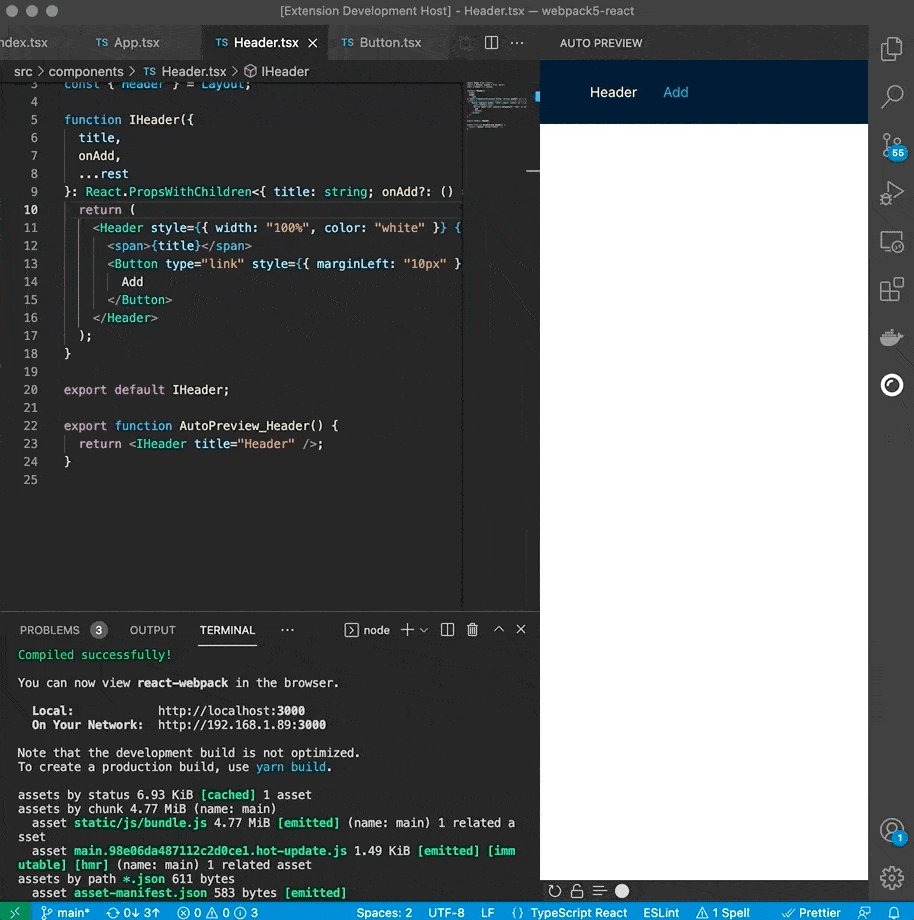
最近年纪大了喜欢胡思乱想,前段时间突然想到能不能在 VS Code 中实现组件的所见即所得,于是折腾了两个月终于做出了能实现这个效果的插件,如图:

支持实时预览 Webpack/Vite 开发时下的 React/Vue 组件( Angular 应该也能,但是我还没用过,所以没做支持)。
使用方式
按参考文档安装并使用插件:https://github.com/jaweii/AutoPreview
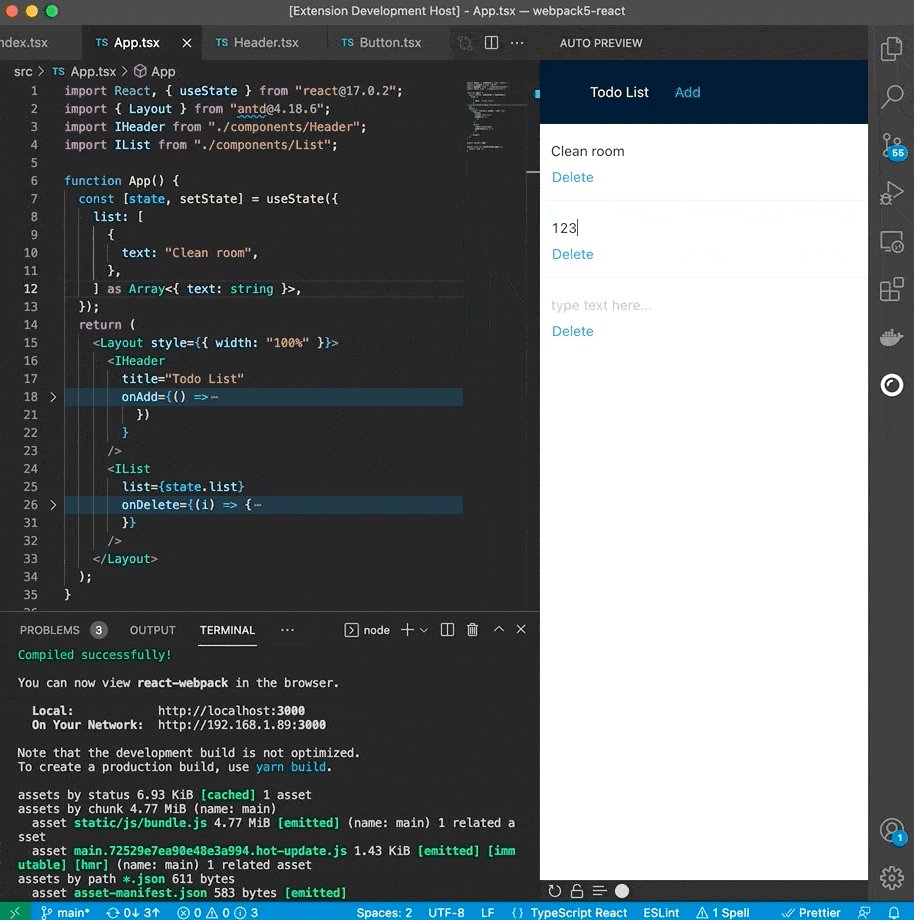
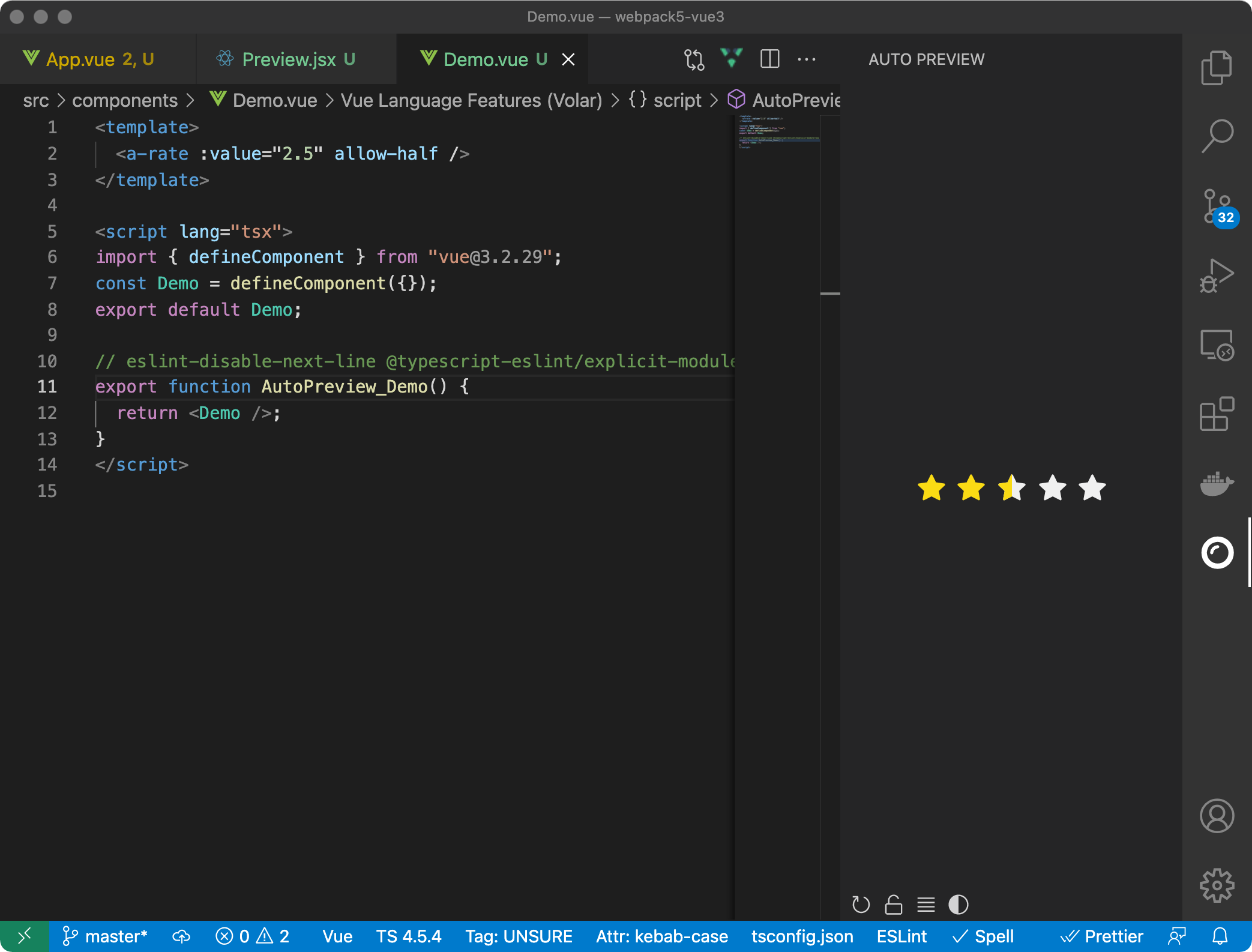
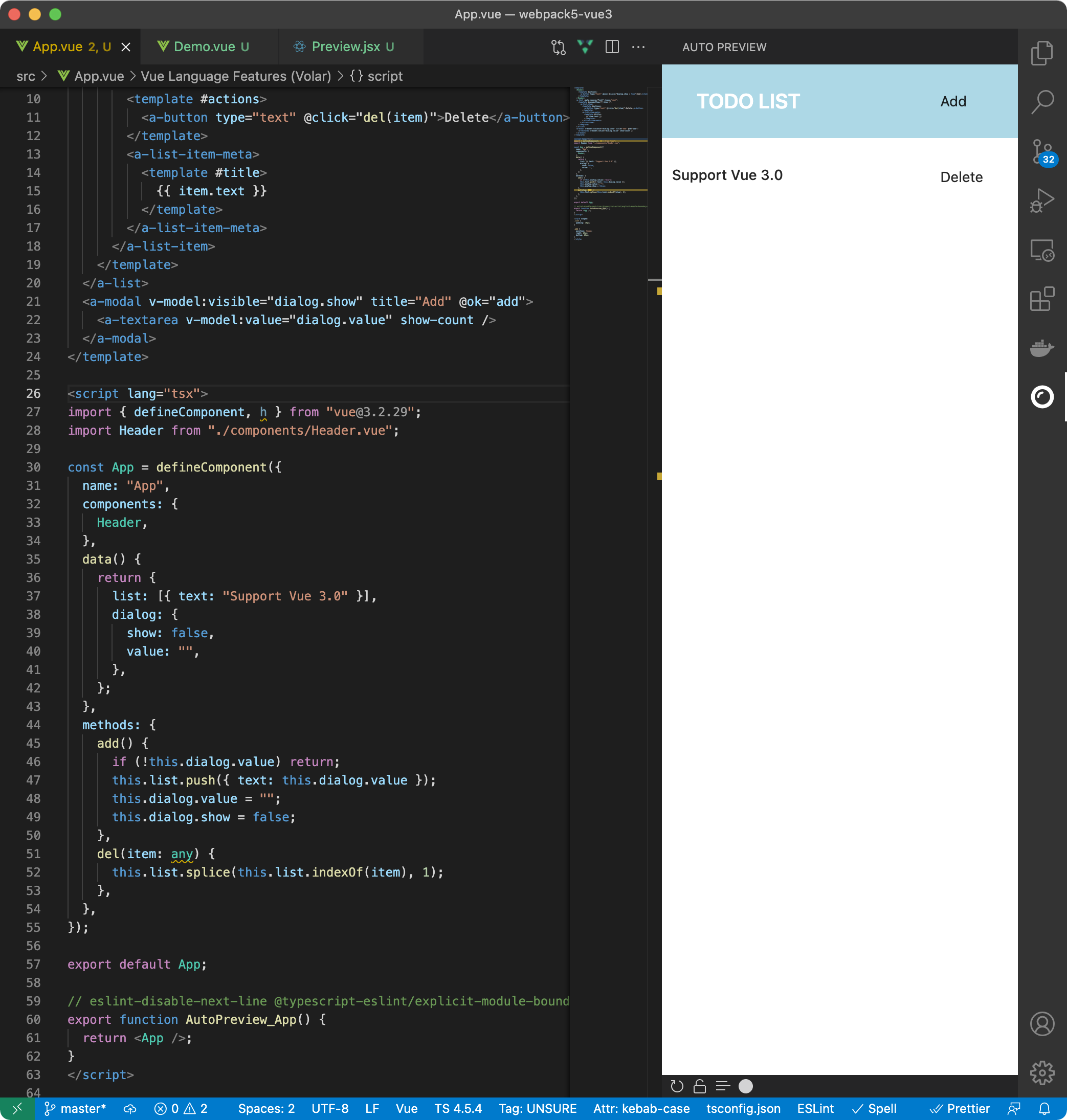
然后你就可以写组件时实时预览当前组件:

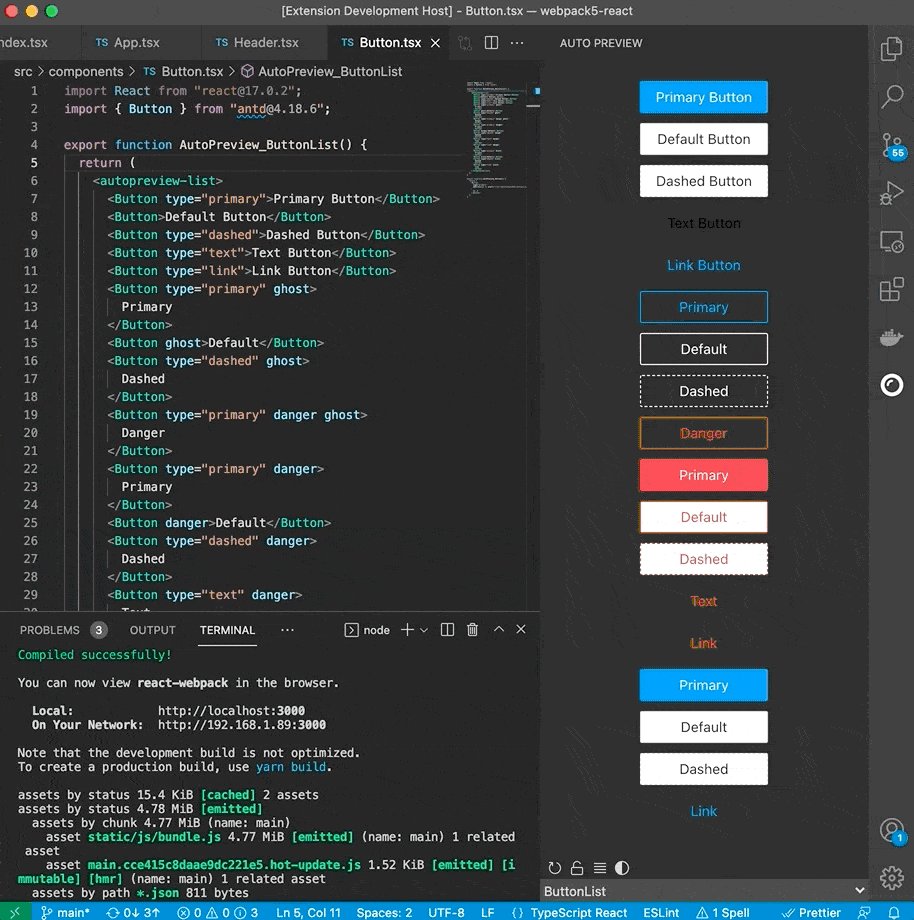
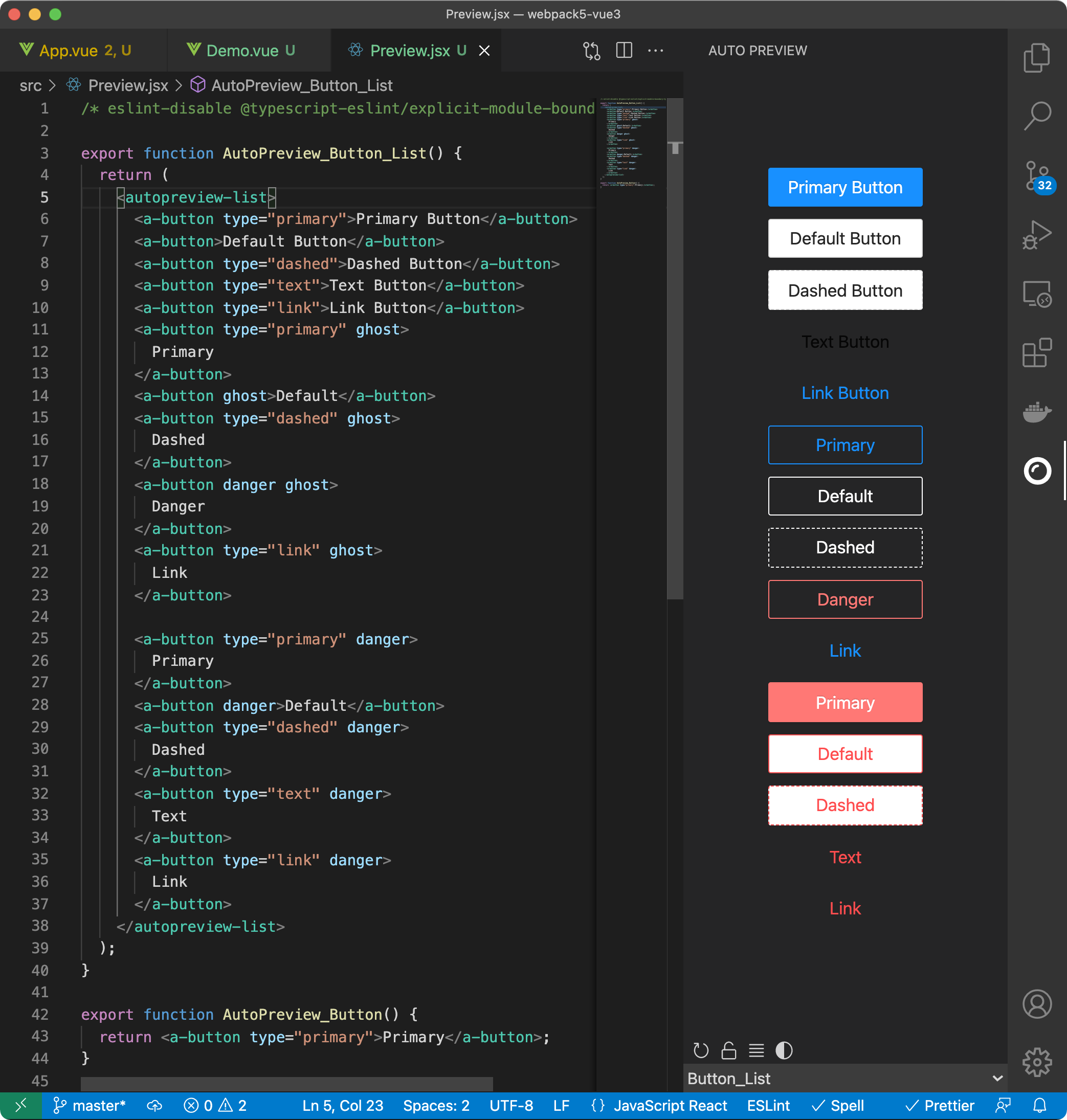
