这是一个创建于 3991 天前的主题,其中的信息可能已经有所发展或是发生改变。
無聊作。有感於最近看了許多試圖標新立異卻做得很糟糕的 UI 設計。
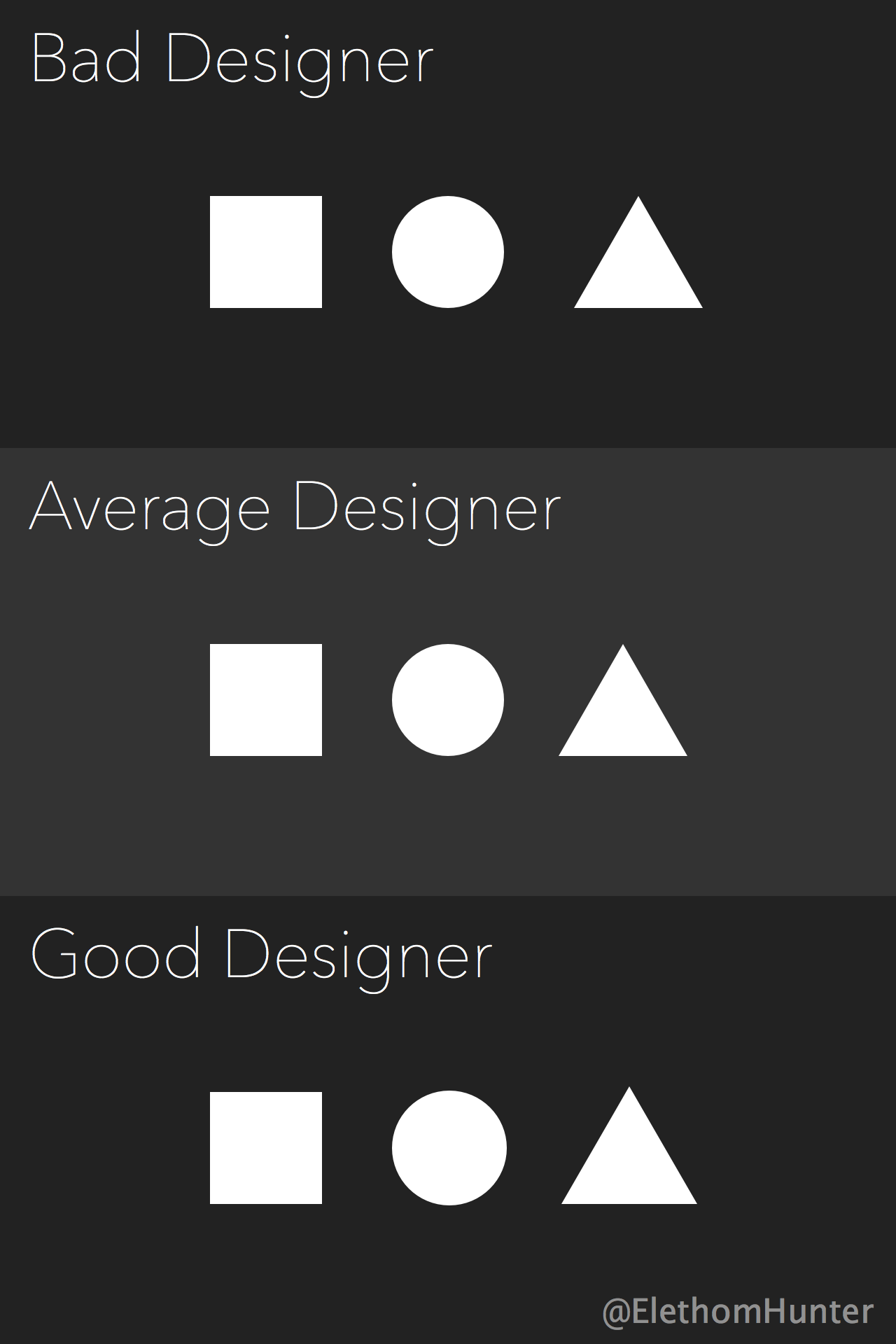
《糟糕的設計師,普通的設計師,好的設計師》之「對齊」
Bad Designer, Average Designer, Good Designer - Alignment

要不要(趁著學習 Swift 無聊的空隙)做一個系列出來呢?
