这是一个创建于 1182 天前的主题,其中的信息可能已经有所发展或是发生改变。
分享一个WPF 实现 Windows 软件快捷小工具
Windows 软件快捷小工具
作者:WPFDevelopersOrg
-
框架使用
.NET40; -
Visual Studio 2019; -
项目使用 MIT 开源许可协议;
-
项目使用
MVVM模式来实现详细学习和理解WPF; -
项目中技术使用到
WindowsAPI、Style、CustomControl、Json 序列化和反序列化、换肤 Dark|Light、动画、Hook 按键与鼠标、颜色拾取、截屏、DPI 缩放、开机启动、NLog、转换器、禁止程序多开并唤醒之前程序等; -
欢迎下载项目进行魔改;
预览
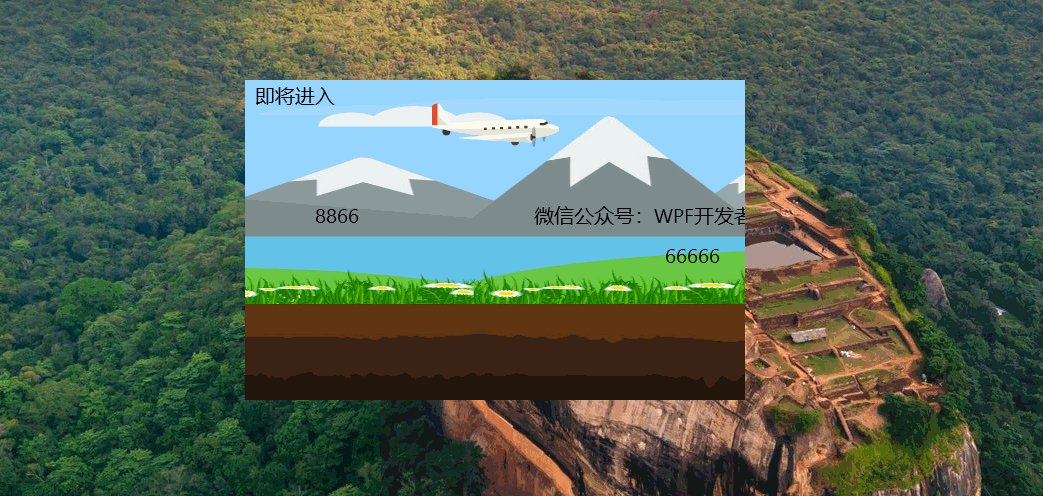
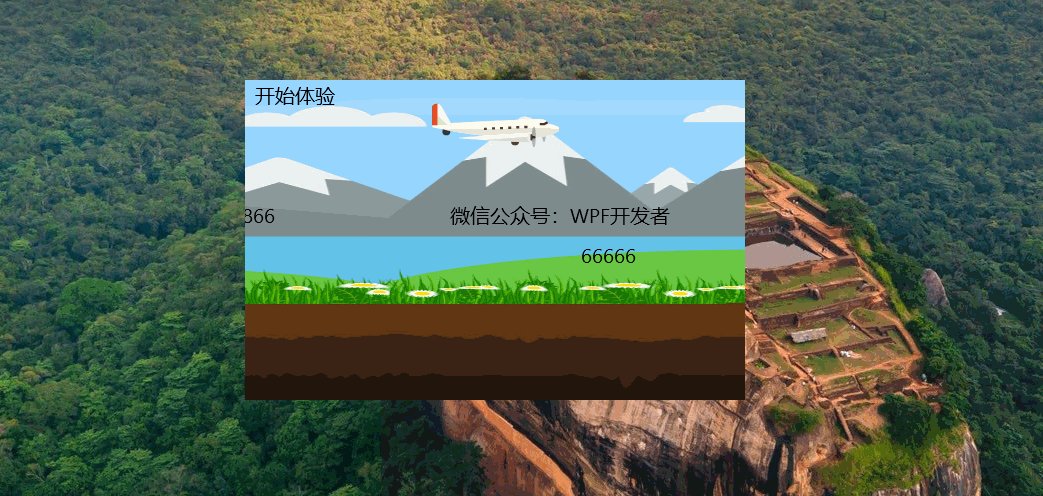
启动页

