为什么选择 ThingJS
在目前的市场上,3D 应用的开发,有很多工具可以选择,如:Unity、threejs、BIM、GIS,但他们要么过于侧重某些领域,如游戏、建筑施工、地理信息等;要么过于底层,学习成本高,距最终应用有很大的距离。所以要想开发一个完整的物联网可视化应用,往往都需要付出很多的努力,甚至是难以完成的任务。所以,我们需要一个更接近行业应用、更具开发效率的工具,来解决物联网可视化应用的问题 —— 功能要更对口,开发要更高效。
功能的针对性和粒度
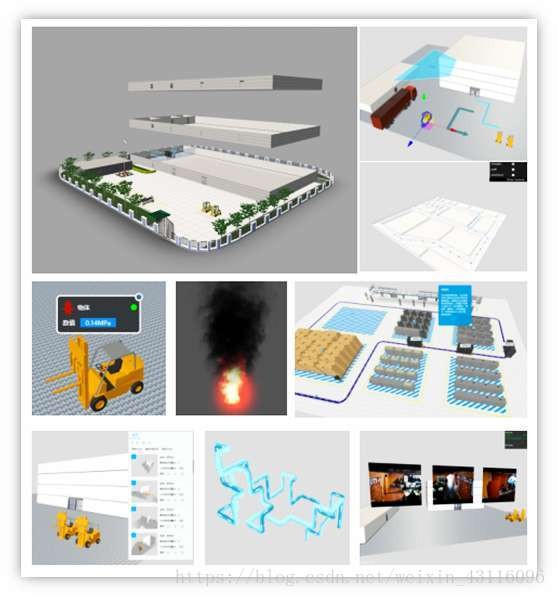
与上述的其他开发工具不同,ThingJS 是针对园区级,多建筑群应用进行接口设计的,提供了从 地球 到 城市、园区、建筑、楼层、房间、设备的多级展示与控制,论是仓库、学校、医院、工厂、办公楼等都能满足;而且这些层次的对象在 ThingJS 的场景加载完成后,是以 JS 对象的方式直接暴露给用户使用,简单方便;

在功能接口提供的粒度上,ThingJS 和其他开发工具相比,站在了更高的封装层面, 用尽可能简洁的接口,直接提供了场景的加载与展示、物联网设备的创建与特效;还提供了信息点、线路、管线、区域、热图、粒子、动画等丰富功能;提供了摄影机控制、第一人称行走、寻路导航和视点线路工具;可扩展的界面、头顶信息牌、内嵌视频监控等丰富的信息展示方式。这些接口大部分已经在在线例子中可以找到,可以边改参数边看到效果;

