前阵子开发的插件,还在审核中,今天在自己另一个 vault 里需要用又翻出来了,顺便分享下以免以后忘记。
代码地址: https://github.com/reorx/obsidian-paste-image-rename
安装:
- 方法 1: 从 GitHub 手动下载 release, 然后解压到如下目录中:
$YOUR_VAULT/.obsidian/plugins/obsidian-paste-image-rename. - 方法 2: 使用 BRAT plugin
使用说明
比较简单就不具体翻译了😂
Basic usage
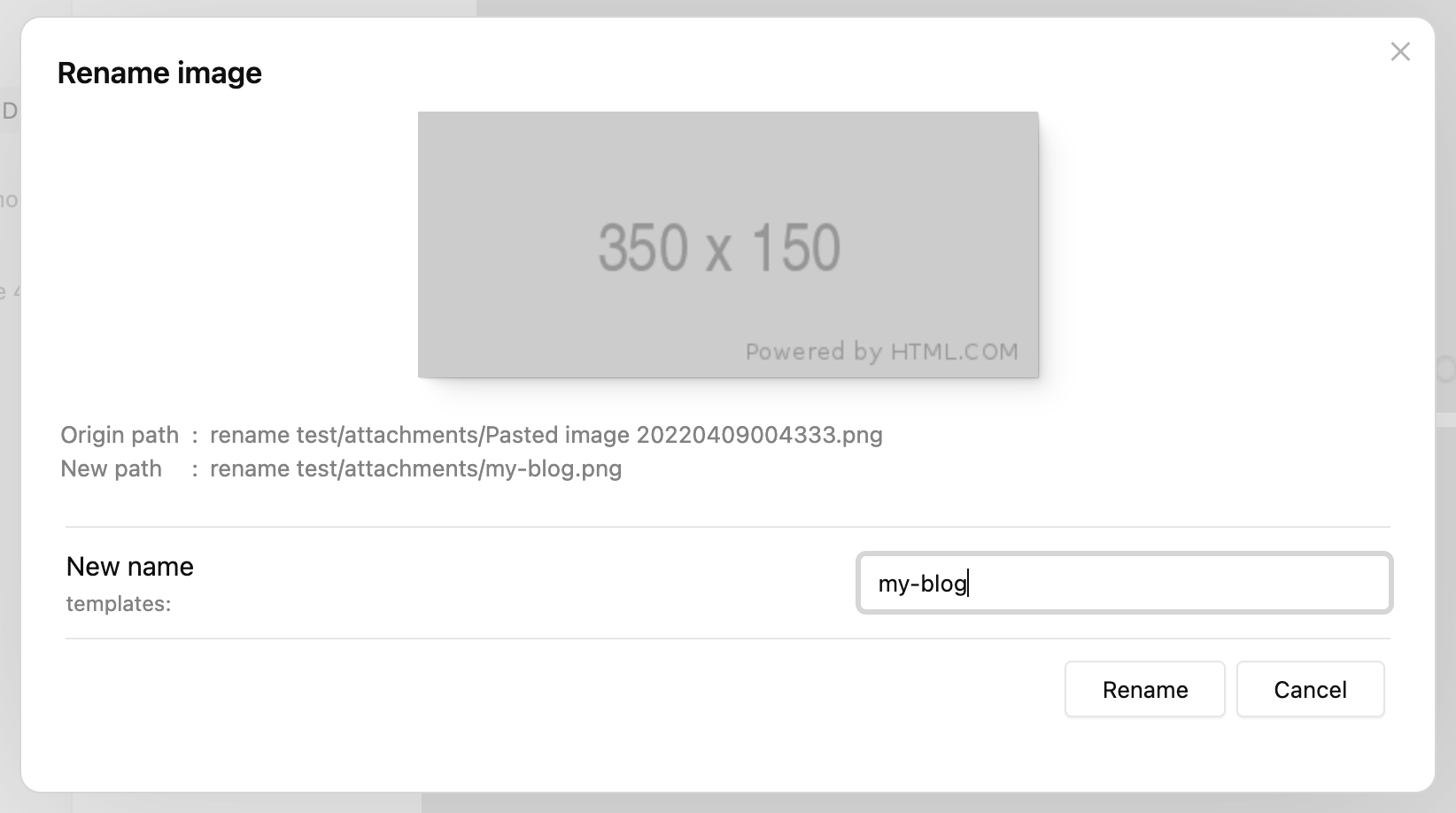