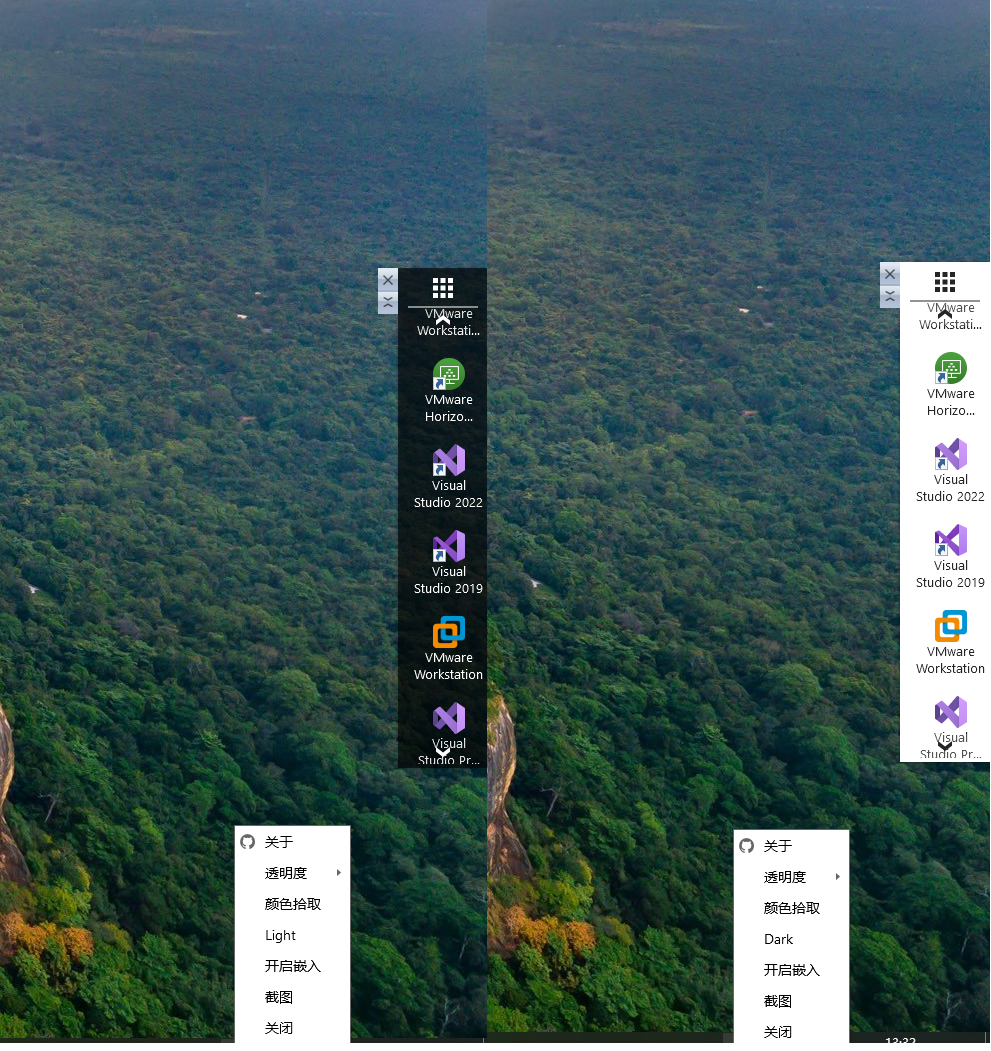
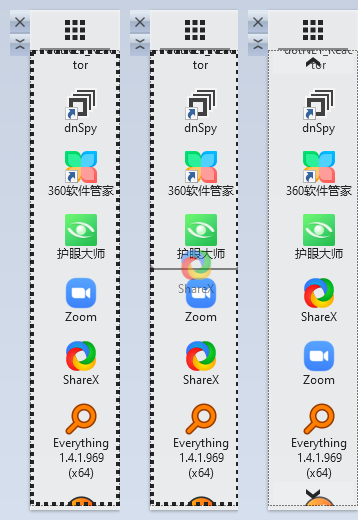
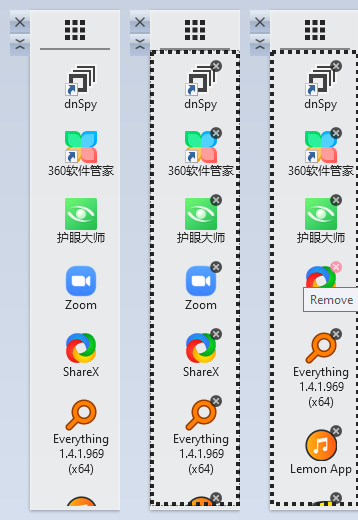
嵌入桌面

