V2EX › Vue.js
为什么用 vue add electron-builder 后创建的应用编译后无法使用某些第三方模块?
pcell · 2021-01-21 01:11:49 +08:00 · 2446 次点击这是一个创建于 1429 天前的主题,其中的信息可能已经有所发展或是发生改变。
package.json 中 dependencies 有 chokidar 和 iconv-lite,npm run electron:serve 运行时能通过 window.require("chokidar") 的形式正常加载,但使用 npm run electron:build 编译后的 exe 无法加载这两个模块,这是为什么? mitt 和 nodejs 的 fs 模块都能正常加载使用。
错误信息如下:
Uncaught Error: Cannot find module 'chokidar'
Require stack:
- electron/js2c/renderer_init
at Module._resolveFilename (internal/modules/cjs/loader.js:797)
at Function.i._resolveFilename (electron/js2c/renderer_init.js:43)
at Module._load (internal/modules/cjs/loader.js:690)
at Function.Module._load (electron/js2c/asar.js:769)
at Module.require (internal/modules/cjs/loader.js:852)
at require (internal/modules/cjs/helpers.js:74)
at Module.56d7 (app.dc68e4fd.js:1)
at l (app.dc68e4fd.js:1)
at Object.0 (app.dc68e4fd.js:1)
at l (app.dc68e4fd.js:1)
我的 package.json 内容( mammoth 没有用上):
{
"name": "electron-xx",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
"main": "background.js",
"dependencies": {
"chokidar": "^3.5.1",
"core-js": "^3.6.5",
"iconv-lite": "^0.6.2",
"mammoth": "^1.4.16",
"mitt": "^2.1.0",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"electron": "9.4.1",
"electron-devtools-installer": "^3.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0",
"node-sass": "^5.0.0",
"sass-loader": "^10.1.1",
"vue-cli-plugin-electron-builder": "^2.0.0-rc.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
错误信息如下:
Uncaught Error: Cannot find module 'chokidar'
Require stack:
- electron/js2c/renderer_init
at Module._resolveFilename (internal/modules/cjs/loader.js:797)
at Function.i._resolveFilename (electron/js2c/renderer_init.js:43)
at Module._load (internal/modules/cjs/loader.js:690)
at Function.Module._load (electron/js2c/asar.js:769)
at Module.require (internal/modules/cjs/loader.js:852)
at require (internal/modules/cjs/helpers.js:74)
at Module.56d7 (app.dc68e4fd.js:1)
at l (app.dc68e4fd.js:1)
at Object.0 (app.dc68e4fd.js:1)
at l (app.dc68e4fd.js:1)
我的 package.json 内容( mammoth 没有用上):
{
"name": "electron-xx",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
"main": "background.js",
"dependencies": {
"chokidar": "^3.5.1",
"core-js": "^3.6.5",
"iconv-lite": "^0.6.2",
"mammoth": "^1.4.16",
"mitt": "^2.1.0",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"electron": "9.4.1",
"electron-devtools-installer": "^3.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0",
"node-sass": "^5.0.0",
"sass-loader": "^10.1.1",
"vue-cli-plugin-electron-builder": "^2.0.0-rc.5"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
1
zzk1989 2021-01-21 11:23:38 +08:00
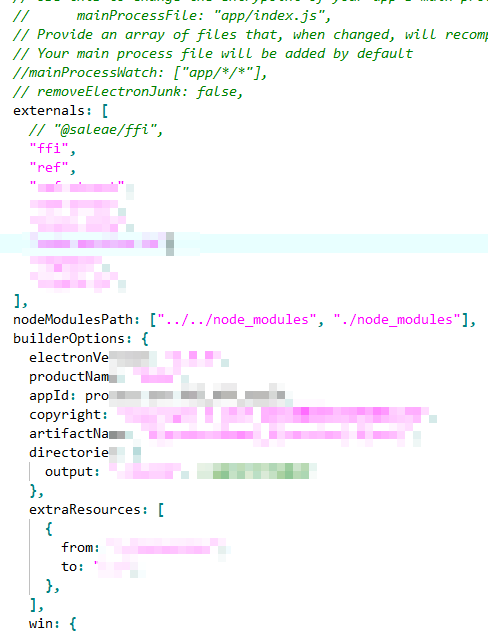
你没有 externals
 |