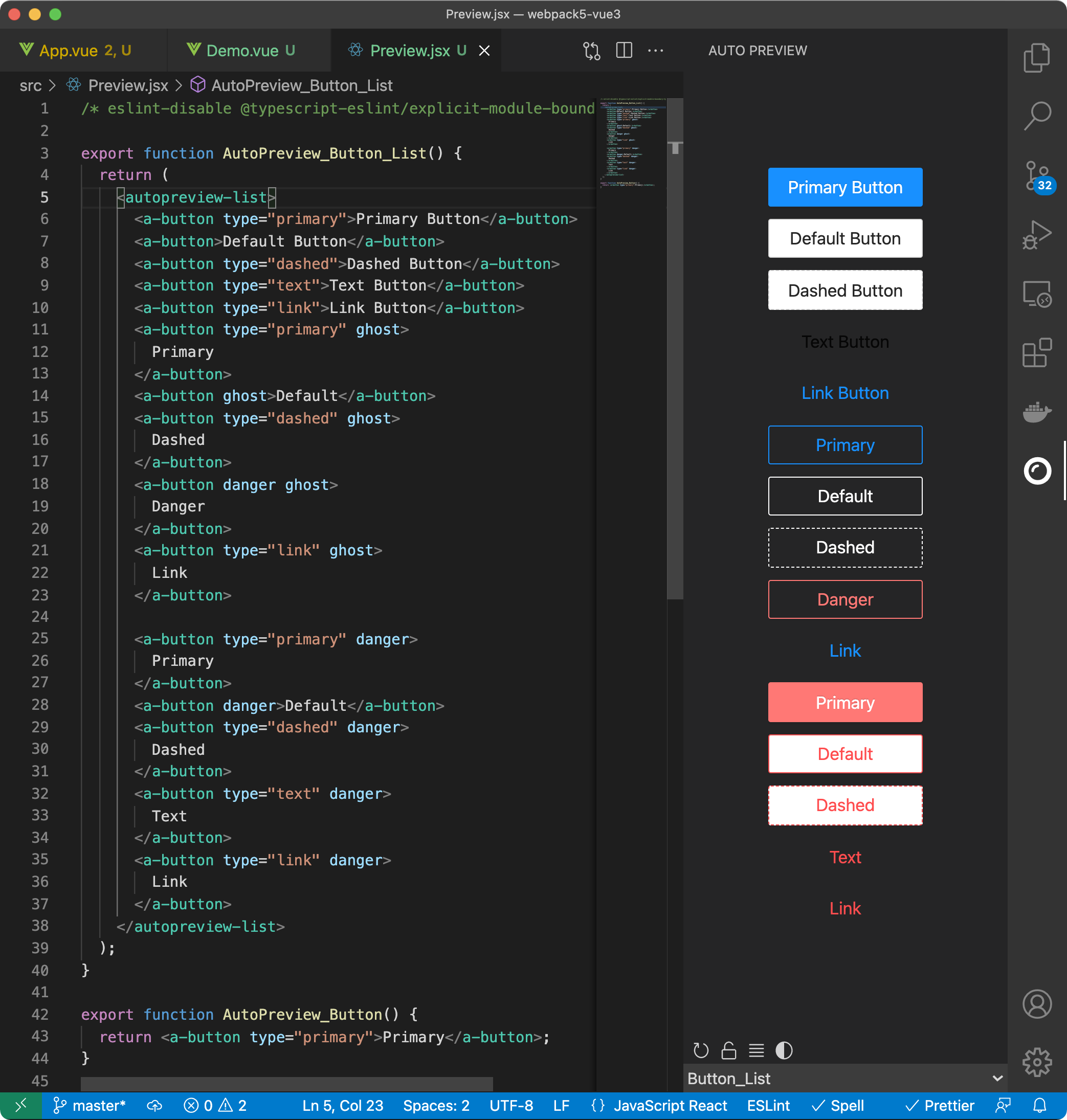
还可以把可复用组件 /物料的用例整理在一个预览专用的文件里:

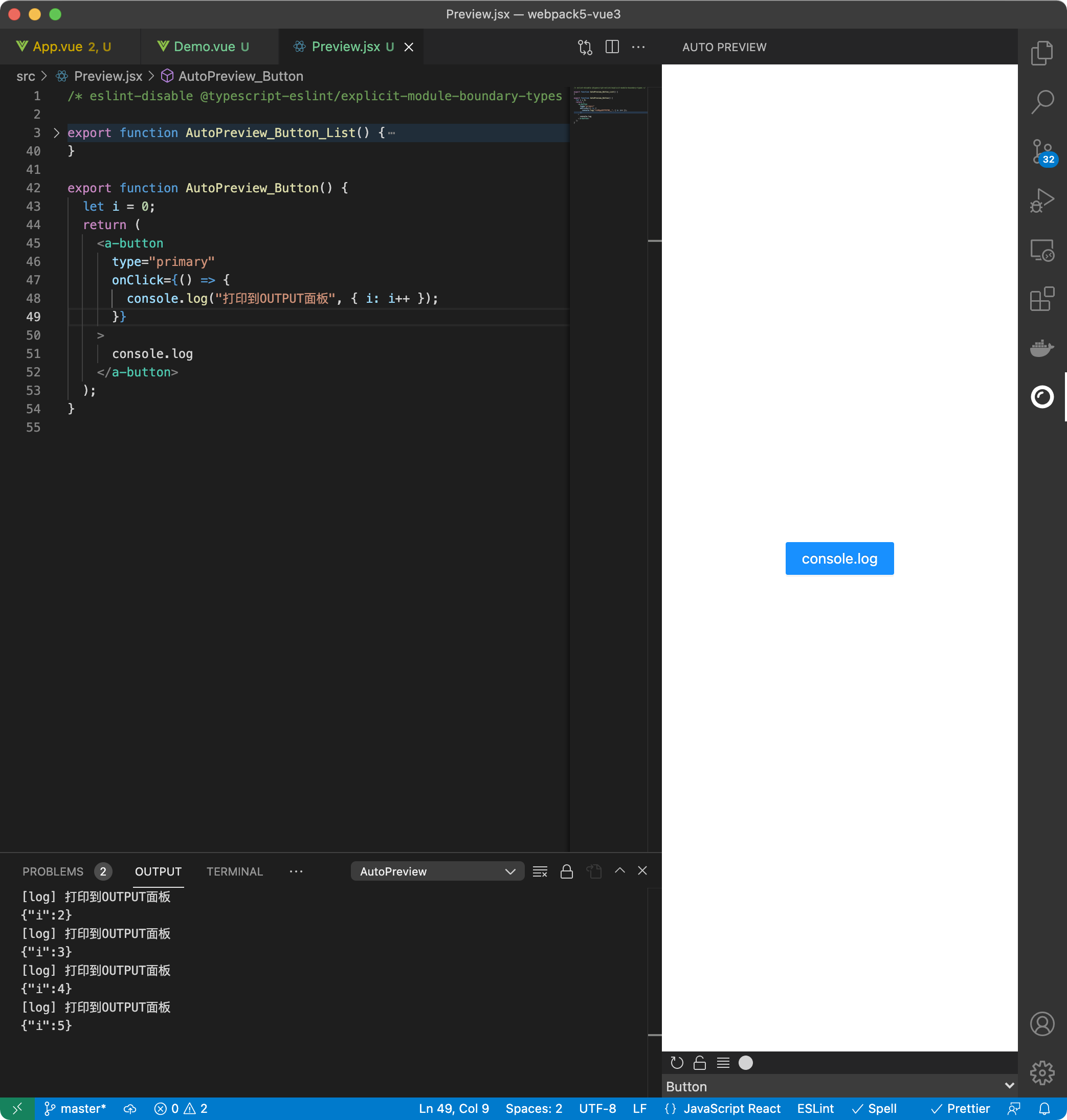
在 OUTPUT 面板切到 AutoPreview 来打印调试:

断点功能:emmm...? 我也想有...
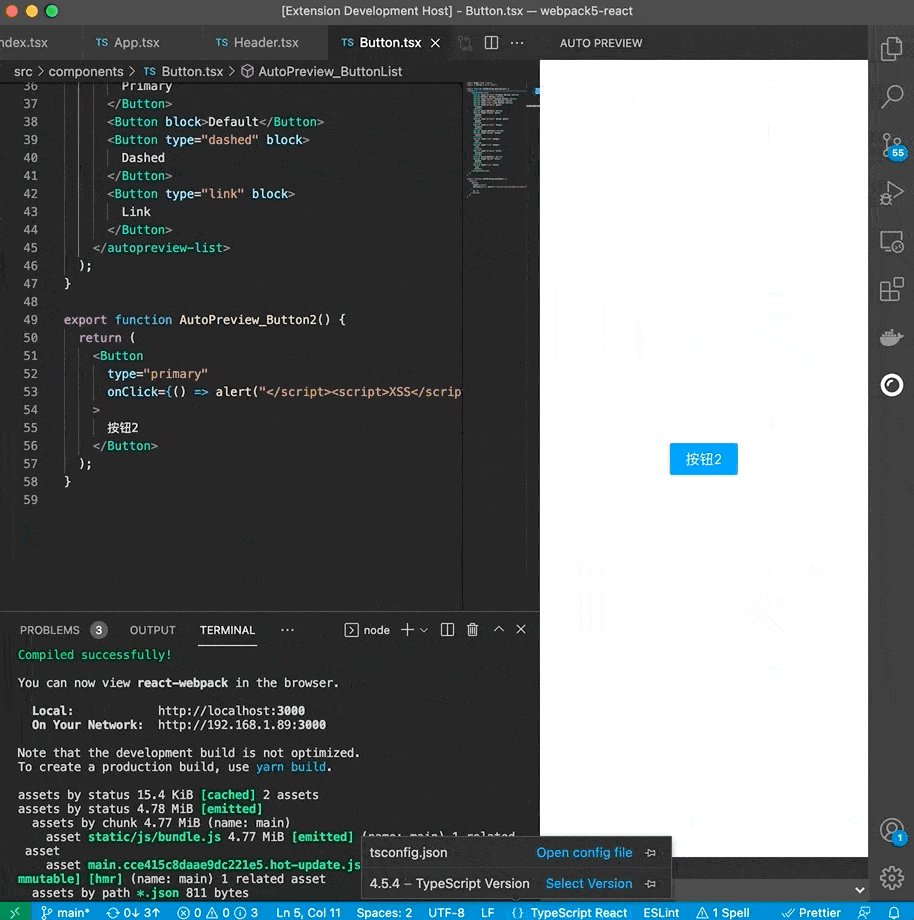
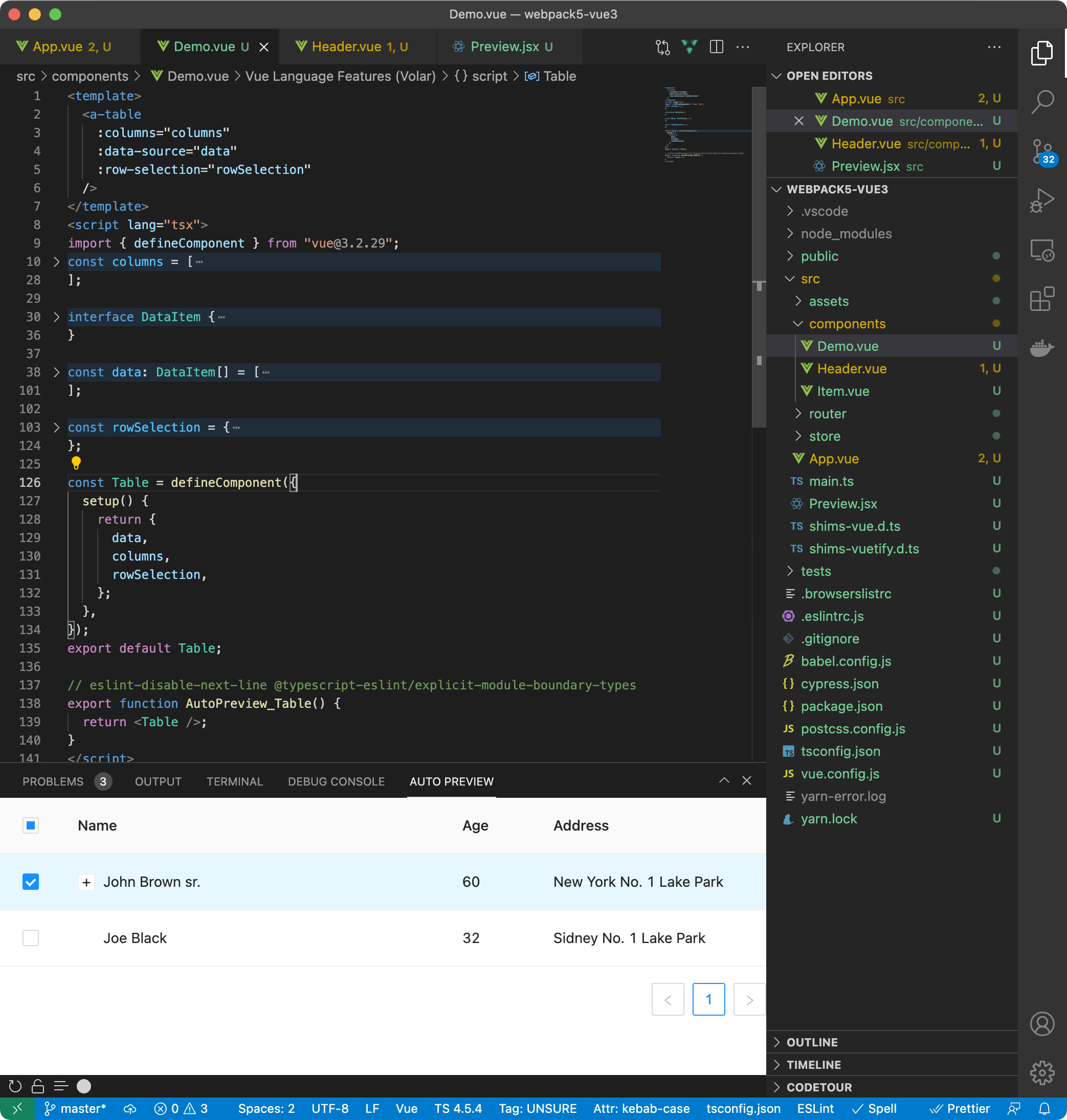
把预览面板拖到底部来预览比较宽的组件:

实现方式
一开始我是只想实现 Webpack+React 的组件预览的,尝试了从 Webpack 配置着手来实现,但是发现这条路走不通,依赖关系太错综复杂了,搁置几天后想到了我以前 Vue-Layout 项目中组件重新挂载的思路,几番尝试后找到实现的关键,即通过 Webpack 和 Vite 都提供的 import api 来异步加载当前窗口文件路径的组件,然后重新挂载到预览窗口,即可实现预览。
