这是一个创建于 597 天前的主题,其中的信息可能已经有所发展或是发生改变。
Hi. Every boy.
我开源了一款支持 微软翻译、DeepL 翻译、小牛翻译、百度翻译、OpenAI 、Claude 、Gemini 、Moonshot 、智谱清言、通义千问、文心一言、无向苍穹、Ollama 的「浏览器翻译插件」。
插件使用 TypeScript + Vue3 + Element-Plus + WXT 框架编写,欢迎 Star ⭐️:
流畅阅读: https://github.com/Bistutu/FluentRead
插件介绍
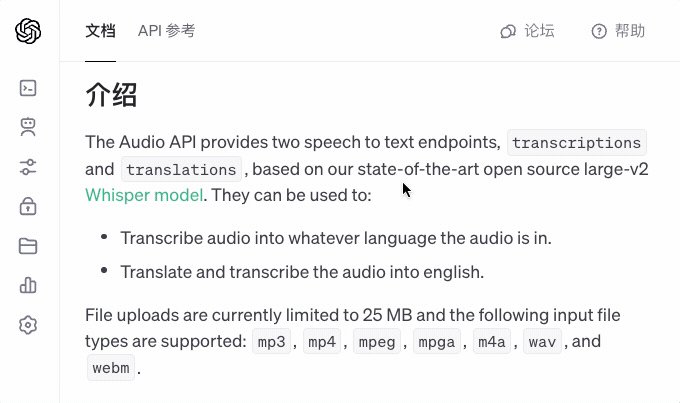
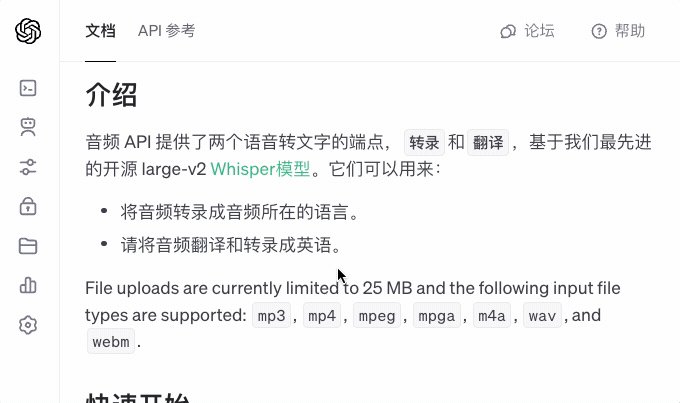
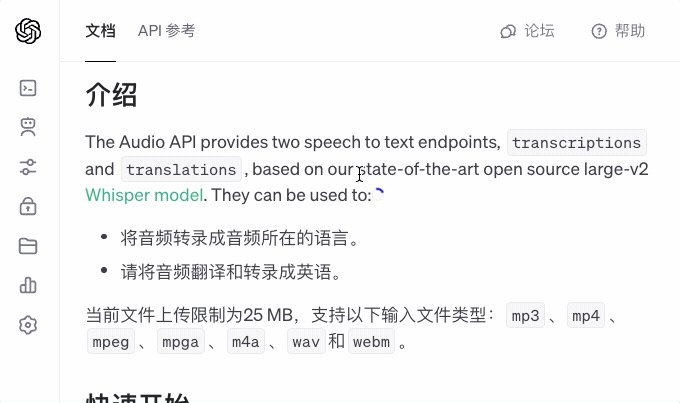
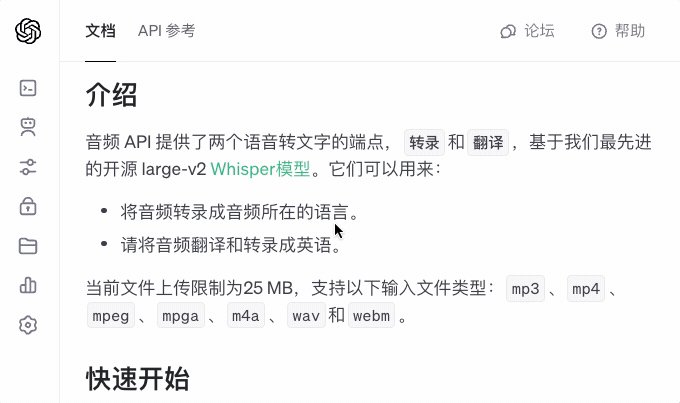
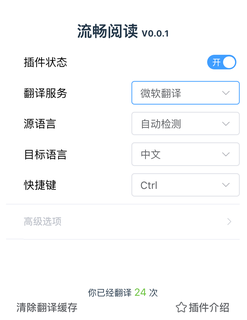
流畅阅读是一款高效的浏览器翻译插件,可以将网页上的文字翻译成任何语言,方便、快捷、直观,支持人工智能引擎,旨在让你在浏览网页时也能够拥有基于母语般的阅读体验。


这款插件能够带给你什么?
