这是一个创建于 391 天前的主题,其中的信息可能已经有所发展或是发生改变。
本文的内容高度受到这篇文章的启发
现状
作为软件开发人员,git clone可以说是最常用的命令之一,随着本地 git 仓库的越来越多,不知道大家是如果对其进行管理的。可能大部分人只是简单创建了一个名称类似Developer或者Projects的文件夹,然后把所有仓库都放在里面。
随着仓库越来越多,这种原始的方法导致的问题有:
- 难以快速找到一个 git 仓库
- 可能会遇到重名的问题。比如很多组织下都会一个 docs 仓库( vuejs/docs;unplugin/docs )。
什么是树状结构
一句话概括,就是将一个 git 仓库以<远程地址>/<所有者>/<仓库名>的文件夹结构进行存储。
比如在 clone 这个仓库时 https://github.com/vuejs/docs
通过输入以下命令,就能实现树状结构管理
git clone https://github.com/vuejs/docs.git ~/Projects/github/vuejs/docs
但这种方式带来的问题是每次 clone 时都会有心智负担,需要手动补全路径。
介绍 Gitrees
这是一个命令行工具,通过简单的命令就能实现以上效果

基本用法
安装
npm install -g gitrees
初始化配置文件
gt init
这个命令会自动在用户目录生成一个 json 配置文件:
{
// 远程仓库地址的别名
"alias": {