悬浮桌面

颜色拾取

预览原文
启动页


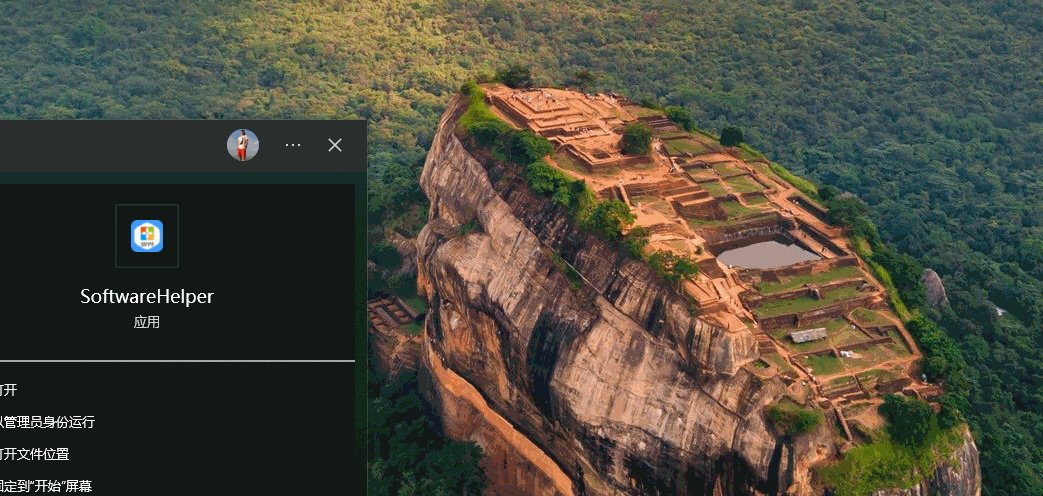
搜索定位功能 LeftAlt+(应用首字的首字母)

