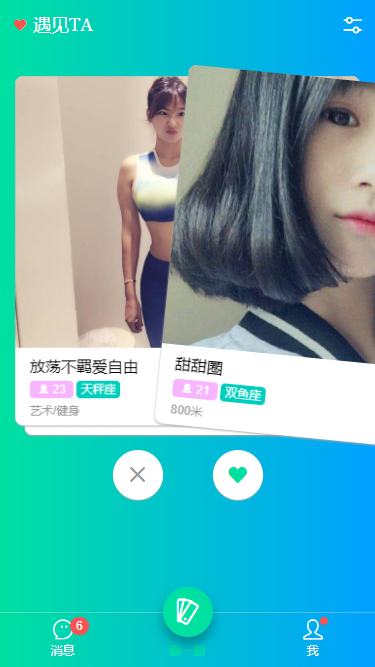
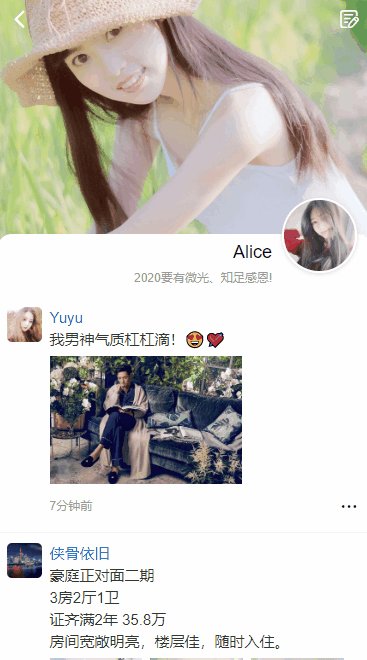
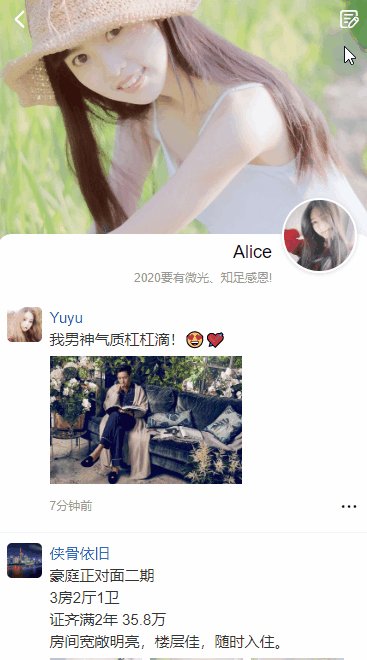
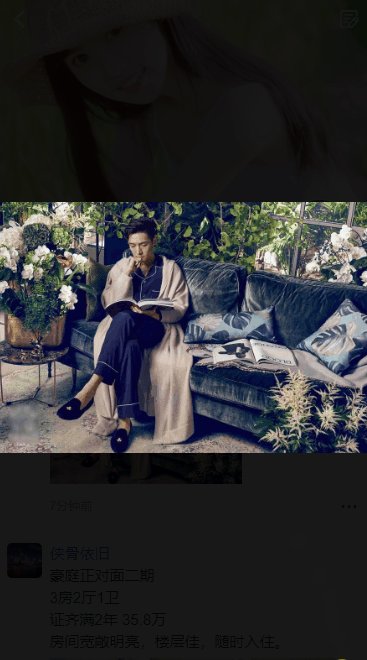
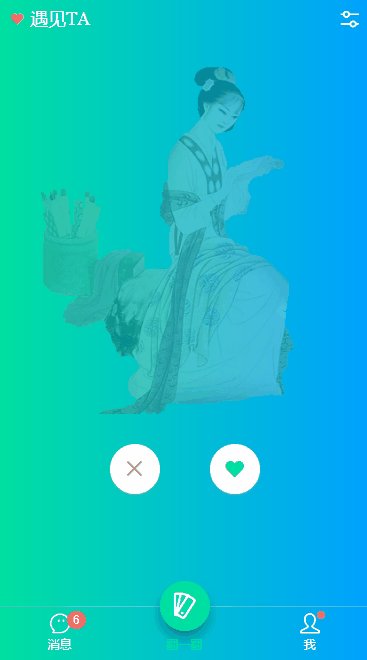
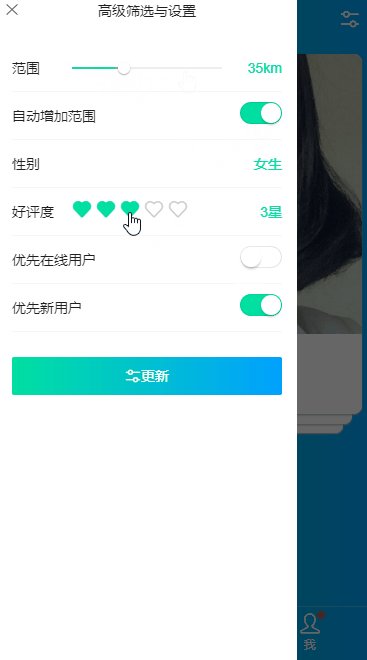
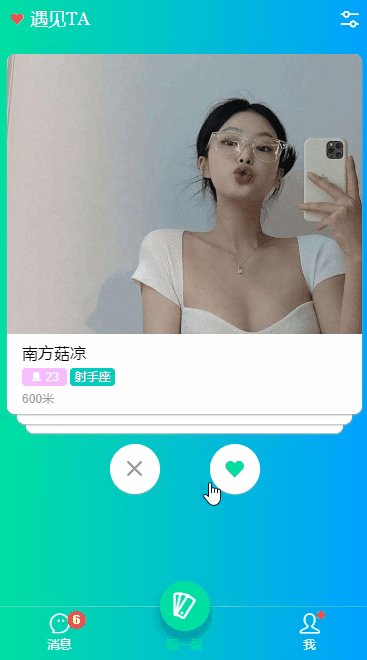
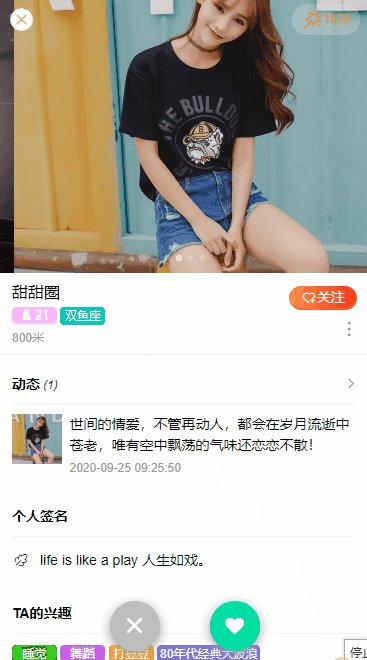
仿探探卡片式滑动
翻一翻页面模仿探探|Tinder 卡片左右翻动效果。整体分为 顶部导航、滑动区、底部标签栏 等三个部分。

这里不作过多的介绍,如果有兴趣的话去看看这篇分享文章。 Nuxt.js|Vue 仿探探卡牌式拖拽
nuxt 默认模板及配置
layouts 目录下的 default.vue 页面为 nuxt 默认布局模板。
<!-- 布局模板 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>
需注意:在 nuxt 项目中是通过<nuxt />来显示主体内容的。
nuxt.config.js 配置 通过 nuxt.config.js 来设置默认的配置信息。
export default {
// 端口配置(可选)
server: {
port: 3000,
host: '192.168.111.68'
},
/*
** 头部 meta 信息
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt 仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局 css
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地 js 也可以(需设置 ssr:false )
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}
也可以在相应的页面单独配置其 meta 信息。
<script>
export default {
// 配置页面 meta 信息
head() {
return {