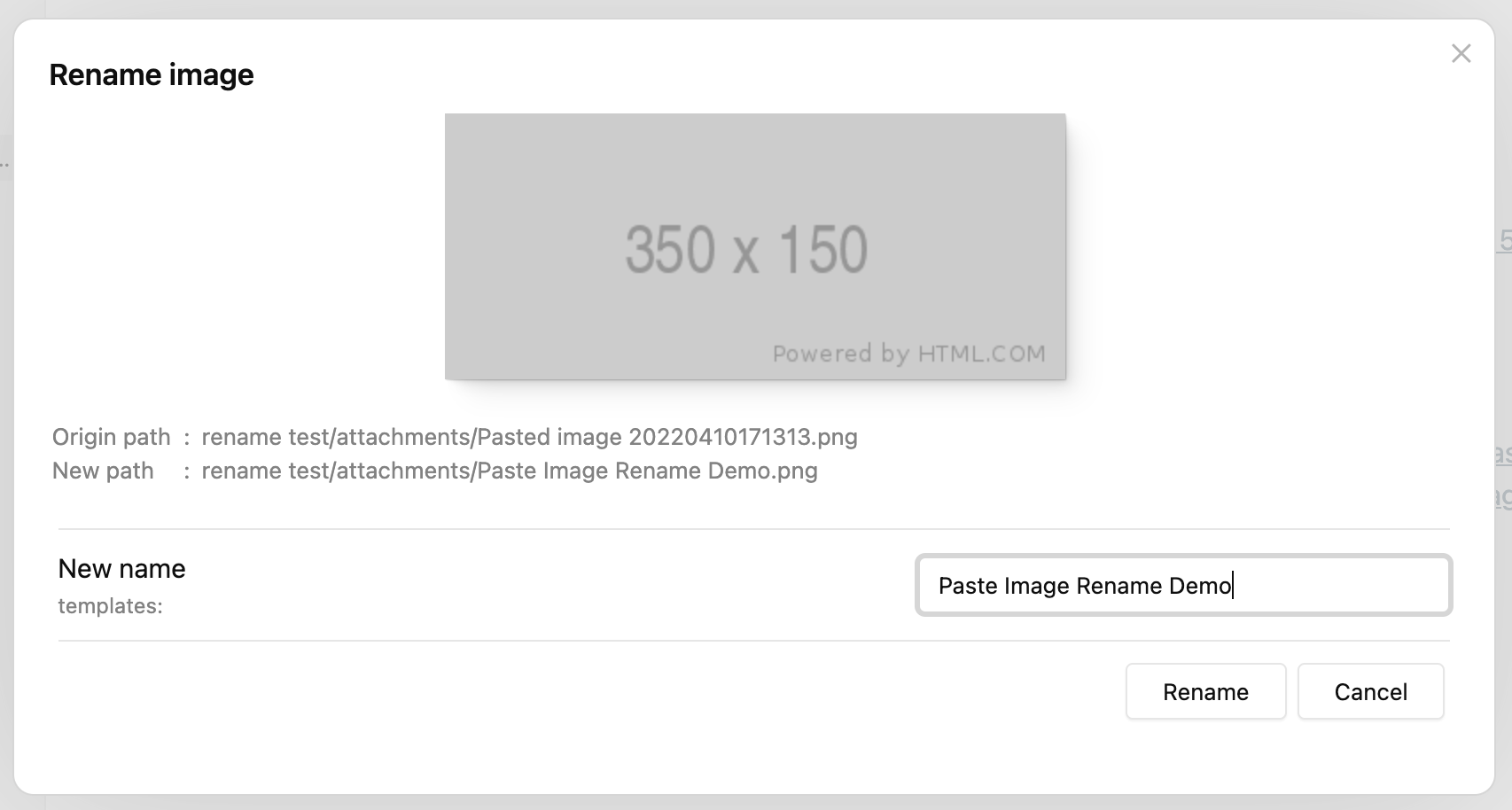
After installing the plugin, you can just paste an image to any document and the rename prompt will display:

By typing the new name and clicking "Rename" (or just press enter), the image will be renamed and the internal link will be replaced with the new name.
