vuecomponent-seed —— 一个开箱即用的 Vue 3 组件库模板
zhwithsweet · 2021-07-13 15:26:29 +08:00 · 1944 次点击最近一个月的时间都在写 Vue3 组件库,踩了不少坑,总结出一个次佳模板,希望能帮助到社区。
引言
组件库的两个重要的部分的体验是开发体验(DX)和使用体验(UX);使用体验在于支持的够多,API 设计的足够合理,文档的清晰度。而组件的开发体验可能会被开发者忽视,实际上好的开发体验对于社区的推广和用户提 PR 的意愿和效率都是有正向引导的。 vuecomponent-seed 旨在提供较好的开发体验,较为清晰、美观的文档,助力同学们快速启动组件 UI 库的开发。
特性
- 快如闪电的开发启动速度和构建速度
- 自定义友好,无黑盒代码、无复杂逻辑
- 基于 Vitepress,拥有它的所有特性的同时,还有更好看的文档、同时支持中英文、支持暗黑模式、支持自定义的代码高亮样式
- 丰富的脚本,从生成文件到开发,再到构建发布,尽可能的自动化
开发、测试与构建
随着 Vite 的普及,前端开发者总算是可以不用在项目冷启动的时候喝杯咖啡了(不是)。vuecomponent-seed 基于 Vite vue-ts 模板初始化,给开发者提供高效的开发速度。如图所示,冷启动在 1500ms 左右:

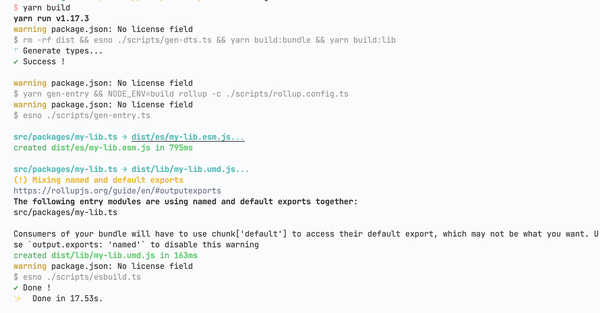
构建时,vuecomponent-seed 使用 esbuild 为 Typescript 提供几乎是 tsc 上百倍的速度编译效率,极大地缩短了构建时间,默认支持按需加载构建,可以通过类 babel-plugin-import 插件实现真正意义上的按需加载 但令人遗憾的是,d.ts 的生成仍然依赖 tsc,这个速度也确实无法明显的降低。如打包单组件,包含 d.ts 整体的速度为 17.53s 。如果不打包 d.ts ,构建速度为惊人的 1s (左右。

测试采用 jest,提供单元测试。同时,开发时的各类 lint 、postcss 以及 prettier 均已开箱自带。
文档
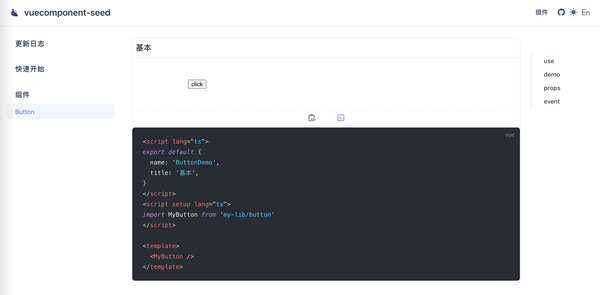
基于 Vitepress,自定义了相关的样式。在继承 vitepress ssg 、hmr 等功能的同时,更支持 Dark mode,支持 i18n,支持 demo 接入,支持复制 demo 代码(部署站点需支持 HTTPS )。如果,同学们有更高的自定义需求,内置的 windicss 是您自定义的样式的利器。

demo

脚本
自定义了丰富的脚本,包括:
- 生成入口文件脚本
- 开发与构建相关脚本
- 发布脚本
最后,欢迎大家体验,觉得不错的可以给个 star,觉得哪里不好直接提 issue,我会及时响应。
项目地址: https://github.com/zouhangwithsweet/vuecomponent-seed
Thanks.
1
dengshen 2021-07-13 19:14:11 +08:00 via iPhone
这个名字。。。。
|
2
zxCoder 2021-07-13 19:33:21 +08:00
组件呢
|
3
zxCoder 2021-07-13 19:33:39 +08:00
看错了。。。是组件库模板
|
4
zhwithsweet OP @dengshen 怎么了?有什么建议吗?
|
5
zhwithsweet OP @zxCoder 是的,帮想自己撸组件库的同学快速开箱。
|
6
dengshen 2021-07-14 08:45:59 +08:00 via iPhone
@zhwithsweet 我以为是组件库。不如起个 vue- component- template-quickstart
|
7
qrobot 2021-07-14 10:51:25 +08:00
@zhwithsweet 弱弱的问一下,你首页哪个图片怎么画的。 是用的什么工具吗? 我一直蛮好奇的
|
8
zhwithsweet OP @qrobot 奥 这是个开源无版权的图片库,https://undraw.co/illustrations,我一般用它来做 PPT
|
9
zhwithsweet OP @dengshen emmm, 你说的也有道理。但是我坚持我的命名吧。
|