这是一个创建于 1742 天前的主题,其中的信息可能已经有所发展或是发生改变。
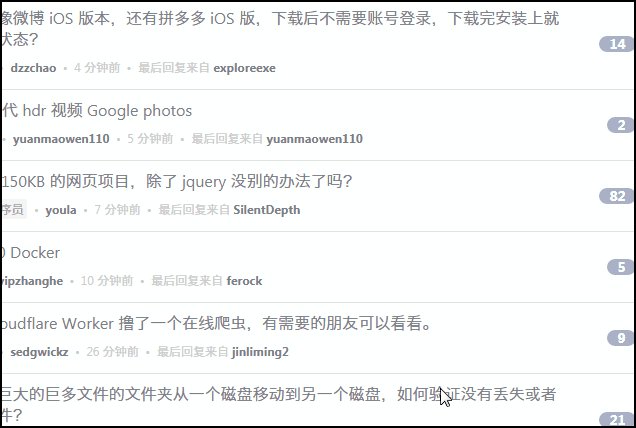
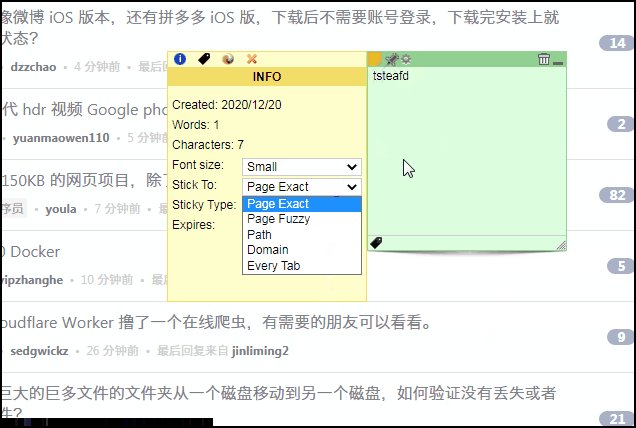
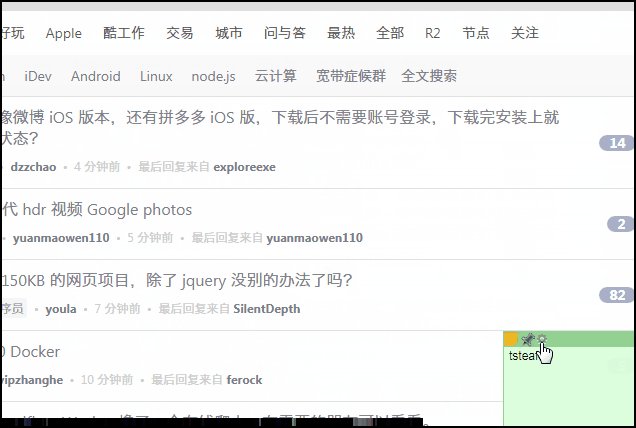
第 1 个 网页便签 OurStickys
刚需:至少含(当前 url/当前域名 /所有域名)三种便签类型(当然如果支持正则就最好了,但市面上现在还没这么厉害的)已经试过 Sticky Notes / Anywhere stickers 这两款,但差距都非常大(差在哪略,免的大家太长不看

第 2 个 Select like a Boss 在文字超链接上,按住鼠标左键,朝左右拖拽,就是选中文件(方便复制),上下拖拽,就是拖拽链接

有没下架的替代扩展吗?
另外,如果 chrome profile 在 A 文件夹,通过下图的方式加载了 B 文件夹的扩展。那么该扩展的 配置 是储存在 A 还是 B 里呢?

1
en20 2020-12-20 17:02:26 +08:00
蹲一个复制链接,如果没有我就看下自己写 js 能不能实现
|
2
zictos 2020-12-20 17:12:48 +08:00 第二个用 js 小书签代替(把下面代码保存到书签中):
复制超链接中的文字(需要复制的时候点一下本书签,然后按住 ctrl 就可以复制) javascript: (function() { var h, checked = true, down = false; document.addEventListener('mouseover', function(e) { var link, c = '', target = e.target; if (target.nodeName == 'A') { if (target.hasChildNodes) { for (var i = 0; i < target.childNodes.length; i++) { if (target.childNodes[i].nodeName == 'INPUT') return; } } link = target; } if (target.parentNode.nodeName == 'A' && target.nodeName != 'IMG' && target.nodeName != 'INPUT') { link = target.parentNode; } if (!link) return; if (checked) { h = link.href; if (link.style.cssText) c = link.style.cssText; } function _click(e) { link.removeEventListener(e.type, arguments.callee, false); e.preventDefault(); } function _keydown(e) { var k = parseInt(e.keyCode); if (k < 48 && k != 17) return; document.removeEventListener(e.type, arguments.callee, false); down = true; link.removeAttribute('href'); link.setAttribute('style', c + 'cursor:text!important;'); link.addEventListener('click', _click, false); } document.addEventListener('keydown', _keydown, false); link.addEventListener('mouseout', function(e) { var k = link.compareDocumentPosition(e.relatedTarget); if (k == 20 || k == 0) { checked = false; } else { link.removeEventListener(e.type, arguments.callee, false); link.removeEventListener('click', _click, false); document.removeEventListener('keydown', _keydown, false); checked = true; if (down) { down = false; link.setAttribute('href', h); if (c == '') { link.removeAttribute('style'); } else { link.setAttribute('style', c); } } } }, false); }, false); })(); |
3
wjm2038 2020-12-20 17:18:02 +08:00 via Android 选文字可以用 alt+左键
|
4
en20 2020-12-20 17:22:02 +08:00 我刚发现要复制超链接的文字只需要按住 alt
|
5
cmostuor 2020-12-20 17:48:39 +08:00 扩展配置存储在 该路径 C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Local Extension Settings
|
6
EX123 2020-12-21 19:46:03 +08:00
|
7
EvilPoet 2021-01-06 15:37:07 +08:00
看起来是这个?
设置里有这个选项,不过我一直只用拖拽 https://microsoftedge.microsoft.com/addons/detail/superdrag/nlefalggllbckbaegjonehiokkddgcbn |