所以其本质上和你给项目新增个路由来显示当前页面中的组件一样,只是插件自动帮你做了。
而因为使用了 Webpack 和 Vite 都提供的 import api ,使用这两种构建工具开发时,所有的前端框架理论上都可以实现在 VS Code 中渲染项目组件实现预览。
延伸
现在我也只是写了几个 Demo 来测试插件效果,对实际开发过程中是有增效还是鸡肋我也不确定,只是感兴趣就做了。
在做的过程中也有一些思考:
如果给可预览的组件分级,那么有
- 基础组件
- 物料(基础组件、元素、业务逻辑之间的组合,比如登录框)
- 页面
这三种级别。
基础组件
通常实际项目中,基础组件是来自内部或第三方组件库,高复用,低耦合,其提供的文档已经能够预览组件效果,针对这类组件的 IDE 内预览似乎意义并不是很大;
物料
物料则是根据产品需求对基础组件、元素、业务逻辑进行组合的产物,这类物料有的是项目内可复用的,有的是项目内没有复用但是跨项目存在复用,有的是业务定制完全不可复用的。
实际项目的协同中,物料也是最容易被重复写的,且随着项目越来越大其会散落在各个内页,没有一个展示页来让不同开发者知道哪些物料是已经有了的,就会造成重复造物料。对于这个问题,阿里飞冰、京东 JD WORK 这样的开发链工具是一种解决方案,其提供的物料制作、发布、使用一条龙服务可以很大程度上避免重复造物料,是个重武器。
我想到了个轻武器的方案,即针对物料的 IDE 内预览,若合理约定、使用,或许也会是改善重复造物料问题的一个方案。比如约定开发者对可复用的物料导出预览,这样插件可以列出所有可预览的组件供其他开发者浏览,其他开发者开发新物料前,先在预览列表看看有没有可复用的,如果有直接参考复用或 CV 定制,没有再自己写。
页面
页面级则是复用性极低,不过 IDE 内预览 H5 页面倒也是种不错的体验,不用在浏览器和编辑器间切换,有点微信开发者工具的感觉。

还有一点看法,如果组件的预览能够优化开发体验,我想并不是因为它能预览,而是因为其强制组件作者写预览函数,预览组件,天然需要为组件 props 传递 mock 数据,而 mock 的数据能供自己和其他开发者参考和 CV ,这是其提高代码可维护性,降低协同成本的很重要的原因。