- 好用的浏览器翻译体验。
- 如何开发一款 AI 应用的想法。
- 可以参考的 Vue 代码,包含大量 AI 应用的接入方式。
为什么要开源?
这是作者在大学期间的最后一份作品,也是一份毕设。
这款插件和“沉浸式翻译”很像?
是的,我不得不承认流畅阅读这款产品在设计之初参考了“沉浸式翻译”的大量理念,但正是因为沉浸式翻译是一款商业闭源软件,所以世界上才会诞生出开源的“流畅阅读”。开源意味着无限可能,你可以自由的往上面加上你的想法,因此流畅阅读 ≠ 沉浸式翻译,希望你能喜欢这款作品。
最后,欢迎你给我一个 Star⭐️: https://github.com/Bistutu/FluentRead
47 条回复 • 2025-10-20 10:41:55 +08:00
1
freshgoose 2024-04-14 22:02:18 +08:00
支持,star 了
|
2
zqqian 2024-04-15 00:23:51 +08:00
实测挺好用的
|
3
kamal 2024-04-15 07:48:51 +08:00
很棒的插件,还是开源的,感谢楼主。
顺便说一句,能提供原文对比功能么?(反正楼主不介意跟别的插件功能类似,也加上这个功能呗) |
4
biantaoGG 2024-04-15 08:38:04 +08:00
不支持全文。。
|
5
tsuad 2024-04-15 08:46:22 +08:00
很好用.我也觉得应该提供原文对比功能.或者做成一个可开关的选项.
一键全文翻译支持倒不那么重要.像这种指哪打哪的原文对比翻译感觉很需要. |
6
ThinkStu OP @kamal #3 其实加上这个功能应该不难,不过我目前只有周末时间能捣鼓捣鼓代码了,V 友感兴趣的可以把代码拉下来看一看
|
8
biantaoGG 2024-04-15 09:12:18 +08:00
@ThinkStu #7 确实,但是现在 google 全文翻译也依赖梯子了,有时候环境没梯子的情况下,逐句翻译还是略麻烦。算是个建议哈,有这个可选项应该更方便了
|
9
jawilx 2024-04-15 09:12:36 +08:00
厉害
|
10
CalledKingsley 2024-04-15 09:22:32 +08:00
有点意思,插件图标可以设计一下,观感不是很好 哈哈哈
|
11
server 2024-04-15 09:41:17 +08:00
赞
|
12
ThinkStu OP @CalledKingsley #10 哈哈,插件图标不是只有一个“译”字吗
|
13
CalledKingsley 2024-04-15 09:43:47 +08:00
有办法增加一个功能不? 设置几秒之后自动返回原文字
|
14
ThinkStu OP @CalledKingsley #13 这个功能实现很简单,插件本身支持“回译”功能,不过目前需要手动切换,换成个 js 定时器就可以了,老哥可以试试
|
15
weilongs 2024-04-15 10:17:53 +08:00
kimi 加入,那家伙适合翻译还送 token 。
|
16
atalas 2024-04-15 10:30:40 +08:00
安装了,体验还可以!
