这是一个创建于 769 天前的主题,其中的信息可能已经有所发展或是发生改变。
charts-rs 是纯 rust 实现的图表库,使用简单而且性能高效,生成 svg 低于 10ms ,而 png 也低于 50ms ,便于在各种无法直接渲染 svg 的场景下使用。
概要
charts-rs提供简单的方式生成图表,它支持 svg 与 png 两种输出格式,以及支持 light ,dark ,grafana 与 ant 主题,默认的主题为 light 。现已支持以下类型的图表:Bar ,HorizontalBar ,Line ,Pie ,Radar ,Scatter ,Candlestick ,Table 以及 MultiChart ,其相关样式参考Apache ECharts。
特性
- 所有图表均支持多种主题
- 可通过 ttf 或 otf 中加载更多的字体库
- 支持平滑,填充,最低最高点以及线标示
- 图表使用多种文本标示,例如:圆角矩形、圆形以及矩形等
- 曲线图支持平滑曲线、拆线、区域填充等效果
- 支持两组 Y 轴线的展示
- 图表中的所有元素均支持颜色、字体、字体颜色等基本属性配置
- 支持以
json的形式初始化图表,更简单易用 - svg 与 png 的格式便于更多的应用场景
- 网页版的 json 编辑器可用于一步式尝试各选项的效果
示例
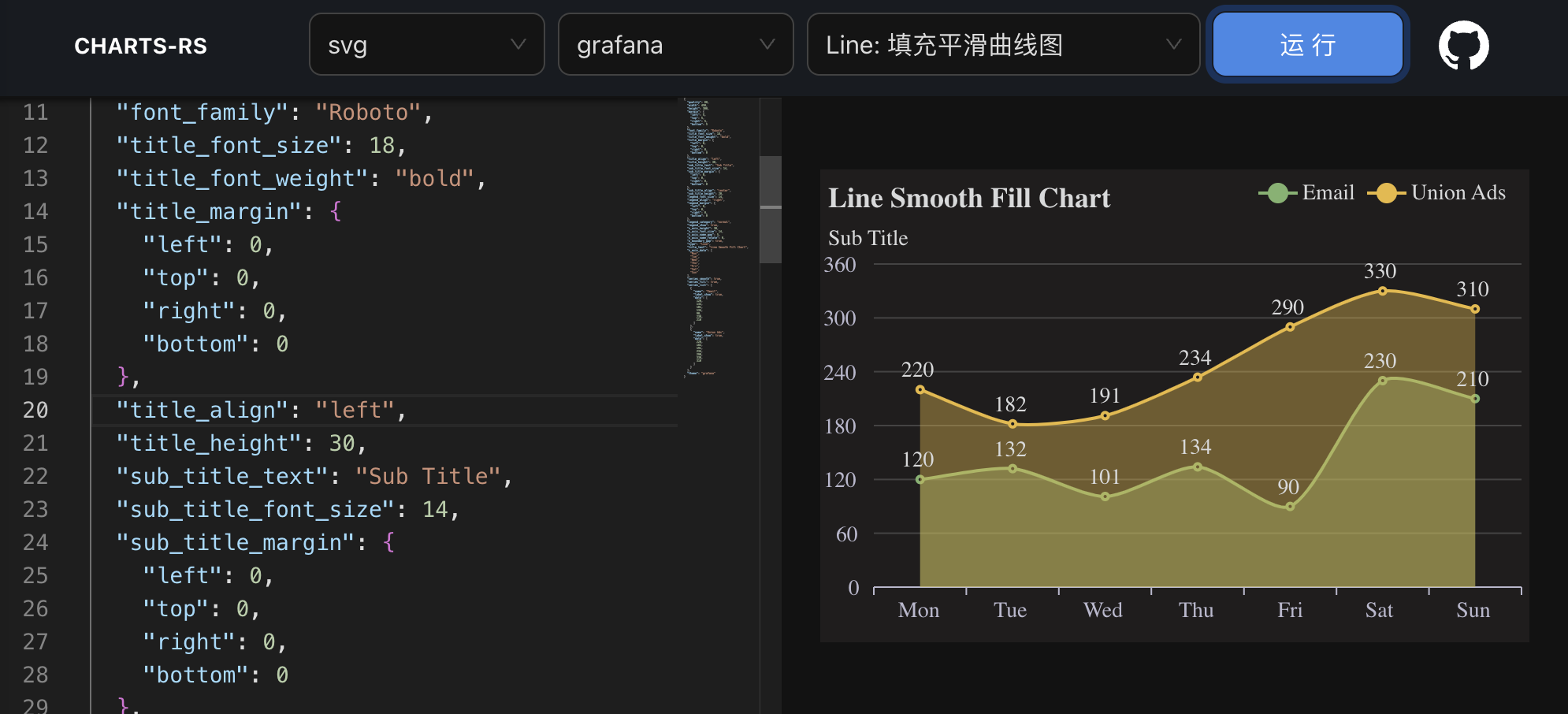
可以使用网页版尝试使用charts-rs的相关图表示例,可以直接改动配置后,重新生成效果图,非常简单而有用。
项目地址: https://github.com/vicanso/charts-rs
示例地址: https://charts.npmtrend.com/
示例项目代码: https://github.com/vicanso/charts-rs-web