第 1 条附言 · 2015-01-23 17:11:37 +08:00
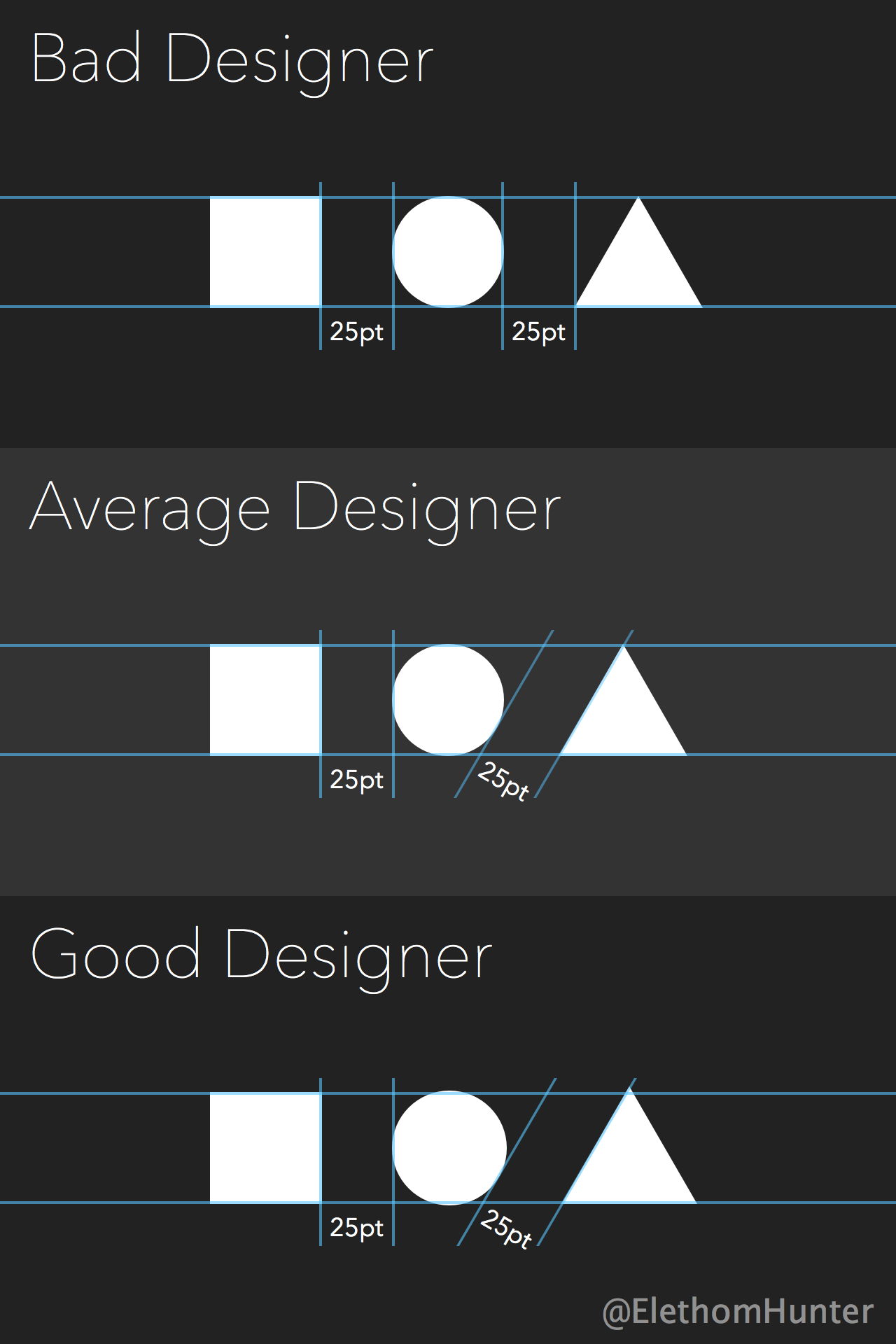
解釋一下:
當沒有輔助線的時候,因為形狀的不同圓形和三角形在(人眼的)視覺上會小一些,所以需要修正。
這裏有一個概念叫做 visual weight,當僅涉及 shape 的時候還非常簡單,僅需要做小幅度修正。要保持 balance 除 shape 與 size 外還需要考慮許多其他因素,例如加入 colour 後要考慮的最基本的 contrast 和由 brightness 與 temperature 等綜合起來的感受,以及加入 pattern 後要考慮的 complexity 與 density 等。
雖然本人在設計方面很菜,但如果有人喜歡的話還是可以整理一些類似的有趣的 tips 做一個 series 的,當然也都只能是這樣很入門的內容啦。大家有興趣嗎?
當沒有輔助線的時候,因為形狀的不同圓形和三角形在(人眼的)視覺上會小一些,所以需要修正。
這裏有一個概念叫做 visual weight,當僅涉及 shape 的時候還非常簡單,僅需要做小幅度修正。要保持 balance 除 shape 與 size 外還需要考慮許多其他因素,例如加入 colour 後要考慮的最基本的 contrast 和由 brightness 與 temperature 等綜合起來的感受,以及加入 pattern 後要考慮的 complexity 與 density 等。
雖然本人在設計方面很菜,但如果有人喜歡的話還是可以整理一些類似的有趣的 tips 做一個 series 的,當然也都只能是這樣很入門的內容啦。大家有興趣嗎?
