这是一个创建于 161 天前的主题,其中的信息可能已经有所发展或是发生改变。
不会页面设计,可以用 flux 生成 ui 图,我是这么个流程,以条码生成为例:
- 先用 GPT 聊一下成熟商用的条码生成软件有哪些功能
- 再用 GPT 给出生成 ui 图的 Flux 提示词,中英文对照,方便调整
- 输入英文提示词到 Flux ,多抽几次(几乎每一张都很满意)
- 照着图再用 Claude 改一改(也可以直接用 cursor 按图片生成基础布局,不过我试了效果不太好)

可以看下我改完的效果: https://barcode-maker.com/zh
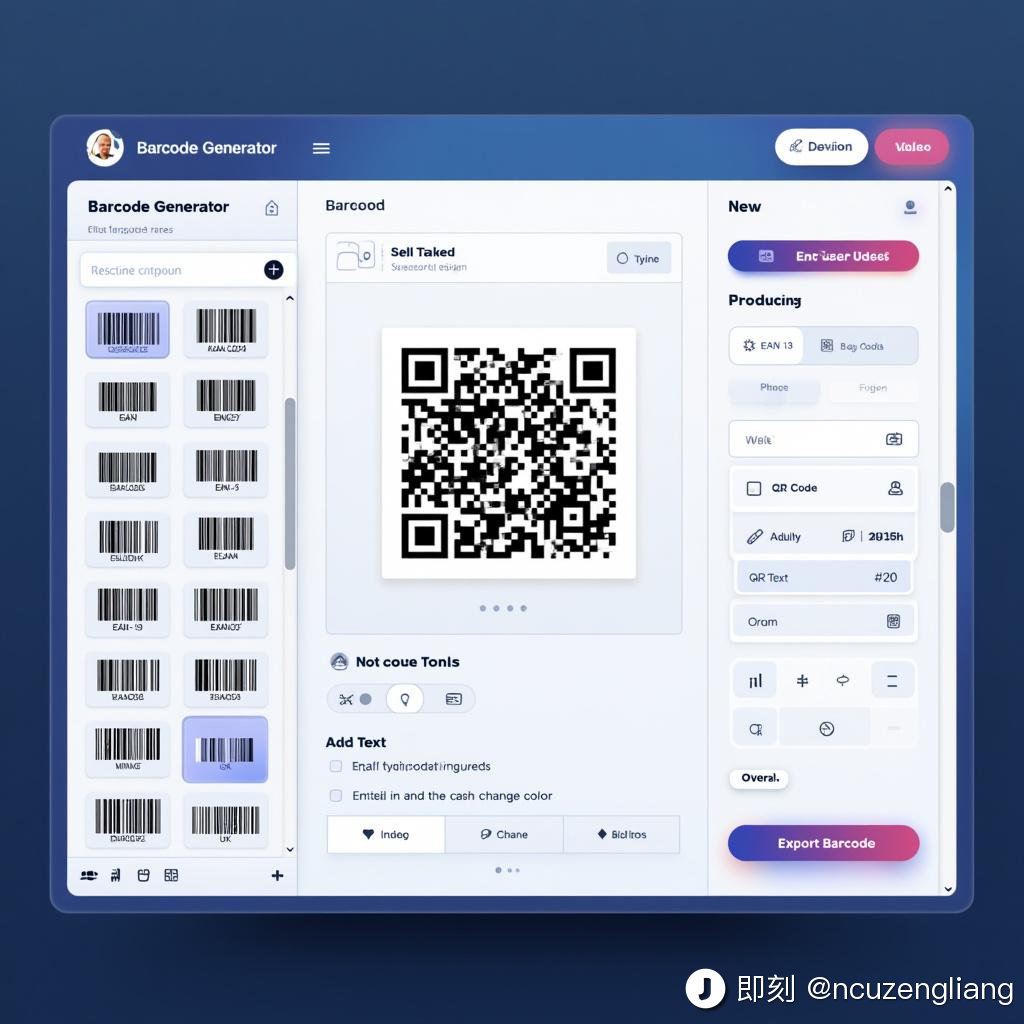
附 Flux 提示词: Design a professional user interface for a barcode generator tool website with the following elements:
- Top Navigation Bar:
- Display the website name "Barcode Generator"
- Include user account icon and settings button
- Left Sidebar:
- Provide a list of different barcode types (e.g., EAN-13, QR Code, Code 128)
- Clearly identify each type with icons and text
- Main Editing Area:
- Large preview window showing the generated barcode in real-time
- Editing panel with input fields and basic configuration options
- Bottom Toolbar:
- Include various editing tools such as add text, resize, change color, etc.
- Use intuitive icons to represent each tool
- Action Buttons:
- Place "Save Project" and "Export Barcode" buttons in the top right corner
- Highlight these buttons with prominent colors
Overall Design Style:
- Use deep blue as the primary color with a white background for a professional look
- Adopt a flat design to ensure the interface is clean and readable
- Add appropriate shadows and spacing to enhance visual hierarchy
- Ensure responsive design to adapt to different screen sizes
Make sure the overall layout is intuitive and user-friendly, allowing users to quickly get started with the tool.
1
GG668v26Fd55CP5W 161 天前 via iPhone
学习了
|
2
wild80 160 天前
收藏
|
3
qweruiop 160 天前
最后图片生成代码,op 用的啥。。。
|
5
coolfan 160 天前
帖子里的图是 flux 生成的?
|
6
LittleYangYang 160 天前
之前开了一个月 MJ 会员,发现 MJ 生成的设计图效果比其他模型都要酷炫很多,布局相对合理,好看是真的好看,甩了 Dalle 之类的几条大街,但是上次折腾了一段时间感觉有点太花里胡哨,实用性不高,在想能不能把 MJ 的图垫给其他模型
|
7
GeekGao 160 天前
|
8
GeekGao 160 天前
|
9
lizy0329 159 天前
为什么感觉你们用 AI 都好像不要钱的样子?
|
10
relsoul 159 天前
有试过...其实问题不在于能不能产生 ui 图,而是怎么控制产生的多张 ui 图的稳定性,这种东西要落实在代码层面 还是得抽离不同的组件,目前来看 flux1.0 还是没办法稳定控制每张图的精确度产出,只能说给你个大概,你自己去实现.. prompt 控制能力还是弱了很多,如果有找到更强的控制产出能力请 Q 我一下
|
11
betty00 159 天前
🐎了
|
12
NcuLeonZeng OP @lizy0329 replicate 上面 Flux pro 的单次生成成本大概是$0.06 / image ,其实还挺便宜了吧,按量计费
|
13
NcuLeonZeng OP @coolfan 用的是 Flux pro ,地址在这 https://replicate.com/black-forest-labs/flux-pro
|
14
NcuLeonZeng OP @relsoul 确实要转换为代码,还是挺不容易的。我主要是没有设计感,用它找找灵感,比自己设计网页要强。后面有这个能力的我再发出来
|