且如果预览函数能罗列出组件的多个用例,对于其他开发者来说是多么心旷神怡的事:

1
ShareManT 2022-03-16 10:53:26 +08:00
有这种想法挺好的,支持一个,确实预览会比较方便。
不过还有个 storybook 虽然不是 编辑器的插件 但是更成熟完善。 |
2
MrTLJH 2022-03-16 11:14:27 +08:00
牛逼啊,但我不用 Vue/React/Angular 这些,年纪大了受不了写个前端还要编译打包之类的,老年人最多用用 JQ ,更多的是原生 JS 。哎~跟不上技术的节奏了
|
3
murmur 2022-03-16 11:15:34 +08:00
为什么要用这个呢,现实开发的属性很可能是外面传进来的,用户如果要预览直接开一个 hmr 就可以了
|
4
yu7er 2022-03-16 11:15:57 +08:00
那个显示包版本的是啥插件呀
|
5
RealJacob 2022-03-16 11:38:11 +08:00
看文档需要改项目代码,感觉侵入性有点强啊。即使只是在入口处判断一下
|
6
ccyu220 2022-03-16 11:59:20 +08:00
如果不想开整个项目页面,Vue 和 React 也有单文件服务,你这个稍微复杂了些。
|
7
jawei OP 依赖错综复杂,最常用的场景,登录框组件文件里调用全局注册的 toast 弹框提示登录失败,单文件里没注册服务是跑不起来的
|
8
jawei OP @ccyu220 依赖错综复杂,最常用的场景,登录框组件文件里调用全局注册的 toast 弹框提示登录失败,单文件里没注册服务是跑不起来的
|
10
jawei OP |
13
jawei OP @ShareManT 谢谢
Storybook 就是我说的基础组件的文档,针对这里面的组件 IDE 内预览确实没什么意义,(装下逼还是可以的吧哈哈哈哈) |
14
equt 2022-03-16 12:53:17 +08:00 via iPhone
|
15
ycr6708536 2022-03-16 13:25:36 +08:00