2
mailunion 2015-01-23 16:32:47 +08:00
不懂设计,第三个为什么两条水平直线不和圆相切,三角形的尖为什么要冒出来,看着难受。
|
5
iptux 2015-01-23 16:39:10 +08:00
处女座来挑刺儿,为什么最上面的方块与下面两个方块没有对齐?
|
6
lucky2touch 2015-01-23 16:39:26 +08:00
外行人看了不明觉厉啊,感觉某某国旗看起来三种颜色一样宽,实际上物理宽度有差异有异曲同工之妙啊。
|
7
Elethom OP |
8
Elethom OP |
9
Bitex 2015-01-23 16:46:18 +08:00 via iPhone
|
10
Elethom OP @Bitex
其實是 bad (lazy) designer 喵~ www 類似的處理還有 font kerning, 對於大尺寸的西文字體尤為重要. ref: http://en.wikipedia.org/wiki/Kerning |
13
leaf 2015-01-23 16:56:12 +08:00
都是凭感觉做的,这是啥水平的设计师。。。
|
14
WildCat 2015-01-23 17:04:17 +08:00 via iPhone
Average Designer 换成 Common Designer 或者 Normal Designer 是不是更好一些?
|
15
233 2015-01-23 17:09:50 +08:00
有没有去掉辅助线的图,凭视觉感受一下
|
16
Bitex 2015-01-23 17:12:08 +08:00 via iPhone
又看了几遍标题,突然想起来"普通外科医生"、"高级外科医生"、"史诗外科医生"
|
17
Elethom OP |
18
lausius 2015-01-23 17:22:33 +08:00
我想到假如是在UI设计里边,将圆形和三角形放大应该不是个好办法。你要考虑到很多时候图形像素是有限制的,这么做的话,圆形和三角形很可能会被切头切尾。这种情况下,将正方形缩小会更好。
|
20
halowhen 2015-01-23 17:39:11 +08:00
|
21
Elethom OP @Dreista
你說的沒錯, 等邊三角形和其他兩個形狀等高的時候寬度本來就要多一些, 圓形確實應該比三角形多修正一些. 因為偷懶了只是想表達一下那個意思就隨手拖了一下沒有真的仔細看它, 反正被輔助線蓋著也看不清. (你夠) 我會懺 (gai) 悔 (zheng) 的. 233 |
22
walkingway 2015-01-23 18:06:02 +08:00
英文字母的间距也是一样的
|
23
lotem 2015-01-23 18:47:47 +08:00
「嗯 考虑到视差
我就是好的设计师啦啦啦」 |
24
treo 2015-01-23 19:14:49 +08:00
还是cli 好
|
26
Keinez 2015-01-23 20:14:16 +08:00
看不懂这三张图的设计师都不合格。
|
27
bitwing 2015-01-23 20:17:49 +08:00
字体?
|
28
BGLL 2015-01-23 20:50:45 +08:00 中线对齐就好了,斜过来对齐.....
各个图形面积不一样看起来大小当然不同......为什么要弄得大小相同? |
29
yellowV2ex 2015-01-23 20:54:48 +08:00
第三个三角形看起来高了一块高了一角感觉比其他两个要大一号,差评
|
30
loading 2015-01-23 21:00:16 +08:00 via Android
也就是我常和其他ps切图工友说的:你觉得居中就居中了,不要量像素点……
|
31
vivianalive 2015-01-23 21:08:32 +08:00
从来都是竖直对其的,代码怎么简单怎么写。
|
33
Ringo7 2015-01-24 00:17:32 +08:00
做设计真累
|
34
PrideChung 2015-01-24 09:26:43 +08:00
我居然一眼就看懂了楼主的意思,我是不是有当设计师的天分?
|
35
yanghaoling 2015-01-24 10:14:46 +08:00
太巧了。昨天做了个家长验证弹窗就是这样的。顺手按了个居中分布就不管了。原来我是个Bad Designer。T T
|
36
jprovim 2015-01-24 15:04:04 +08:00
不看評論和附言根本沒理解.
|
37
bigzhu 2015-01-24 15:05:56 +08:00
说来说去, 就是一切凭感觉来就对了...
画什么辅助线, 画辅助线的都是 Bad Designer |
38
wldouglas 2015-01-25 10:52:22 +08:00
我想问的是,为毛要把这三个不同形状的东西放在一起
|
42
Elethom OP |
45
Keinez 2015-01-26 22:26:55 +08:00
@Livid
.reply_content 写成 word-break: break-all 之后把 padding 这个单词截断了。 |
46
Ringo7 2015-01-29 01:35:12 +08:00
有兴趣,求更新
|
47
monk 2015-02-17 09:02:23 +08:00
楼主还是很菜,半瓶水晃荡的水平。
|
48
mirukio 2015-03-06 14:41:42 +08:00
其实我没有看懂
|
49
cherryk4y 2015-03-24 15:01:54 +08:00
我经常会这样考虑到视觉差所以不会进行绝对的对其,但也不是绝对。要看具体情况。
|