"github.com": "github",
"gitlab.com": "gitlab",
"you-company.com": "company"
},
// 存储所有本地 git 仓库的根目录
"root": "/Users/hostname/Projects"
}
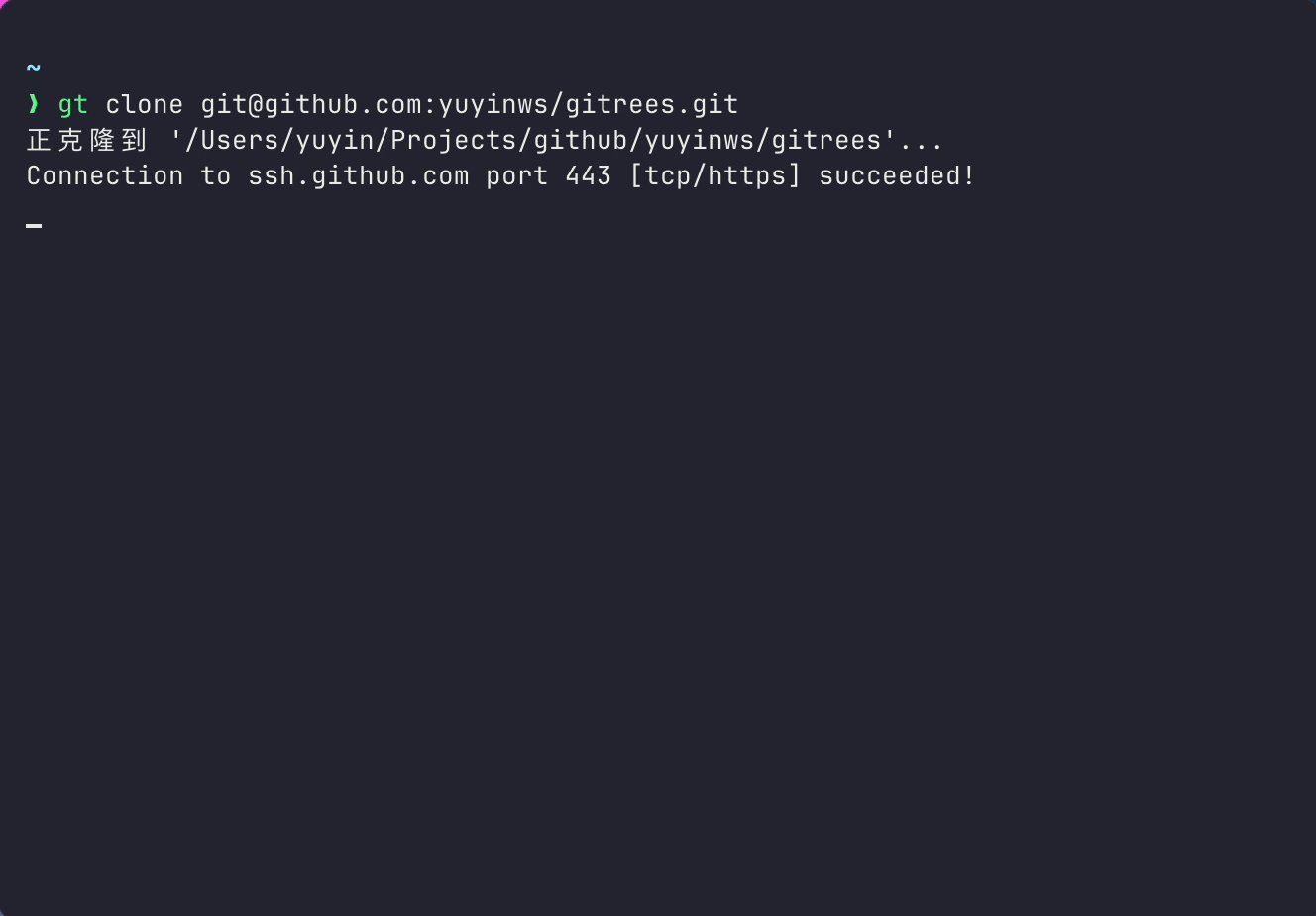
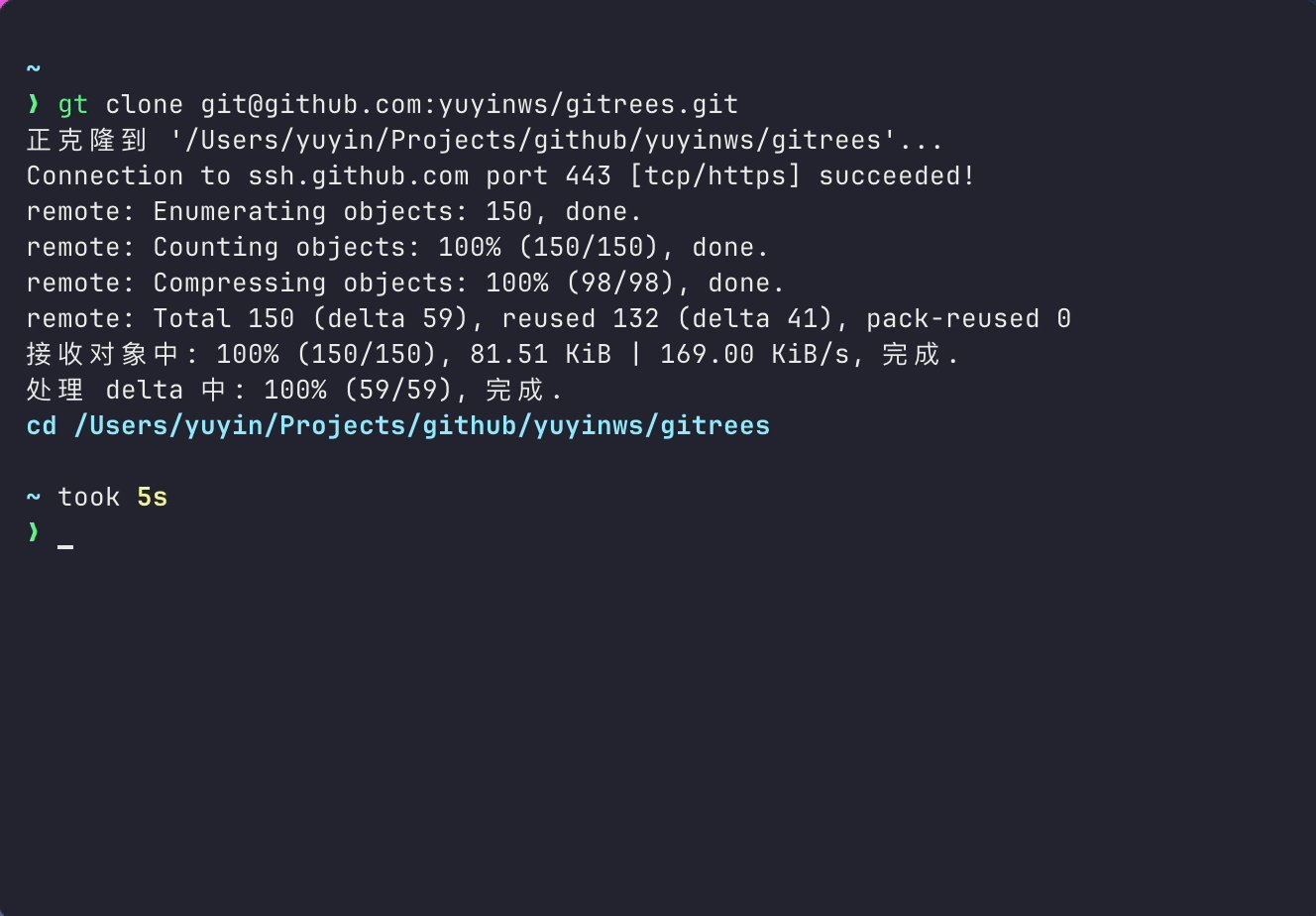
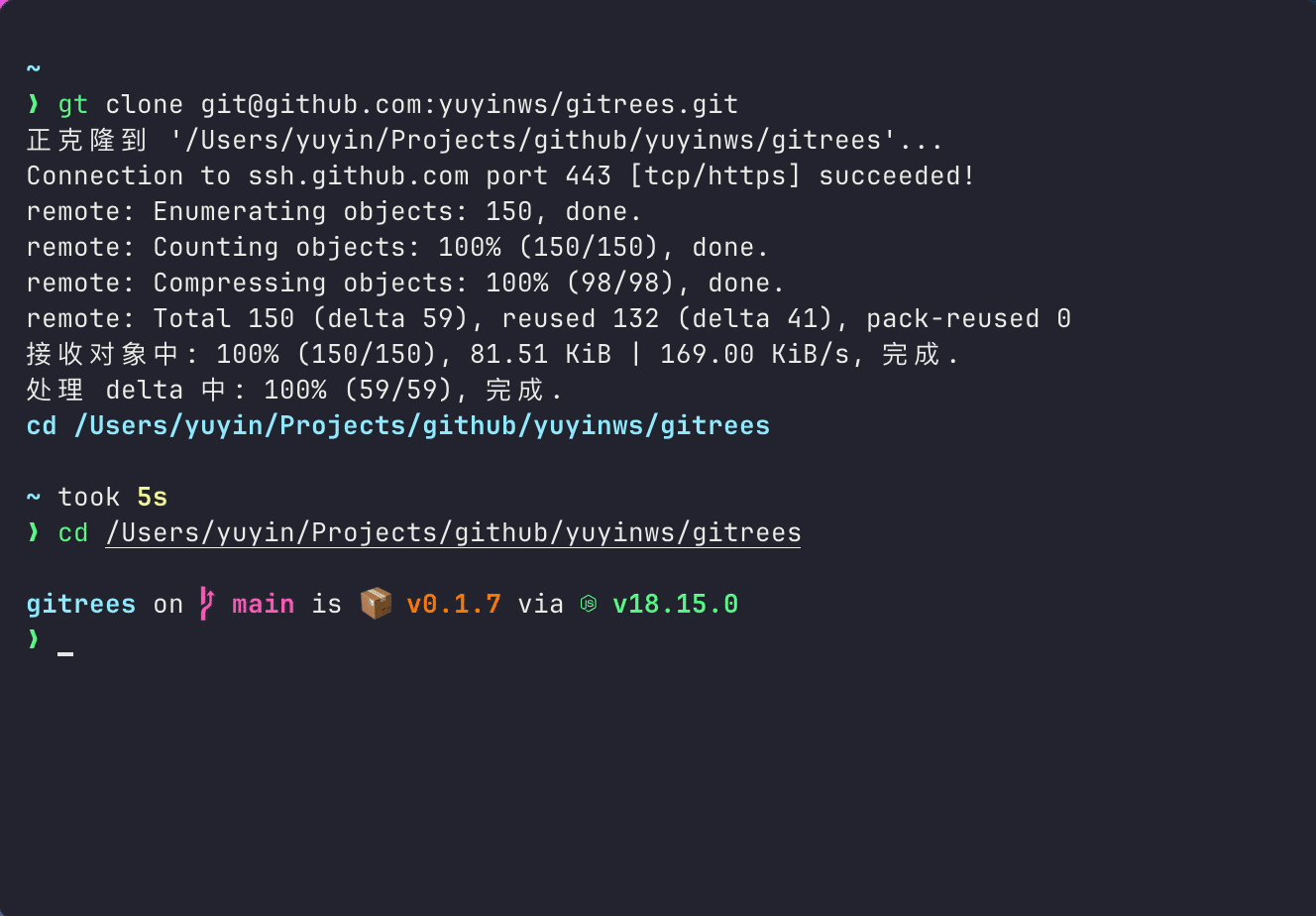
clone 仓库
gt clone https://github.com/vuejs/core.git
会自动转化为:
git clone https://github.com/vuejs/core.git /Users/hostname/Projects/github/vuejs/core
gitrees 的仓库地址
最佳实践
经过个人一段时间的实践体验下来,这种树状结构带来的问题是仓库的层级太深,有时在查找一个仓库时需要 cd 好多次,通过搭配 zsh 的插件z可以快速定位到一个仓库,能在一定程度上解决这个问题。
最后欢迎大家使用这个工具并提出一些建议🥳
1
shineshane 2024-01-24 11:23:44 +08:00
感觉可以简化下 cd 流程,比如我想进 doc 仓库的话,就 gt cd doc ,如果只有一个仓库的话就直接进去,如果有多个仓库的话就出一个列表让选择进入哪个作者或者组织的仓库。核心思想是提示使用者,减少记忆成本,也可以加上 gt ls 之类的命令列出所有内容。
|
2
lyc575757 OP @shineshane 不错的建议 其实`zsh-z`也是为了达到这个目的,也可以直接集成进 gitrees 里
|
3
ezreal 2024-01-24 20:00:42 +08:00
gt 和 graphite 的 gt 冲突
|
4
hamsterbase 2024-01-24 20:59:22 +08:00 可以看看 projj
https://github.com/popomore/projj projj add 就可以把项目按照树状进行排序 projj find 可以搜索,并且导航到对应目录 如果用 alfred ,还有开源的 alfred 插件,可以直接在 vs code 、 浏览器里打开项目。 https://github.com/atian25/alfred-plugin-projj |
5
yihy8023 2024-01-25 20:23:30 +08:00
我也是这样管理的仓库,树状的好管理。用的 shell 写的脚本
可以这样用 git-clone https://github.com/vuejs/core.git git-clone https://github.com/vuejs/core.git code git-clone https://github.com/vuejs/core.git idea |
6
zuisong 2024-01-26 11:34:36 +08:00
|