实际业务开发中,预览 page 级别是可行的,组件不太可行,举个例子:props 参数、eventbus 的数据都用不到。
还有一个问题如何支持各种编译配置( typescript 、babel 、scss )等。 综上学习不错,实际使用场景比较受限。 |
17
jawei OP @ycr6708536 这个实现方式,不会有“如何支持各种编译配置( typescript 、babel 、scss )”的问题
|
18
jin5354 2022-03-16 18:32:18 +08:00
支持分享。。但是当我在写 UI 时,我必然是对着浏览器开发啊。。那么我有什么场景需要在编辑器上看效果呢。。还会占用 IDE 的空间。。
|
19
jawei OP @jin5354 我的看法是看法是,一切都是组件,你写评论框组件的时候是没有必要看到 Header 、Article 之类的内容的,甚至是分散注意力的,写好后最后才在浏览器看看组件被组合使用的效果。
空间也没怎么占用太多吧 |
20
hxse 2022-03-16 19:43:06 +08:00
要是可以传自定义的测试数据, 可能会更实用一些, 用来测试组件不错
|
24
taowen 2022-03-17 08:15:24 +08:00
@jawei 解开依赖的办法就是让渲染的部分不去引用乱七八糟的东西,从而让 preview 可以随机生成数据,只跑渲染。那怎么描述不依赖乱起八糟的纯渲染呢?可以参考 solidjs 的 https://www.solidjs.com/docs/latest/api#%3Cswitch%3E%2F%3Cmatch%3E 做法。就是把 JSX/TSX 降级,用标签来表达 for 和 switch ,从而使得 JSX/TSX 里不会引用除数据之外的依赖。或者用 vue 模板,就只做 vue 模板的可视化就好了。
|
25
taowen 2022-03-18 21:02:05 +08:00
和 @jawei 聊完了一下,想了个办法 https://zhuanlan.zhihu.com/p/483407886 不启动整个应用,单独预览某一个 vue 组件
|