|
17
choah 2024-04-15 10:39:08 +08:00
1 、Firefox 下百度翻译不能用:Error: NetworkError when attempting to fetch resource. 在沉浸式翻译这个 API 是能用的
2 、复制文本 crtl c 也触发了翻译事件 |
19
ThinkStu OP @choah #17
1 、目前 Firefox 中的百度翻译的确有点问题 2 、复制文本 crtl c 也触发了翻译事件肯定会触发翻译事件,因为你设置了快捷键 Ctrl ,可以修改为其他快捷键触发。我认为这个冲突没有办法规避,因为是先按下 Ctrl 然后才按 C |
20
zhousir5071 2024-04-15 12:04:01 +08:00
很不错。发现 2 个可以改进的地方:
第一个: 目前需要鼠标点击一下,然后按快捷键 Ctrl ,才能翻译。能不能把“需要鼠标点击一下”这个动作去掉呢,只需要把鼠标放在哪个位置,然后按一下快捷键 Ctrl 就可以翻译了。 第二个: 跟楼上说的那样,如果能支持 KIMI 就完美了。 希望能改进,我已经推荐给全公司的人使用了。 |
21
molezznet 2024-04-15 12:09:39 +08:00
以前不是油猴脚本。现在主要转到插件了吗?
|
22
choah 2024-04-15 12:10:00 +08:00
@ThinkStu 关于点 2 是可以优化的,我认为沉浸式翻译在这一块的逻辑应该是判断 crtl 按下后一段时间(比如 500ms )内是否又另一个按键按下,是的话则是组合键不触发事件
|
25
ThinkStu OP |
26
AokiHina 2024-04-15 17:53:09 +08:00
@weilongs @zhousir5071 kimi 就是 moonshot ,可以开箱即用。
另, @ThinkStu bug report:Firefox ( 124.0.2 win11 ) 深色模式下面,主界面(菜单?)的文字和背景糊到一起了 https://imgur.com/a/frG0DyK |
29
kizunai 2024-04-15 21:02:25 +08:00
默认的 Ctrl 键翻译会和好多快捷键冲突
比如我想在文本框里用 Ctrl+V 粘贴一些英文内容,就发现会自动给翻译成了中文 希望作者能改进一下! |
31
SayHelloHi 2024-04-16 19:47:59 +08:00
很棒 感谢楼主分享
|
32
popvlovs 2024-04-17 18:25:43 +08:00
@ThinkStu OP 好,插件很好用,感谢分享
但在使用过程中我遇到了一些问题,具体信息贴在项目 github issue 中了,烦请有空关注一下,多谢~ |
33
zhousir5071 2024-04-18 10:52:39 +08:00
我仔细对比了,我发现 Gemini 的翻译效果是最好的,简直是太棒了!很遗憾一个点,就是不能支持全文翻译。如果能像沉浸式翻译那样,可以上下文对照的全文翻译,那就完美了!无懈可击!!!
|
34
Biaogo 2024-04-22 08:49:54 +08:00
老哥能不能加个自定义接口?
|
41
Tyler1989 2024-05-21 14:02:07 +08:00 via Android
@ThinkStu 油猴的我刚刚试了,发现一些问题,三指触摸只翻译触摸的段落,触摸时间稍长些会触发手机自带的三指区域截图功能,还有翻译后不显示原文只显示译文。
|
42
Glkcv 2024-05-21 16:58:17 +08:00
没有谷歌翻译吗
|
43
Yukirito1996 2024-05-21 18:12:03 +08:00
很不错, 可不可以加一个自定义 api key 的 base url
|
44
ThinkStu OP @Lexgni #42 新版本里的双语翻译模式加了谷歌翻译,目前 chrome 、firefox 商店已经更新,edge 还没更新
 |
45
ThinkStu OP @Yukirito1996 #43 新版本里加了自定义模型,目前 chrome 、firefox 商店已经更新,edge 还没更新
 |
46
adrianzhang 2024-05-24 19:39:14 +08:00
@zhousir5071 #33 你是怎么使用 Gemini 的?设置 Gemini ,模型选 Gemini Flash 1.5 pro ,令牌不知道怎么弄,随便写了点数字,然后翻译报错。
|
47
Vendettar 43 天前
有没有 safari 版本呢
|