If you set "Image name pattern" to {{fileName}} (it's the default behavior after 1.2.0),
"New name" will be generated as the name of the active file.

Set imageNameKey frontmatter
While adding a lot of images to one document, people possibly want the images to be named in the same format, that's where imageNameKey is useful.
First set a value for imageNameKey in frontmatter:
---
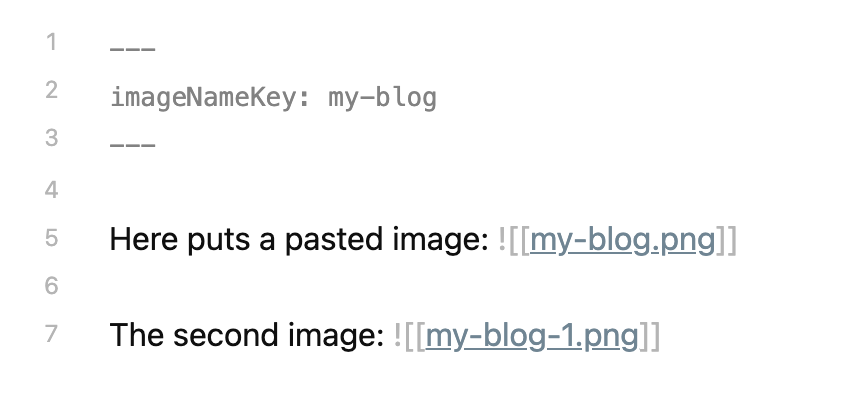
imageNameKey: my-blog
---
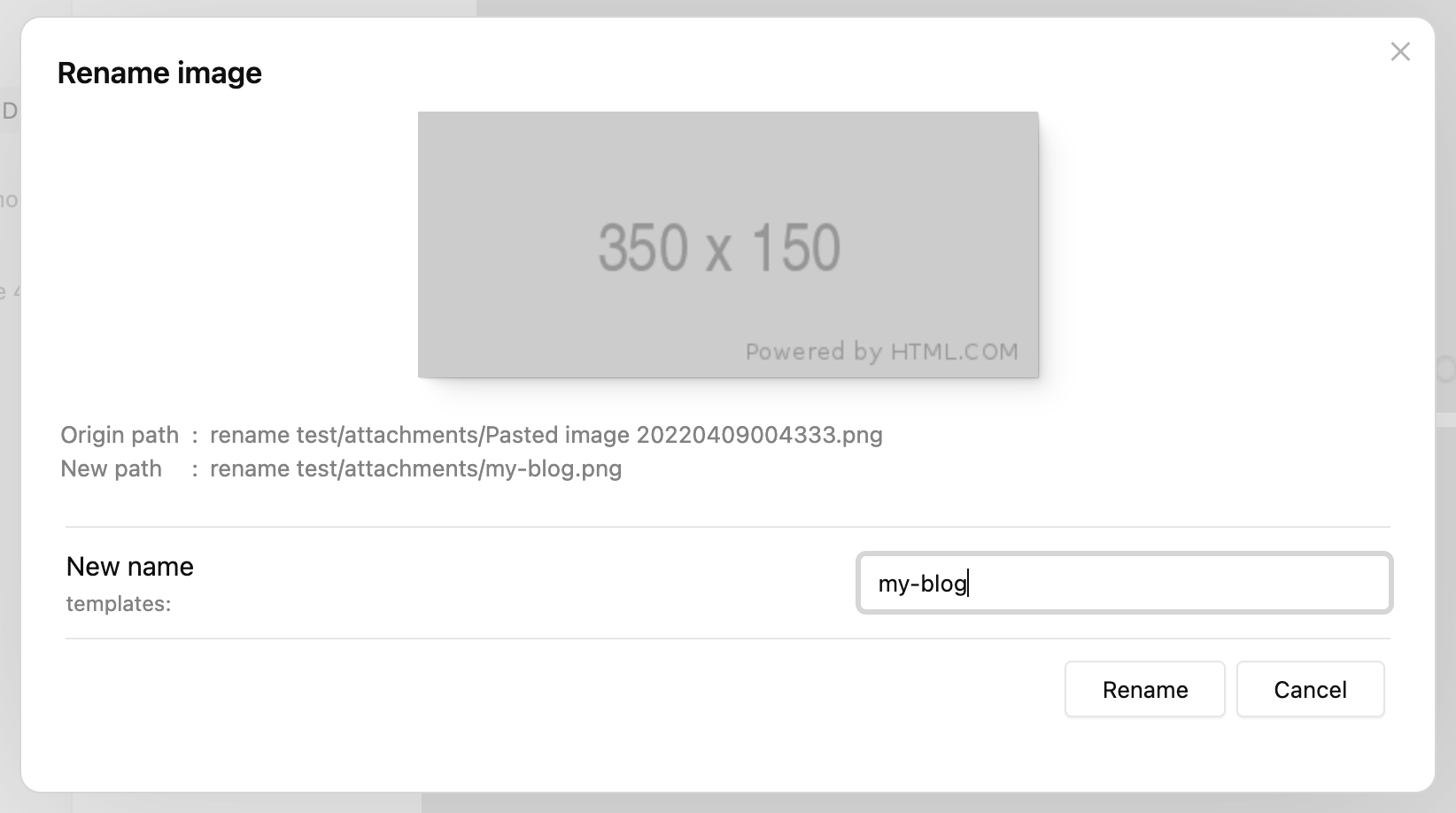
Then paste an image, you will notice that the "New name" has already been generated as "my-blog", which is exactly the value of imageNameKey:

You can change the pattern for new name generating by updating the "Image name pattern" value in settings.
For a detailed explanation and other features such as auto renaming, please refer to Settings.
Add prefix/suffix to duplicated names
The plugin will always try to add a prefix/suffix if there's a file of the same name.
Let's continue from the last section and paste the second image, the prompt will still show the new name as "my-blog", now if we just click "Rename", the file will be renamed as "my-blog-1.png", not "my-blog.png":

The -1 suffix is generated according to the default settings:
- Because "Duplicate number at start" is false, suffix is used rather than prefix
