这是一个创建于 1243 天前的主题,其中的信息可能已经有所发展或是发生改变。
vue 老司机都知道 vue 是支持和 react 一样直接书写 jsx 的
官方 demo
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})
不过 vue 的 jsx 和 react 的还是存在一些差异,比如 vue 在指定类名的时候使用的是更符合直觉的 class 而 react 用的是 classname
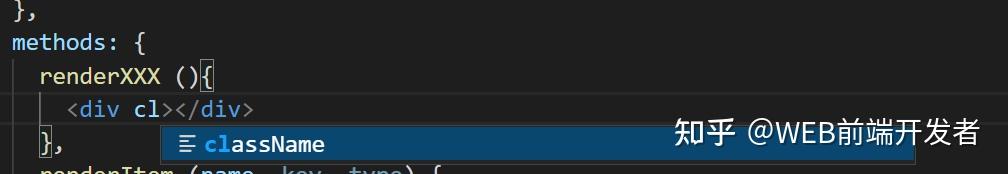
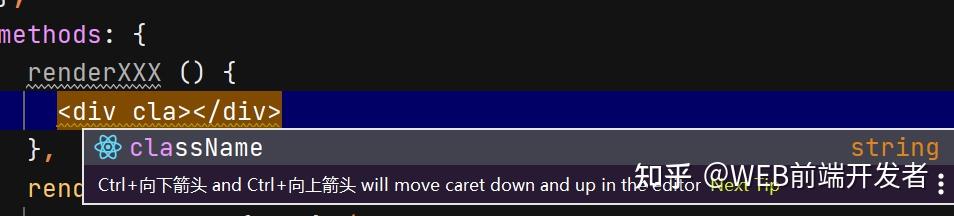
在书写中发现目前 webstorm 和 vscode 等编辑器对 vue jsx 的支持貌似是通过 react jsx 来实现的,这就导致了在自动补全代码的时候 class 会变成 className,webstorm 甚至有更奇葩的行为,复制粘贴代码的时候会自动把 class 统一替换成 className
vscode 的自动补全

webstorm 的自动补全

由于编辑器总类太多,魔改编辑器是不可能了,干脆写了个 Babel 插件,把 className 属性动态替换为 class 属性,完美解决了此问题
插件的源码也很简单,或许可以通过这个插件学习 Babel 插件的基本原理
1
shakukansp 2021-07-28 18:08:27 +08:00
webstorm 这个 bug 多少个月了还没修简直了 https://youtrack.jetbrains.com/issue/WEB-48792
|
2
120267583 OP vue2 结合 ts 迟早弃坑吧
|