学习、开发、部署效率
如果在没有什么类似项目经验积累的情况下,用 Unity、threejs 等工具,从构建一个场景展示开始、到创建物联网设备、再到推送数据、显示数据信息等等,这个过程需要花费很大的学习和构建成本。比如,首先面临要考虑的就是场景如何来、设备的模型如何来、之后还要考虑如何控制他们、如何解决性能问题,这都需要较高的 3D 专业知识,需要深入很多细节才行。
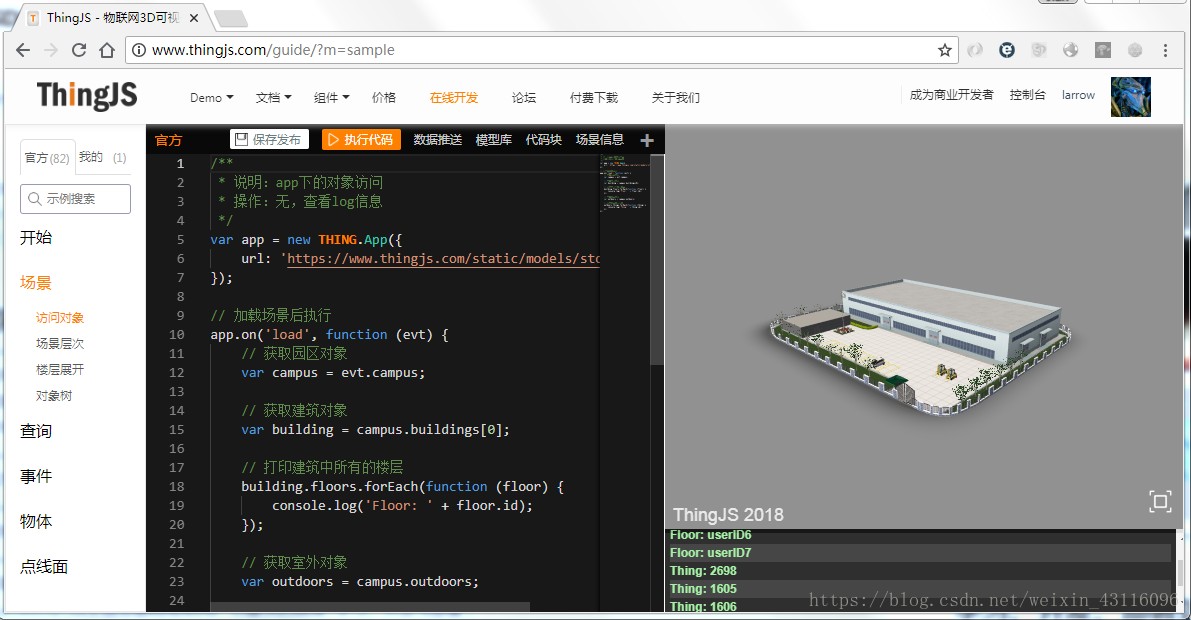
而 ThingJS API 已经对这些问题进行了高度的封装,官网上所提供的充足例子,就是在物联网可视化中最常见的方案,这将让用户更加聚焦他关心的业务逻辑,而非专业知识 —— 这也是很多工具库的价值所在;
使用 ThingJS 在线开发提供的“代码块”,甚至不需要学习 API,就可以让用户一边贴出自己想要的代码,一边立刻执行看到结果。在发布时,也无需部署,可以直接通过二维码扫描在线转发即可。
同时,ThingJS 的搭建工具、模型库等解决了场景和模型从哪里来的问题,同样也让用户以尽可能地的门槛得到所需的资源。
以上这些都将帮助用户以最快的速度 学习、开发与部署。

ThingJS 不适合做什么
ThingJS 所定位的物联网可视化应用,侧重宏观场景表现,并不针对局部细节的效果,而且由于 WebGL 技术的性能局限,在性能上不能和 Unity 等原生程序相比,性能和效果的侧重也更偏向前者,就像 电纸书 和 手机 有着不同的定位;所以,ThingJS 不适合做场景细节要求高的应用,如:家居装修设计、单体模型展示、游戏和电影级的画质效果。
学习 ThingJS 的基础
ThingJS 对开发者的要求是:熟练使用 Javascript 语言,有使用过其他框架的经验会更有帮助。所以对于初级的前端工程师,就可使用 ThingJS 完成 3D 可视化应用开发,ThingJS 的开发与各类网页前端现有 HTML/JS 资源完全兼容。
1
xiangbulala OP three.js 和 thing.js 都是 JavaScript 3D Library,都对 webGL 的 3D 处理能力进行了封装,但是 three.js 更偏三维技术底层,适用于 3D 爱好者学习 3D 技术; thing.js 更偏物联网应用功能开发,重在开发效率,降低开发成本,适合于使用 3D 技术做项目的开发者。
|
2
xiangbulala OP [教程] ThingJS 3D 开发快速入门 第一讲 开发概述·优势·项目流程
优酷: 腾讯视频: https://v.qq.com/x/page/z0784xo63h2.html 爱奇艺: http://www.iqiyi.com/w_19s3fktt4d.html bilibili: https://www.bilibili.com/video/av35528748 |
3
balezhang 2020-01-13 10:35:56 +08:00
有人吗
|

