这是一个创建于 325 天前的主题,其中的信息可能已经有所发展或是发生改变。

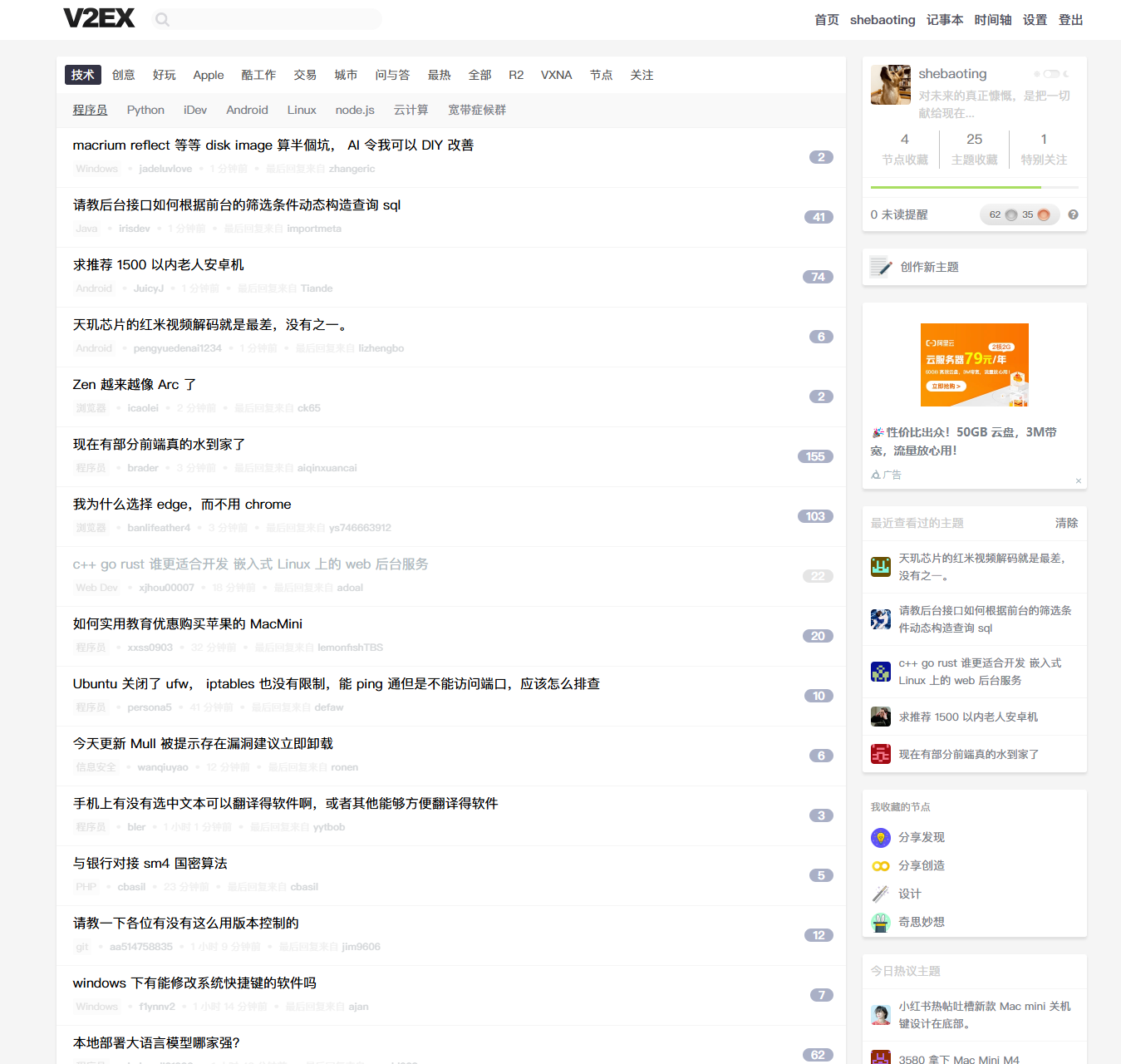
页面也调整宽了。截图可能看不出来。
主要改了这些:
- 1 ,宽度调整。
- 2 ,页面颜色调整。
- 3 ,去掉了列表头像,我觉得不重要。
- 4 ,字体调整。
- 5 ,列表间的分割线调整。
- 6 ,弱化了帖子列表的一些元素,比如作者,发布日期,最后回复等等。因为论坛人多,互相之间都不认识。帖子更新也快。所以这些展示其实也不重要。
使用 css 的方式:
在设置中,把下面的 css 拷贝进自定义 css 。并且选择启用自定义 css 。
body {
min-width: 820px;
font-family: -apple-system-font, BlinkMacSystemFont, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;
}
#Wrapper {
padding: 0 env(safe-area-inset-right) 0 env(safe-area-inset-left);
text-align: center;
background-color: #f5f5f5;
background-image:none;
}
#Top {
text-align: center;
height: 48px;
font-size: 15px;
font-weight: 500;
border-bottom: none;
padding: 0 20px 0 20px;
--tw-bg-opacity: 1;
--tw-shadow: 0 1px 2px 0 rgba(0, 0, 0, .05);
--tw-shadow-colored: 0 1px 2px 0 var(--tw-shadow-color);
--bs-bg-opacity: 1;
background-color: rgb(255 255 255 / var(--tw-bg-opacity));
background-color: rgba(255, 255, 255, var(--bs-bg-opacity));
background-color: rgba(var(--bs-white-rgb), var(--bs-bg-opacity));
box-shadow: 0 0 #0000, 0 0 #0000, var(--tw-shadow);
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow);
box-shadow: 0 .125rem .25rem rgba(0, 0, 0, .075);
box-shadow: var(--bs-box-shadow-sm)
}
.content {
max-width: 80rem;
margin: 0 auto 0 auto;
}
.cell {
padding: 10px;
font-size: 14px;
line-height: 150%;
text-align: left;
border-bottom: 1px solid #f0f0f0a3;
}
td[width="48"][valign="top"][align="center"] {
display: none;
}
#Top>.content {
max-width: 77rem;
}
a.topic-link:active, a.topic-link:link {
color: #000;
}
.topic_content {
font-size: 16px;
line-height: 2.0;
color: var(--box-foreground-color);
word-break: break-word;
}
.reply_content {
font-size: 16px;
line-height: 1.6;
color: var(--box-foreground-color);
word-break: break-word;
}
.topic_info {
font-size: 12px;
color: var(--color-fade);
line-height: 200%;
opacity: 0.3;
}
1
FFV 325 天前
不错 已用,不过没头像怪怪的,
1. 我展示了头像 2.content 又加了 10rem , 之前就觉得太窄 .content { max-width: 90rem; margin: 0 auto 0 auto; } .cell { padding: 10px; font-size: 14px; line-height: 150%; text-align: left; border-bottom: 1px solid #f0f0f0a3; } td[width="48"][valign="top"][align="center"] { //display: none; } |
2
shebaoting OP @FFV 我自己一般看帖子不关注头像。因为几乎不认识所有人。
|
3
ainon 325 天前
有意思,但是列表已读是灰色的,看起来模糊
|
4
shebaoting OP @ainon 已读的颜色我没改,之前也是灰色的。可能是改变了整体的颜色,导致这个地方看起来也有变化。
|
5
luckykong 323 天前
不过似乎不支持夜间模式?夜间模式下看着很奇怪。。
|