V2EX › 程序员
用 html、js、css 写客户端软件,除了 electron 还有哪些方案?
tctc4869 · 2022-06-07 14:16:54 +08:00 · 7934 次点击这是一个创建于 1302 天前的主题,其中的信息可能已经有所发展或是发生改变。
用 html 、js 、css 写客户端软件,排除除了 electron ,还有哪些方案?
至少能调用 js 读取本地文件的内容
不能跨平台也没关系,能在 windows 或 linux 上跑起来就行,能跨平台那最好不过了。
至少能调用 js 读取本地文件的内容
不能跨平台也没关系,能在 windows 或 linux 上跑起来就行,能跨平台那最好不过了。
第 1 条附言 · 2022-06-08 20:17:22 +08:00
至少能做到用 js 读取客户端本地内容和把数据写入本地,不要像浏览器一样,浏览器虽然有一个 IndexedDB 数据库,但我不知道创建的数据库在哪。
1
blancokitsune 2022-06-07 14:26:35 +08:00
RN
|
2
buxudashi 2022-06-07 14:27:01 +08:00 aardio
|
3
timpaik 2022-06-07 14:33:27 +08:00 via Android
tauri
|
4
oksbsb 2022-06-07 14:35:14 +08:00
sciter
|
5
wtfdsy 2022-06-07 14:36:36 +08:00
qml
|
7
wtfdsy 2022-06-07 14:58:49 +08:00
没错,html 什么有 WebEngine,qss 跟 css 区别也就一点点,一般直接搬过来用基本没啥大问题,会写 js 就能写 qml 了,客户端用 qt 不至于有什么不能做的
|
8
shilianmlxg 2022-06-07 15:07:41 +08:00
electron 用 vue 写好还是 react 写好呢
|
9
pathletboy 2022-06-07 15:15:31 +08:00
|
10
coolzjy 2022-06-07 15:30:15 +08:00
|
11
Bijiabo 2022-06-07 15:33:30 +08:00
最近尝试用 React Native 构建电脑客户端,如果只是读取本地文件的需求,是完全可以满足的。还得看有无其他需求,稍微复杂一点的话会有点坑
|
12
bertonzh 2022-06-07 15:47:35 +08:00
tauri
常见的系统交互(文件操作、唤起选择器之类的)已经封装了 JS API 。不过如果有更复杂的系统交互需求,需要写 rust |
13
pengtdyd 2022-06-07 15:49:55 +08:00 flutter 没人提!!!真是世风日下,人心不古啊。
|
14
lllyglh 2022-06-07 15:51:54 +08:00
window 11 系统自带 msedgewebview2.exe 可以通过 .net 调用的。这样就省下了 electron 的开销
|
17
gzlock 2022-06-07 15:56:40 +08:00
@pengtdyd #13 flutter v3 的桌面 webview 依然是个坑吧,flutter 在桌面端缺失挺多功能的
|
18
TomVista 2022-06-07 15:59:04 +08:00
windows uwp
|
19
rekulas 2022-06-07 16:06:52 +08:00
https://github.com/del-xiong/miniblink
推荐下 miniblink 引擎,国内牛人基于 chrome 内核精简而来,兼容性极高 做软件的话基本需要的 H5 特性都支持,自定义也强 不过不跨平台 |
20
justsosososo 2022-06-07 16:15:05 +08:00
FLUTTER
|
21
murmur 2022-06-07 16:17:59 +08:00
flutter 这个语法太恶心了,第一个排除
|
23
blancokitsune 2022-06-07 16:22:12 +08:00 |
24
WangLiCha 2022-06-07 16:23:29 +08:00
CefSharp 算吗?