- "Duplicate number delimiter"
-is put before the number1
If we paste the third image without editing the "New name" input, its name will be "my-blog-2.png", the number is increased according to the largest number of "my-blog-?.png" in the attachment directory.
This feature is especially powerful if you enable "Auto rename" in settings, you can just add new images without thinking, and they will be renamed sequentially by the pattern and imageNameKey set.
1
Cielsky 2022-04-15 15:15:46 +08:00 via Android
很棒。
有没有那种可以把粘贴到的图片自动移动到某个目录下的啊,比如笔记同名文件夹下,或者直接指定一个目录存图片 |
2
HeyWeGo 2022-04-15 15:18:04 +08:00
感谢开发者,有这个需求。
另外,v2ex 首页帖子的排序真的感觉谜一样....这个主题在‘全部’节点下看不到!感觉 v2 最好弄个按照发帖时间排序的节点,目前好像是看回复时间? |
3
HeyWeGo 2022-04-15 15:20:40 +08:00
@Cielsky #1 是的,这也是我所期望了,开发者可以考虑下。
我目前粘贴进来的贴图都是放在一个目录;,如果是后期作为内容插图,都会被重命名为 "figure-*"的形式,然后移动到一个统一的插图文件夹里。 |
4
reorx OP @Cielsky 这个看你的 Obsidian 本身的配置,我的插件只是将文件名改变,图片所在的目录不变。
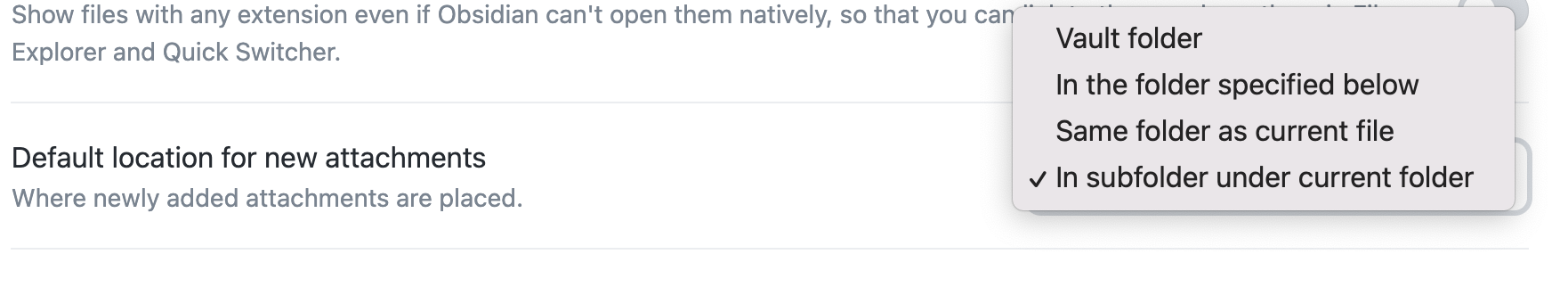
Obsidian 关于附件的存放路径有这几个选项:  可以选择 valut 根目录、固定目录、当前文件目录、当前文件的特定子目录这几个,基本够用了。 |
5
reorx OP @HeyWeGo 嗯,这个需求可以考虑搭配 auto note mover 来使用,我去试一下看能不能和我的插件协调工作起来
https://github.com/farux/obsidian-auto-note-mover |
6
reorx OP 不是很理想,虽然可以工作,但会与生成序号前缀 /后缀冲突。表现是这样的:
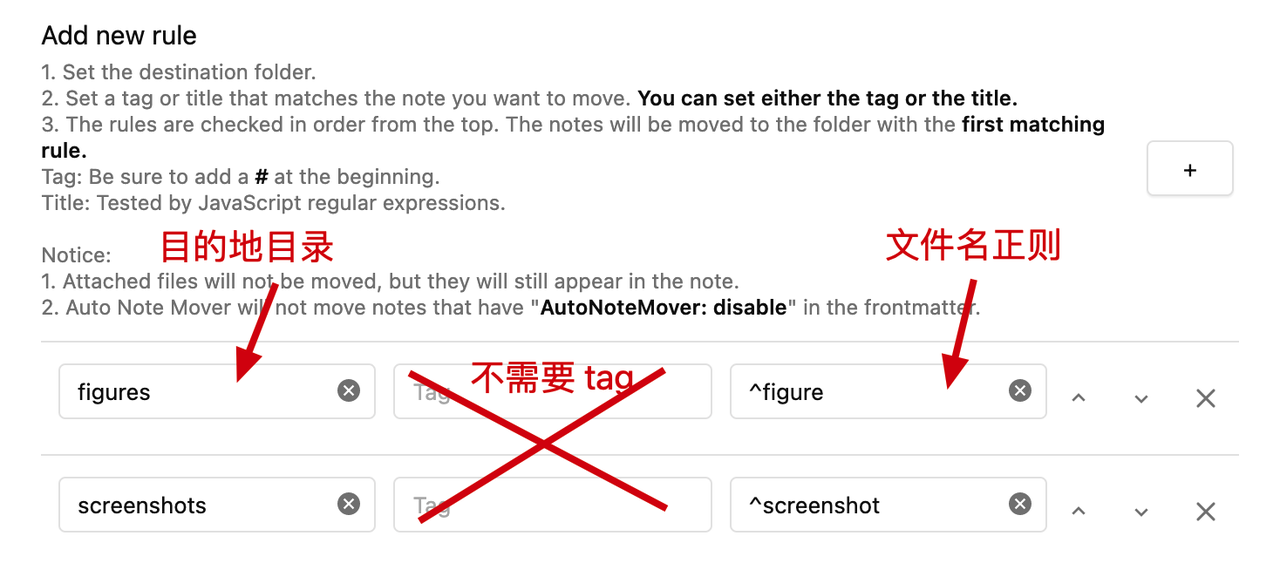