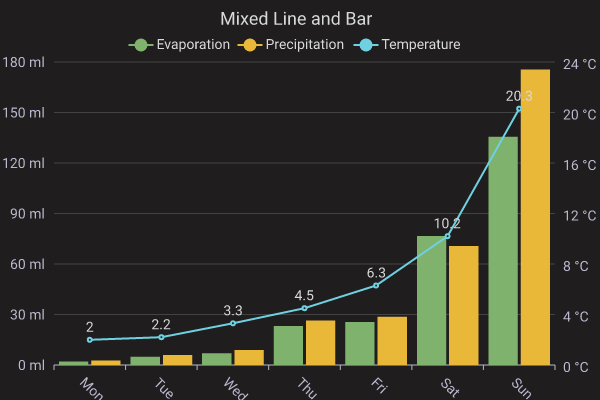
Mix line bar

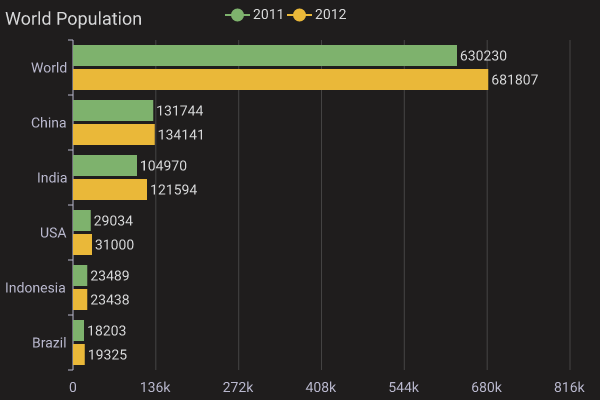
Horizontal bar

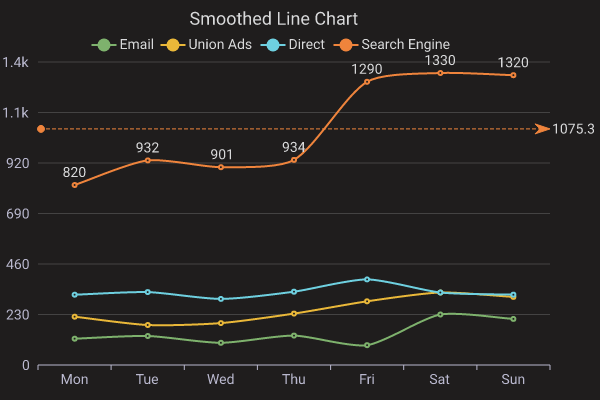
Line

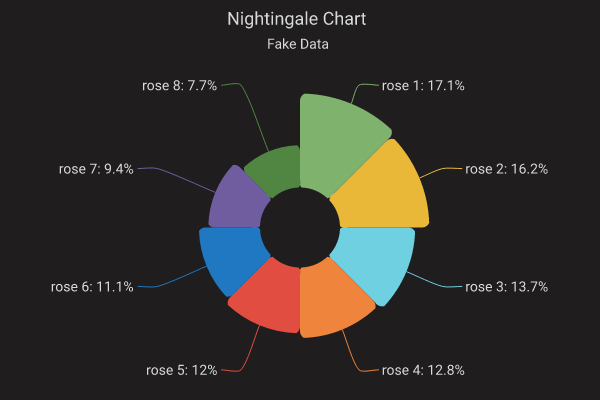
Pie

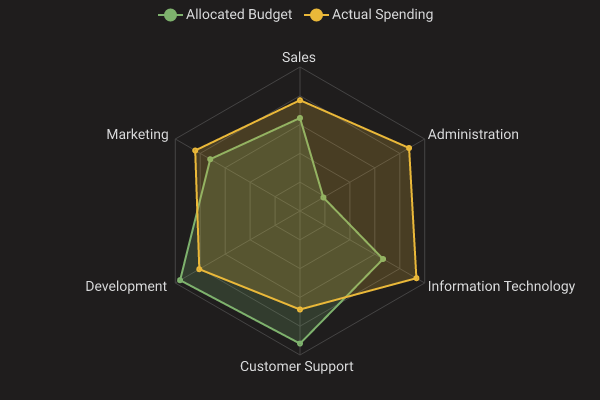
Radar

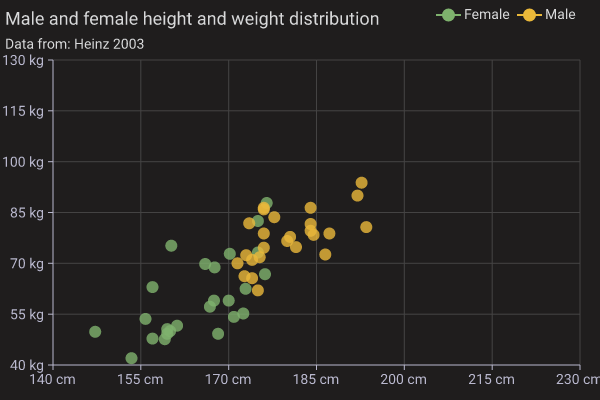
Scatter

Candlestick

Table

Multi Chart

Rust 示例
使用 Option 的形式创建图表
use charts_rs::{
BarChart, Box, SeriesCategory, THEME_GRAFANA
};
let mut bar_chart = BarChart::new_with_theme(
vec![
("Evaporation", vec![2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6]).into(),
(
"Precipitation",
vec![2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6],
)
.into(),
("Temperature", vec![2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3]).into(),
],
vec![
"Mon".to_string(),
"Tue".to_string(),
"Wed".to_string(),
"Thu".to_string(),
"Fri".to_string(),
"Sat".to_string(),
"Sun".to_string(),
],
THEME_GRAFANA,
);
bar_chart.title_text = "Mixed Line and Bar".to_string();
bar_chart.legend_margin = Some(Box {
top: bar_chart.title_height,
bottom: 5.0,
..Default::default()
});
bar_chart.series_list[2].category = Some(SeriesCategory::Line);
bar_chart.series_list[2].y_axis_index = 1;