|
25
quan01994 2022-06-07 16:26:14 +08:00
Maui + Edge WebView2
现在应该支持 windows , macos ,linux 应该会在后续支持 。 |
26
quan01994 2022-06-07 16:29:10 +08:00
现在应该支持 windows 。macos,linux 应该会在后续支持 。
|
27
Bijiabo 2022-06-07 16:42:44 +08:00
@kimown 其实都支持( iOS 、Android 、macOS 、Windows ),我比较看好这样的框架(相比 Flutter )
目前 Windows 平台微软支持的似乎相对好一些(还没开发过这个平台,只是看文档),macOS 上主要提供了一些基础视图能力的支持,社区组件支持程度不高,好在需要什么就自己扩展什么。 |
28
VensonEEE 2022-06-07 16:56:31 +08:00
完成度没有一个比的上 electron 的
|
29
ysc3839 2022-06-07 17:25:03 +08:00
不要 Electron 的话大概就只有用各种 WebView 的了。然后 WebView 又有几种选择,一种是选 CEF ,可以直接跨三平台,另一种是选择各个平台自带的 WebView ,Windows 有 Edge WebView2 ,macOS 有 Safari ,Linux 没有,还是得选 CEF ,这么做需要每个平台单独适配,不过一般都有现成的项目,比如前面提到的 tauri 。
Flutter 和 React Native 与 Web 技术区别较大。Flutter 是有自己的界面引擎,类似 Qt QML 的感觉,界面都是自己绘制的。React Native 则是使用平台本身的界面引擎,比如在 Windows 下使用的是 WinUI ,可以看成是把现有的界面引擎用声明式的 JS 封装了一层。 |
30
Hilong 2022-06-07 18:53:58 +08:00
nw.js
|
31
sunbreak 2022-06-07 19:06:16 +08:00
最好说下自己的背景情况
1. Go 背景: https://wails.io/zh-Hans/ 2. Rust 背景: https://tauri.studio/ 3. 对 Win 控件熟悉: https://microsoft.github.io/react-native-windows/ 如果不是特别需要,其实 MenubarX 或者 installable PWA 类似的产品形态更合适: - MenubarX: https://menubarx.app/ - PWA on Chrome: https://support.google.com/chrome/answer/9658361 - PWA on Firefox: https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps/Installable_PWAs |
32
iqoo 2022-06-07 19:23:20 +08:00
HTA
An HTML Application is a Microsoft Windows program whose source code consists of HTML, Dynamic HTML, and one or more scripting languages supported by Internet Explorer, such as VBScript or JScript. The HTML is used to generate the user interface, and the scripting language is used for the program logic. |
33
AV1 2022-06-07 22:36:00 +08:00
不如说说你的具体需求。
浏览器里的 JS 就有访问本地文件的能力,说不定只需要写 html 就能实现。不一定非要跑一个运行时。 |
34
darknoll 2022-06-07 22:57:53 +08:00
我选 cef
|
35
miniblink 2022-06-08 00:00:21 +08:00
推荐用我 miniblink ( https://miniblink.net )
内核很精简(10 多 M 左右),用 web 技术做个客户端什么的完全不是问题。 |
37
HerbertHe 2022-06-08 04:20:07 +08:00 via Android
我也是从 electron 转到的 tauri
|
39
zhuweiyou 2022-06-08 08:22:07 +08:00
找找 go 或者 rust 的 webview 方案吧, 打包的体积会比较小
|
41
mercury233 2022-06-08 09:51:43 +08:00
nodejs 起服务器,ui 放网站里(
|
42
jones2000 2022-06-08 13:22:03 +08:00
QT ,CEF
|
43
daliusu 2022-06-08 13:23:03 +08:00
@shilianmlxg 我觉得差不多,写 UI 这部分跟网页就没啥区别,只是要跟 electron 通信调用一些底层 api ,这部分更像 node 了
|
44
Buges 2022-06-08 13:28:00 +08:00 via Android @ysc3839 Linux 有 qtwebengine 和 webkit2gtk ,取决于后端用的 toolkit 。常见的 tauri/wails 等用 gtk 绘制窗口,用的都是后者,兼容性上不如新版 Windows 上 chromium 内核的 webview 。
|
45
zed1018 2022-06-08 13:29:40 +08:00
这个读取本地文件是个什么业务,如果只是让用户选择文件上传之类的,你按网页写,做个 manifest 搞成 pwa app 就行了。
|
46
zxCoder 2022-06-08 13:36:07 +08:00
直接写前端,然后打包,然后 c#套个 webview 就行
|
47
star7th 2022-06-08 13:39:49 +08:00 @miniblink 你这个项目都不开源了,意味着无法共享生态。只能跟着你们官方走用你们实现的一套轮子。官方上虽然显示轮子组件不少,但用起来还是有小问题的。最重要的是不能及时跟上业界生态同步更新。并且即使是你们自己也不积极维护。更新时间和 issue 回复都非常不及时。若不是对体积有极致需求,真的不建议用 miniblink 。看到 github 的话就有点莫名其妙,因为被黑产使用而闭源。话说 electron 也没有因为黑产使用而闭源啊。当然你们要这么做也行,毕竟是你们开源的。但是我们作为开发者,就拒绝一个封闭的不完善生态了。
|
48
star7th 2022-06-08 13:42:56 +08:00
针对本问题,用 html 、js 、css 写客户端软件 ,核心就是前端技术栈,用什么封装根本不重要,所以直接套一个业界最常用的 electron 即可。你摸索一圈后还是发现 electron 靠谱。
|
49
uni 2022-06-08 14:20:26 +08:00
试试 pwa ?
