推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1221 天前的主题,其中的信息可能已经有所发展或是发生改变。
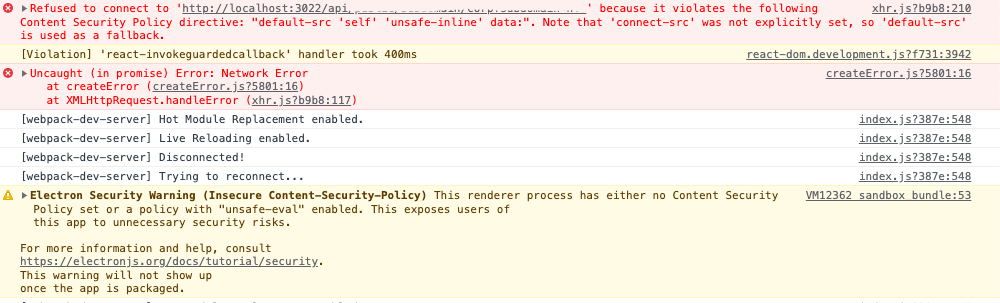
electron 版本为 16.0.3 ,在 react 组件内发起请求,会因为 CSP 策略而被拦截,如图

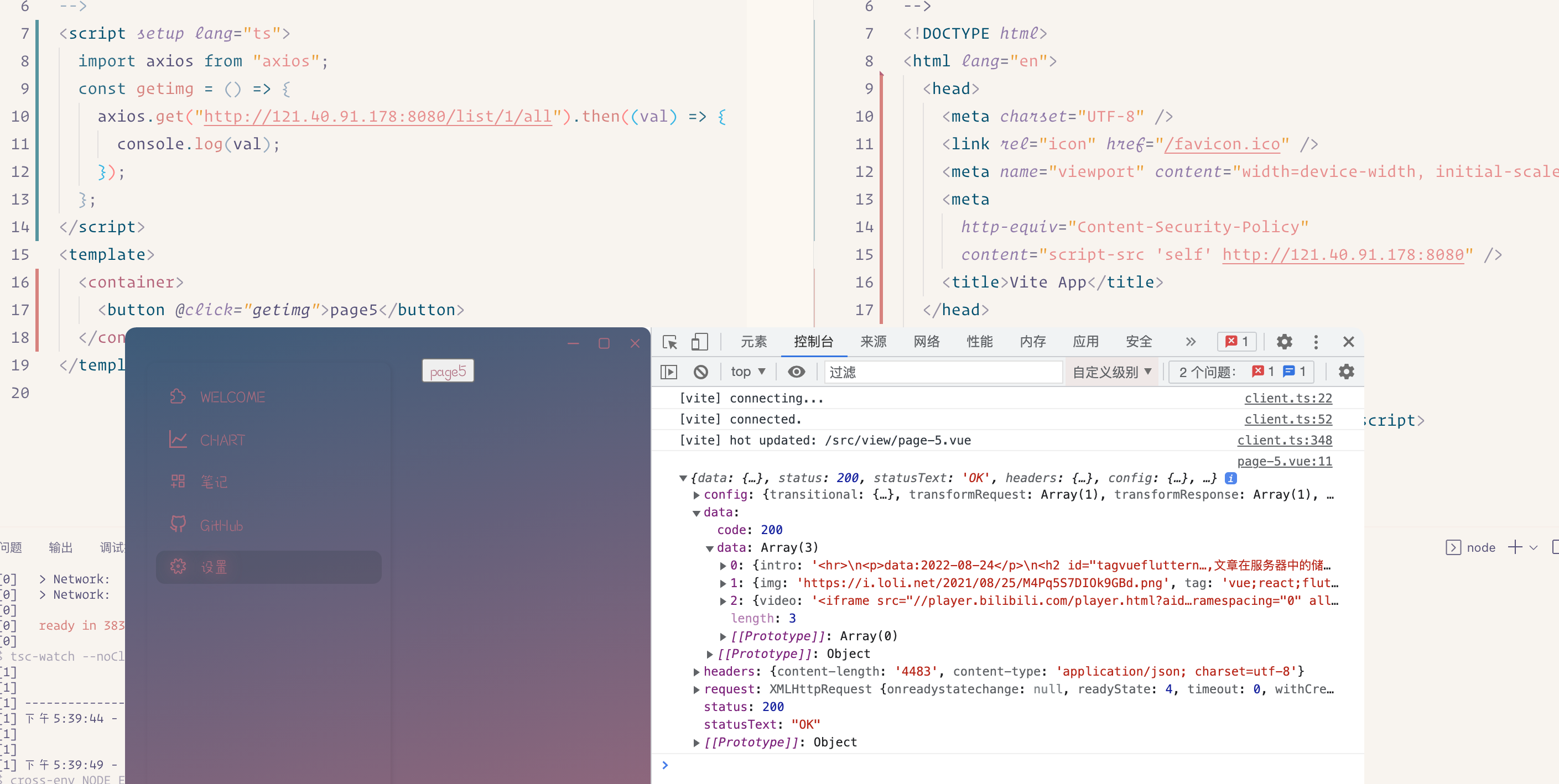
但是 html 中已经设置了 CSP 策略
<meta http-equiv="Content-Security-Policy" content="connect-src 'self' http://localhost:3022 'unsafe-eval';">
依然不顶用,创建 BrowserWindow 的地方配置了 webSecurity 为 false 也不行,查了一圈完全没查到有效的办法,各位大哥救一救小弟
1
murmur 2021-12-06 15:29:54 +08:00
跨域是服务器设置的,网页端不管用,得接口设置允许跨域才行
|
2
murmur 2021-12-06 15:32:31 +08:00
你访问的接口里有 Content-Security-Policy 么
|
3
ShibanuDrill OP @murmur 我这个不是报的 CORS 错误,是 CSP(内容安全策略),而且 electron 可以直接把同源策略关掉的
|
4
kidonng 2021-12-06 15:35:12 +08:00 via Android
用 webRequest.onHeadersReceived 修改 responseHeaders 里的 CSP
|
5
ShibanuDrill OP @kidonng 大佬,我改了后还是一样的报错,麻烦你看一下,这个是写在主进程的入口处的
``` session.defaultSession.webRequest.onHeadersReceived( { urls: ["http://localhost:3022/*"], }, (details, callback) => { details.responseHeaders["Content-Security-Policy"] = [ "connect-src 'self' http://localhost:3022 'unsafe-eval';", ]; callback({ cancel: false, responseHeaders: details.responseHeaders }); } ); ``` |
6
mxT52CRuqR6o5 2021-12-06 15:52:12 +08:00
jsonp 吗?
|
7
ShibanuDrill OP @mxT52CRuqR6o5 没有,就是用 axios 发的请求
|
8
ghylcg 2021-12-06 16:17:44 +08:00
electron 9.0 以后的版本 webSecurity 为 false 这个参数已经没有作用了
|
9
