这是一个创建于 1310 天前的主题,其中的信息可能已经有所发展或是发生改变。
前情提要
原文: https://tonsky.me/blog/monitors/
译文: https://sspai.com/post/61252

这个选项实际上会把你的字体变得稍微粗一些:所以,为什么我们应该把这个选项关掉呢?因为事实上并没有自动把字体变粗的方法。通常情况下字体的字重是由专业字体设计师设计的。这个设计的过程是一个涉及到上百万精细的约束的过程。如果你是通过给字母外围增加一圈轮廓来模拟粗体的话,得到的结果会非常糟糕:但这正是 macOS 「字体平滑」这一功能所做的事情!这里是另外一个例子,开启「字体平滑」的 macOS 会将原本清晰丝滑的像素边缘渲染成一片模糊
发现的问题
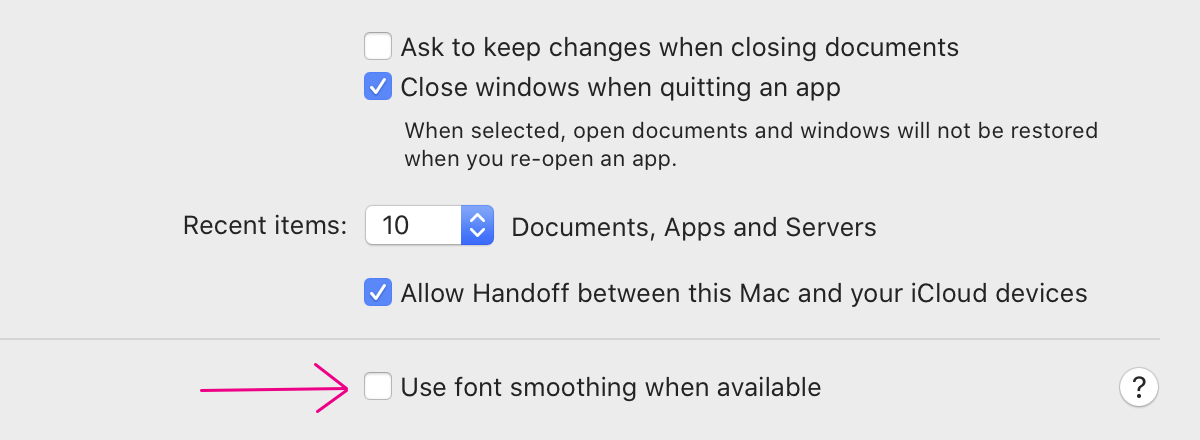
在 Big Sur 系统之前,是可以在系统设置中直接关闭字体平滑的。到了 Big Sur,苹果把这个选项去掉,改成默认开启。但是,还是可以通过命令行设置成和之前系统类似的效果。
defaults -currentHost write -g AppleFontSmoothing -int 0
今天升级到 11.3 之后,发现在部分 App 中,关闭字体平滑的效果失效了:
- Dash 的主窗口中字体变粗,但是搜索栏、侧边栏是正常的
- Mail.app 和 Mimestream 的邮件正文区域字体变粗,其他地方都是正常的
- Reeder 的正文字体变粗,其他位置正常
- Safari 网页渲染字体变粗,其他组件正常
这几个 App 的共同特点是主体渲染应该用的都是 macOS 自带的网页框架(可能,具体这块我不是很了解)。
而 Notion.app 、VSCode 和 Typora 一切正常,说明 Electron 框架不受影响。
想问一下有人遇到相同的问题吗? 如果能给出解决方法就更好了
1
Aaron325 2021-04-27 20:16:57 +08:00
老机器就用老系统
|
2
jjxtrotter 2021-04-27 20:17:27 +08:00 同样发现了这个问题,不知道是 feature 还是 bug 。
Safari 可以通过以下方式解决: 1.新建空白 CSS 样式表,填入 html { -webkit-font-smoothing: antialiased; } 保存 2.在 Safari 设定-高级选项中套用这个 CSS 样式表 刷新网页就可以了 |
3
RicardoM OP @jjxtrotter #2 感谢提供的解决方法,加上之后 Safari 的字体渲染确实正常了。
应该是个 bug 吧,11.3 之前都是遵守 `AppleFontSmoothing` 这个设置的。到了 11.3 只有用 Safari 内核的相关 App 有问题。也有可能需要设置别的参数,过几天再看一下大家的反馈吧。 |
4
RicardoM OP @Aaron325 #1 这个问题只和系统有关,与硬件无关,总不能以后就不买新设备了吧。而且新系统有安全修复和功能更新。
|
5
ashong 2021-04-27 20:41:44 +08:00
11.3 正式发布了吗? 检查更新没有啊
|
8
RicardoM OP @jjxtrotter #2 根据上面贴的博客的说法,苹果应该是移除了次像素渲染。但是怎么到了 11.3 就将 webkit-font-smoothing 默认设为了 subpixel-antialiased ?
> But Apple removed subpixel antialiasing from macOS in 2018, the same month it retired its last non-retina notebook. 结合之前在 reddit 看到的 Big Sur 文本垂直对齐问题: https://www.reddit.com/r/MacOS/comments/metxg9/on_big_sur_vertical_text_alignment_is_uneven_some/,感觉苹果设计变得有点不规范了啊 |
10
mxalbert1996 2021-04-27 22:35:11 +08:00 via Android
这明显是 WebView 的问题吧。可能是个 BUG,也可能是苹果认为这个选项已经从系统设置里移除了所以就不受支持了。可以考虑去 https://webkit.org/new-bug 提一个 issue 。
|
11
avia1ae 2021-04-28 05:24:25 +08:00
macOS 11 的字体渲染恶心的不行,还取消了那个选项,本身 13 寸 MacBook 就是 downsample 的分辨率。
27 寸 4k 显示器 DPI 低一点还是可以开启。 |
12
RicardoM OP 更新:11.5.2 已经没有这个问题了
|