bar_chart.series_list[2].label_show = true;
bar_chart
.y_axis_configs
.push(bar_chart.y_axis_configs[0].clone());
bar_chart.y_axis_configs[0].axis_formatter = Some("{c} ml".to_string());
bar_chart.y_axis_configs[1].axis_formatter = Some("{c} °C".to_string());
println!("{}", &bar_chart.svg().unwrap());
svg_to_png(&bar_chart.svg().unwrap()).unwrap();
通过 JSON 字符串配置的形式创建图表
use charts_rs::{BarChart, svg_to_png};
let bar_chart = BarChart::from_json(
r###"{
"width": 630,
"height": 410,
"margin": {
"left": 10,
"top": 5,
"right": 10
},
"title_text": "Bar Chart",
"title_font_color": "#345",
"title_align": "right",
"sub_title_text": "demo",
"legend_align": "left",
"series_list": [
{
"name": "Email",
"label_show": true,
"data": [120.0, 132.0, 101.0, 134.0, 90.0, 230.0, 210.0]
},
{
"name": "Union Ads",
"data": [220.0, 182.0, 191.0, 234.0, 290.0, 330.0, 310.0]
}
],
"x_axis_data": [
"Mon",
"Tue",
"Wed",
"Thu",
"Fri",
"Sat",
"Sun"
]
}"###,
).unwrap();
println!("{}", bar_chart.svg().unwrap());
svg_to_png(&bar_chart.svg().unwrap()).unwrap();
1
oiken 2023-09-14 23:52:04 +08:00
Cool, man! 已收藏,等待需要的时候用上。点赞!
|
2
eatgrass 2023-09-15 08:34:26 +08:00
强👍
|
3
Joeyscat 2024-05-21 17:18:25 +08:00
赞了!
|