1. 我在 auto note mover 中设置了将 title 匹配 `^figure` 的文件移动到 figures 目录的规则 2. 在当前文件粘贴图片,命名为 figure.png 3. figure.png 触发规则,被移动到 figures/figure.png 4. 再次粘贴图片,命名为 figure.png 。这一步,由于图片被移动之前的目录中没有第一个 figure.png ,因此第二个图片没有被增加序号变成 figure-1.png 6. 触发规则,被移动到 figures/figure.png ,但是会失败,因为这个路径已经有文件了,auto note mover 为了避免覆盖文件而选择报错 如果在 Paster image rename 插件中实现的话,做成类似的规则功能,一个文件名正则对应一个目的地目录,这样你们觉得可以吗?  |
8
dier 2022-04-15 17:52:04 +08:00
这个插件好,我每次粘进去的图片都是手动改名的。用这个能减少工作量了
|
9
dier 2022-04-15 17:59:49 +08:00
不过不知道是不是对 Obsidian 版本有要求(我的是 0.13.14 )?我按步骤添加了启动时显示插件加载失败
|
10
reorx OP @dier 我的安装描述有些不准确,你是不是下载的 source code ?其实应该分别下载 main.js, manifest.json, styles.css 三个文件然后把它们放在新建的 .obsidian/plugins/obsidian-paste-image-rename 目录下面
|
11
SenLief 2022-04-15 20:59:55 +08:00
我一般都是不改名的,这个改名的话是啥需求的。
|
12
reorx OP @SenLief 将 Obsidian 作为知识库的话,图片其实也是一种资源,而不仅仅是文本文件的附属品,如果妥善命名,在需要的时候就可以快速输入关键字定位到。或者在脱离 Obsidian 的环境下,比如 Finder 或命令行中以文件名的方式进行高效的查询和梳理。
|
13
yukang 2022-04-15 22:47:12 +08:00
哈哈,我也有类似的需求,所以自己写了个简单的,没那么通用。
|
14
reorx OP @yukang 赞,可以交流一下相互学习。这个需求其实在 Obsidian 社区产生也挺早了,2 年前就有相关的帖子,我在用 Obsdian 没多久后就产生了痛点,但一直苦于没有很好的实现思路,直到最近才有灵感。
理想情况下应该监听剪贴板事件,让图片从一开始就以我们想要的名字写入文件系统,Obsdian 虽然有这个事件可以监听,但并未提供从事件到写入文件的接口,因此我最后想到的是监听新文件产生的事件,通过匹配文件名前缀来识别是否是粘贴的图片,再将名字改为用户所输入的,这个做法还是比较 tricky 而且缺乏原子性,如果有更好的方案我会非常乐意替换掉。 |
15
yukang 2022-04-16 08:46:38 +08:00
@reorx
