V2EX › 分享创造
Migration Page - 简单易用,可自定义的托管迁移页服务
imhx233 · hifocus · 2021-09-06 01:15:25 +08:00 · 1200 次点击这是一个创建于 1202 天前的主题,其中的信息可能已经有所发展或是发生改变。
这实际上是一个非常简单的 HTML 模板;事情的起因是博客更换了域名,在一段时间的通配符重定向后,想要做一个迁移页面,直观地展示博客的新旧域名,以及其他功能性。
演示页面:https://migration.pages.dev
GitHub 页面:https://github.com/hifocus/Migration-Page
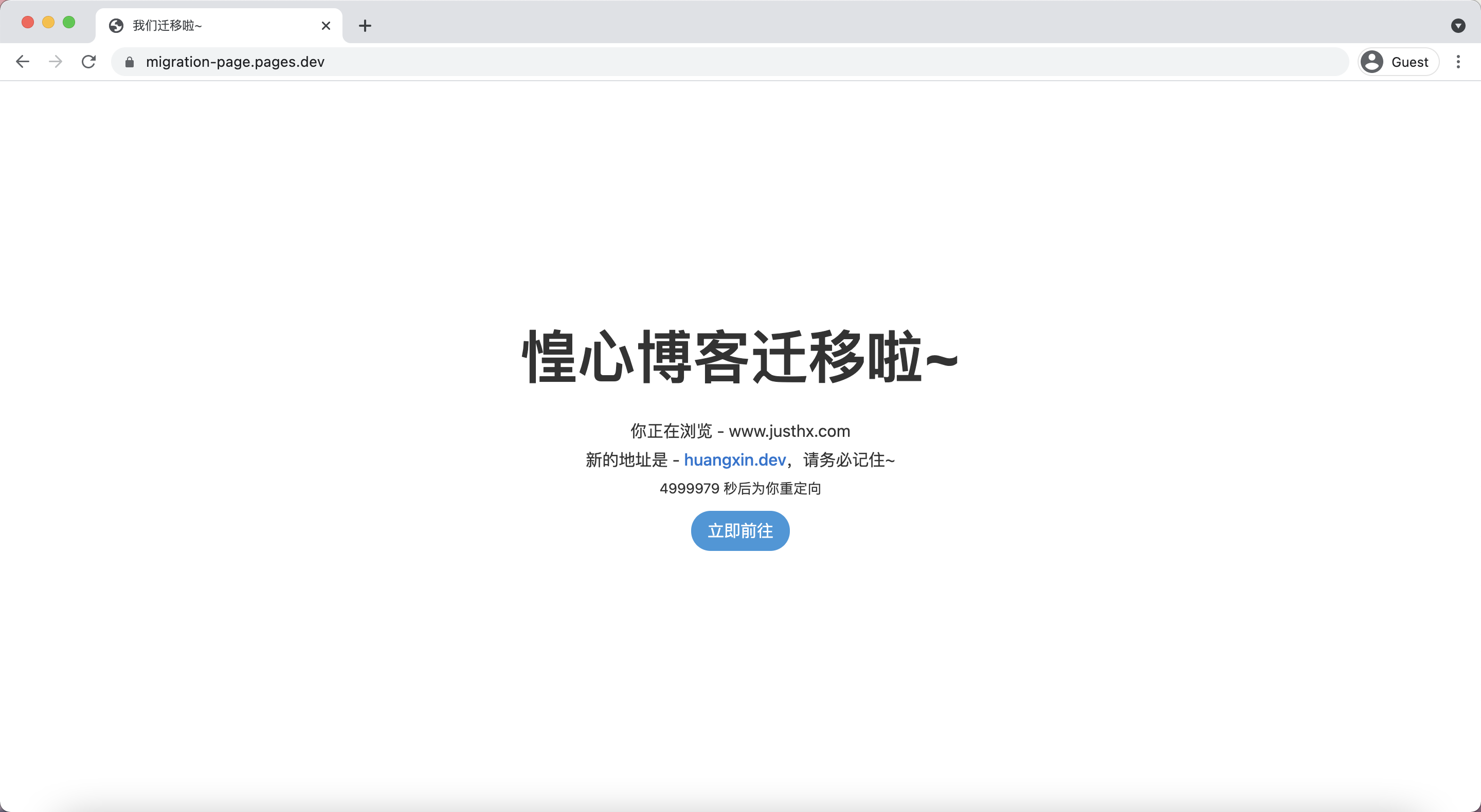
截图:

因为有另一个域名也需要做一样的迁移页面,为了避免复制多个 html (然后如果有改动也要改两个),用简单的 js 做了从 parameter 读取参数,所以页面上的 新旧域名的信息,站点名称,跳转目的地,和页面倒数秒数 全部可自定义。
部署在了 CloudFlare Pages 上,保持可用性,可以供任何人直接调用;方式:
https://migration.pages.dev/?oldroot=old-domain.com&newroot=new-domain.com&name=YOUR-SITE-NAME&count=10&location=$1
可以通过 npm run-script build 实现自动压缩页面,输出到 /docs 目录(兼容 GitHub Pages ),便利 serverless 托管和持续集成。
也可以自行部署、修改。
具体应用场景:https://www.justhx.com、https://hxis.me
相关博文:https://huangxin.dev/partly-technical/migration-page-introduction
如果有域名需要迁移就考虑下这个项目(服务)吧~
1
xinyana 2021-09-06 13:43:16 +08:00 via Android
有用
|