duan602728596 2021-12-06 16:35:14 +08:00
不如换 got 或者 node-fetch 请求算了
|
10
ShibanuDrill OP @duan602728596 应该不是请求库的原因吧
|
11
slime7 2021-12-06 16:49:13 +08:00
axios 的话,用 preload 暴露出 node 的 http 然后在渲染端切换 adapter 吧,这样发请求都通过 node 的 http 发
preload ```js import axiosHttpAdapter from 'axios/lib/adapters/http'; contextBridge.exposeInMainWorld('axiosHttpAdapter', axiosHttpAdapter); ``` renderer ```js axios.defaults.adapter = window.axiosHttpAdapter; ``` |
12
ShibanuDrill OP 难道没有人在用较新的版本时,在渲染线程里面发请求遇到这个问题的吗😂
|
13
yuningWang8 2021-12-06 16:55:18 +08:00
index.html 里设置一下 csp 规则?
|
14
yuningWang8 2021-12-06 16:56:31 +08:00
|
15
ShibanuDrill OP @slime7 就是在主线程的入口处执行上面这一段暴露 http ,然后在渲染线程中更换吧,好像挺靠谱的,等会试一下
|
16
ShibanuDrill OP @yuningWang8 设置过了,图片下面的那段 meta 的代码就是
|
17
slime7 2021-12-06 17:02:42 +08:00
@ShibanuDrill 不是主线程暴露,是 preload 里面暴露,搜一下用法吧
|
18
duan602728596 2021-12-06 17:03:57 +08:00
@ShibanuDrill 我的意思是,你现在用的请求库走的是浏览器环境的,你可以试试用 node 的请求库,node 环境就没有这么多限制了
|
19
yuningWang8 2021-12-06 17:06:39 +08:00
@ShibanuDrill 报错不是说你的 connect-src 设置错误了吗?所以用了 default-src 的默认值。
|
20
oott123 2021-12-06 17:11:06 +08:00 via Android
有一点需要注意,html 设置的 CSP 无法设置得比 response header 中的更宽松。
|
21
ShibanuDrill OP 用了 11L 的方案可以了,谢谢大佬和各位🙏
|
22
lx000377 2021-12-06 17:45:28 +08:00
试了下 没发现你这个问题 electron15.3
 |
23
DrakeXiang 2021-12-06 21:49:14 +08:00
好像听说 axios 里面很多兼容浏览器的代码,在 electron 上会有问题
|