我翻了一下代码,我当时是这样实现的: ```javascript this.registerEvent( this.app.workspace.on('editor-change', (editor: Editor, markdownView: MarkdownView) => { const pos = editor.getCursor(); const line = editor.getLine(pos.line); if (line.trim().startsWith("![[Pasted image")) { const orig = line.trim().replace("![[", "").replace("]]", "").split("|").first(); const new_name = RenameImage.renameImage(orig); RenameImage.replaceFirstOccurrence(editor, orig, new_name); } } ) ); this.registerEvent( this.app.vault.on('create', (file) => { if (file.name.startsWith("Pasted image")) { console.log("Paste Image:", file); console.log("parent: ", file.parent); const new_name = RenameImage.renameImage(file.name); this.app.vault.rename(file, file.parent.path + "/" + new_name); } }) ) ``` 我当时想吧 'Paste image xxxxx.jpg' 改成 'paste_image_xxxx.jpg' 因为空格有时候会导致问题。 但是后来我不太用这个功能了,因为我用一些小脚本处理发布相关的逻辑: https://catcoding.me/p/publish-to-wechat/ |
16
yukang 2022-04-16 08:47:23 +08:00
emmm, V2EX 里面回复不能贴代码么
|
17
reorx OP @yukang 哈哈,我们是差不多的思路,你比我多监听了一个 editor change 。
``` 以我七八年前的认知,在回复中只能用 gist 粘贴代码,不知道现在支不支持 fenced code block 。 我去看看这篇文章,昨晚看了下你的网站特别佩服,坚持创作就会有收获呀👍 ``` |
19
ygsf 2022-04-25 09:24:04 +08:00
兄弟, 你的插件能加个 png 转 jpg 带压缩的功能么..
|
23
ygsf 2022-04-26 11:27:52 +08:00
@reorx 共同学习, 我也是参考你的代码一步步改的. 已经提交了.
我的需求和你的不同, 我打算把改名改成设置成默认规则, 自动命名,然后 尽量少弹出界面, 增加操作的流畅性 |