这是一个创建于 1596 天前的主题,其中的信息可能已经有所发展或是发生改变。

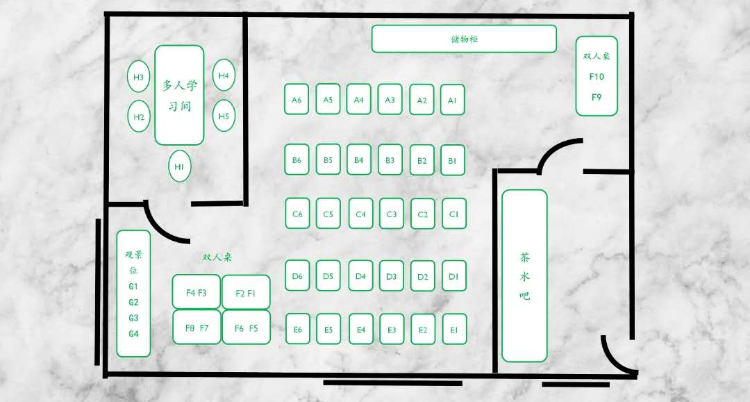
如图所示,想要在后台实现添加座位的功能。需要让管理员在后台点点就能设置座位啥的。
设置完的座位还需要在小程序中展示出来,在小程序中点击哪个座位就能选中哪个座位进行预定。
后台是 fastadmin,纯 html+css+js 。前端展示用小程序。
关于这个大家有没有什么好的解决方案呢?
1
respect11 2020-11-18 09:50:14 +08:00
前端 table
后端存 x,y 位置 |
2
yaphets666 2020-11-18 09:50:54 +08:00
曲线框架啥的可以用 canvas 画.座位啥的就图片,字体图标.选座可以每个座位定个 ID,也可以二维数组.
现成的方案可以去搜索下 电影院选座前端实现 |
3
cernard 2020-11-18 09:58:45 +08:00 这个教室好高级……就是多人学习间开门容易打到观景台同学的屁股。F9 个 F10 的双人桌适合情侣或者偷吃东西。
|
4
learningman 2020-11-18 10:03:08 +08:00
每个位置一对象,存自己的大小 xy 和 uuid
|
5
madpecker009 OP @cernard 啊,这。。。太草了
|
6
madpecker009 OP @yaphets666 已经在看着了。。。
|
7
madpecker009 OP @learningman 那么需要在小程序里面怎么展示呢........
|
8
fox0001 2020-11-18 10:18:32 +08:00 via Android
用不用 canvas 都不是问题。
1 )定义座位类型。比如单人桌、双人桌 2 )定义教室。记录教室大小。可以是 div 、canvas 等 3 )把座位复制到教室。重点是记录作为与教室的相对坐标。html 元素的 offset,可以获取 height 和 width 4 )保存数据。 新建的座位与教室有关联 座位记录与教室的相对坐标 新建的座位赋予 ID,根据其类型判断可否预订 5 )展现。 教室是底层,座位 position:absolute;z-index:10,然后根据坐标摆放。 用户点击可预订的座位,获取座位 ID 做处理。 已预订的座位要显示标识 大概就这样吧 |
9
huifer 2020-11-18 11:18:58 +08:00
openlayers
|
10
a719114136 2020-11-18 11:29:12 +08:00
和电影院的选座页面差不多吧,找到个类似的,不知道有没有用 https://github.com/houzisbw/MeiTuanCinemaSmartChoose
|
11
christin 2020-11-18 11:34:31 +08:00 via iPhone
这不是巧了么 我们公司有个项目和这个差不多 用 svg 做的
|
13
madpecker009 OP @christin 真的吗 太感谢啦 该咋联系你呢
|
14
freakxx 2020-11-18 11:40:37 +08:00
你可以直接做成是一个二维表,
不同的东西,无非就是 1 * 1, 2 * 2 这样规格不同,把格子直接锁定就好, |
15
liukangxu 2020-11-18 11:46:48 +08:00
既然座位有编号( A1-A5 、B1-B5……),直接存编号和用户的映射就好了,没必要再用坐标对座位编码
|
16
lff0305 2020-11-18 11:49:08 +08:00
raphaeljs, 完全能搞定,就是自己要写代码
|
17
yzlnew 2020-11-18 11:52:54 +08:00
关键词 floor planner html
|
18
yzlnew 2020-11-18 11:54:15 +08:00
比如这个可以学习下 https://github.com/pkozul/ha-floorplan
|
19
kidult 2020-11-18 13:29:50 +08:00
无人自习室吧,又是一片红海
|
20
kidult 2020-11-18 13:34:28 +08:00
@madpecker009 如果是自己想做,可以交流一下
|
21
whypool 2020-11-18 13:43:32 +08:00 via Android
svg 就行
|
22
TimPeake 2020-11-18 13:45:13 +08:00
哈哈 很久之前也是好奇 电影院选座的那个页面该怎么做
|
23
qa2080639 2020-11-18 13:46:45 +08:00
fabric.js
|
24
madpecker009 OP @kidult 公司里的项目。。。 我要是自己做我就做这样的布局方式的了
 |
25
madpecker009 OP @TimPeake 我想的就是 i 在网页上生成直角坐标系 那样排布座位。至于图中的那种房间轮廓就暂时么办法了
|
26
xiangyuecn 2020-11-18 13:55:35 +08:00
按照搞游戏开发的思路来搞,这种需求实现应该算是入门级的吧😂
|
27
madpecker009 OP @xiangyuecn 啊,,,不懂游戏开发,,,
|
28
madpecker009 OP @xiangyuecn 我打算用直角坐标系来搞了
|
29
azcvcza 2020-11-18 14:36:49 +08:00
能点选加交互的话,初级的数量不多的建议 SVG ;数量一多就要用 canvas,加自己检测鼠标坐标搞重绘
|
30
lhx880619 2020-11-18 15:52:13 +08:00 via Android
我做过 还可以 2d 转 3d 2d 用 canvas 库 pixi paper 等 2d 库都可以 3d 部分 threejs Babylon 都行
|
31
madpecker009 OP @lhx880619 用这样做的话 怎么存库呢、、、突然发现又有这个问题了
|
33
asdjgfr 2020-11-18 16:40:45 +08:00
数量不多就用 svg,开发方便,多的话找个 canvas 的库就行,api 也很简单,比如 pixi
|
34
zepto 2020-11-18 16:50:23 +08:00
我昨天刚想着自习室加个小程序,这个就出现了。。
|
35
madpecker009 OP @zepto 哈哈 或许这就是缘分吧
|
36
pOOOOOr 2020-11-18 19:56:18 +08:00
之前是我是用 SVG 画,可以预先定义几个图形,后台给 xy 坐标和类型就可以自由组合了,简单的 demo https://github.com/xhkz/react-seat-map/blob/master/src/index.js
|
37
bojue 2020-11-18 20:02:55 +08:00
IDC 行业拜访设备的绘制工具你可以参考一下: https://github.com/bojue/BaseMap
|
39
xiaoqiao24 2020-11-19 09:13:15 +08:00
组合模式策略 将整个教室通过不同区域划分成每个独立模块,每个模块写个类独立管理,对于模块中的每个座位可以预先设定好位置标记,使用链表来维护,也方便后期增加
|