title: '这里是标题信息 - 标题信息',
meta: [
{name:'keywords',hid: 'keywords',content: '关键字 1 | 关键字 2 | 关键字 3'},
{name:'description',hid:'description',content: '描述 1 | 描述 2 | 描述 3'}
]
}
},
// 自定义布局页面
layout: 'xxx.vue',
// 中间件处理
middleware: 'auth',
// 异步处理
async asyncData({app, params, query, store}) {
let uid = params.uid
let cid = query.cid
return {
uid: uid,
cid: cid,
}
},
// ...
}
</script>
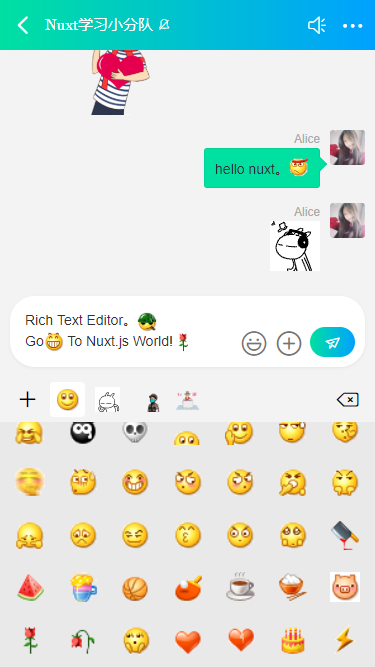
聊天模块
一开始编辑框是使用 input 或 textarea 实现。可是考虑到文本框中只能插入 emoj 字符,还要进行转义处理,就改为了 div 的可编辑属性 contenteditable 来实现插入表情功能。
如上图:基于 div 的可编辑功能 contenteditable 来实现插入表情内容。
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>
聊天编辑器支持多行文本、光标处插入 emoj 表情、删除光标处内容等功能。
OK,基于 Nuxt.js 聊天项目就分享到这里。希望大家会喜欢哈~~
Flutter 聊天室|flutter/dart 仿微信 App 聊天实例
作者:xiaoyan2017
链接: https://segmentfault.com/a/1190000037494338
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

1
qq1340691923 2020-10-16 16:28:03 +08:00
下拉没有小程序,差评
|
2
enlight 2020-10-16 16:38:43 +08:00
没有开源吗?
|
3
stevenhawking 2020-10-16 17:25:07 +08:00
不开源发这里做啥呀
|
4
chogath 2020-10-16 17:29:00 +08:00
又是培训班课程系列
|