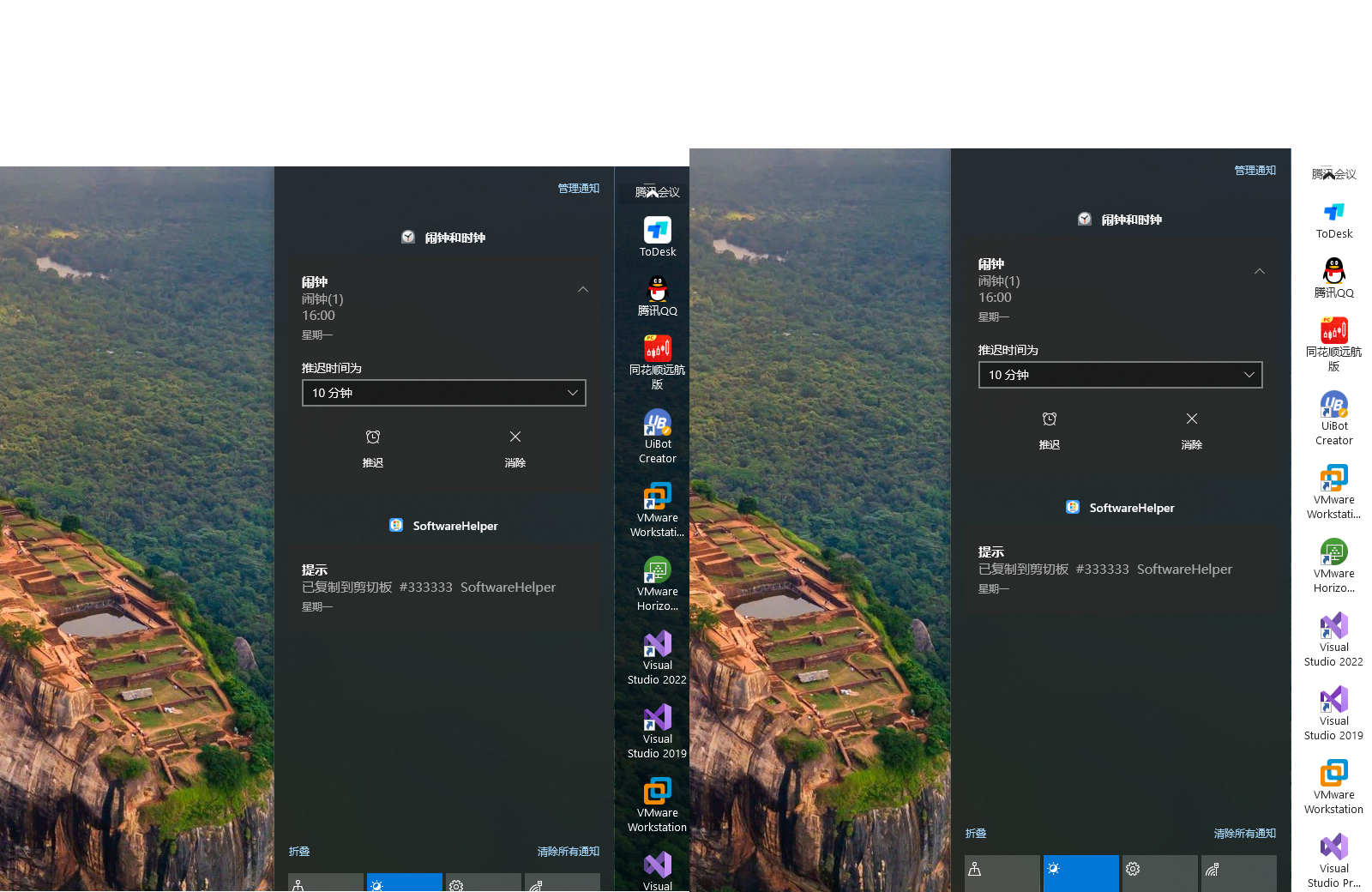
托盘、换肤、透明度

移动应用顺序

移除应用

自动更新(失效)

1 )开机启动
private void appShortcutToStartup()
{
var startupDir = Environment.GetFolderPath(Environment.SpecialFolder.Startup);
if (!Directory.Exists(startupDir)) return;
var path = startupDir + "\\" + "SoftwareHelperStart" + ".url";
if (!File.Exists(path))
using (var writer = new StreamWriter(path))
{
var app = Assembly.GetExecutingAssembly().Location;
writer.WriteLine("[InternetShortcut]");
writer.WriteLine("URL=file:///" + app);
writer.WriteLine("IconIndex=0");
var icon = app.Replace('\\', '/');
writer.WriteLine("IconFile=" + icon);
}
}
}
2 ) 换肤 Dark|Light
using System;
using System.Configuration;
using System.Linq;
using System.Windows;
namespace SoftwareHelper.Helpers
{
/// <summary>
/// Themes 帮助类
/// </summary>
public partial class ThemesHelper
{
/// <summary>
/// 切换 Themes
/// </summary>
/// <param name="isDark">true:Dark false:light</param>
public static void SetLightDark(bool isDark)
{
try
{
var existingResourceDictionary = Application.Current.Resources.MergedDictionaries
.Where(rd => rd.Source != null)
.SingleOrDefault(rd => rd.Source.OriginalString.Contains("Light") || rd.Source.OriginalString.Contains("Dark"));
var source = $"pack://application:,,,/SoftwareHelper;component/Themes/{(isDark ? "Dark" : "Light")}.xaml";
var newResourceDictionary = new ResourceDictionary() { Source = new Uri(source) };
App.Current.Resources.MergedDictionaries.Remove(existingResourceDictionary);
App.Current.Resources.MergedDictionaries.Add(newResourceDictionary);
//节点
Configuration config = ConfigurationManager.OpenExeConfiguration(ConfigurationUserLevel.None);
config.AppSettings.Settings["Dark"].Value = isDark.ToString();
config.Save(ConfigurationSaveMode.Modified);
ConfigurationManager.RefreshSection("appSettings");
}
catch (Exception ex)
{
Log.Error($"MainView.SetLightDark Error:{ex.Message}");
}
}
public static bool GetLightDark()
{
bool dark;
if (!bool.TryParse(string.IsNullOrWhiteSpace(ConfigurationManager.AppSettings["Dark"]) ? "false" : ConfigurationManager.AppSettings["Dark"], out dark))
{
dark = false;
}
else
{
dark = Convert.ToBoolean(string.IsNullOrWhiteSpace(ConfigurationManager.AppSettings["Dark"]) ? "false" : ConfigurationManager.AppSettings["Dark"]);
}
return dark;
}
}
}
1
Kareless 2022-07-27 10:16:06 +08:00
试着用用看
|
3
Angzk3348 2022-07-27 15:56:21 +08:00
支持一下
|
5
codefever 2022-07-27 22:51:43 +08:00
支持
|