|
50
C603H6r18Q1mSP9N 2022-06-08 14:25:58 +08:00
看好 tauri
|
51
815979670 2022-06-08 14:35:38 +08:00
扯个题外话 有时候想要一些简单的桌面工具 易语言其实也是个选择。。。
|
52
learningman 2022-06-08 15:11:49 +08:00
@Bijiabo 如果只是读取本地文件,rn 都不用,js 里面已经有 API 了
|
53
Asimov01 2022-06-08 15:53:11 +08:00
PWA 不行么?还能顺便多一个 WEB 端客户端
|
54
tctc4869 OP @zed1018 至少做到 js 把进程内的数据传到到客户端本地的文件中去保存,以及读取本地文件的内容。读取文件的话,浏览器本身也能做到。但浏览器把自身进程内的数据写入到客户端本地文件就不行。
|
55
reiji 2022-06-08 23:27:56 +08:00
@tctc4869 也许这个可以将就用一下,一开始需要用户授权文件目录,然后就可以获得读写权限了.https://developer.mozilla.org/en-US/docs/Web/API/File_System_Access_API
|
56
codehz 2022-06-09 10:09:33 +08:00
@tctc4869 倒也不是不可以,chrome 有提供 FileSystem API ,可以打开一个文件夹并写入文件,你可以试用一下 vscode.dev
|
57
tctc4869 OP @DOLLOR 准确的说,是读写本地文件,普通文本文件和数据库级别的文件( sqlite 之类的),至少得知道访问读写的文件在什么地方(能拷贝带走)。
浏览器有一个 IndexedDB 数据库,但访问 api ,是那种通过键值对提取,完全不知道数据库文件在什么地方。 |
58
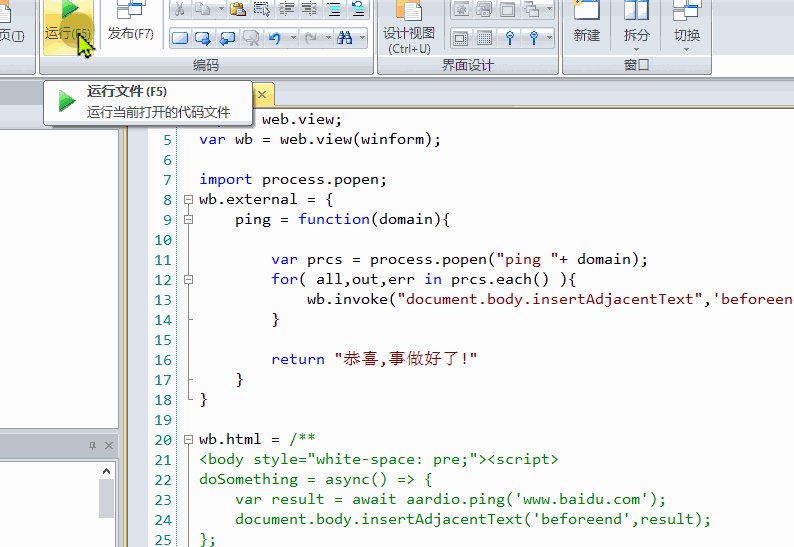
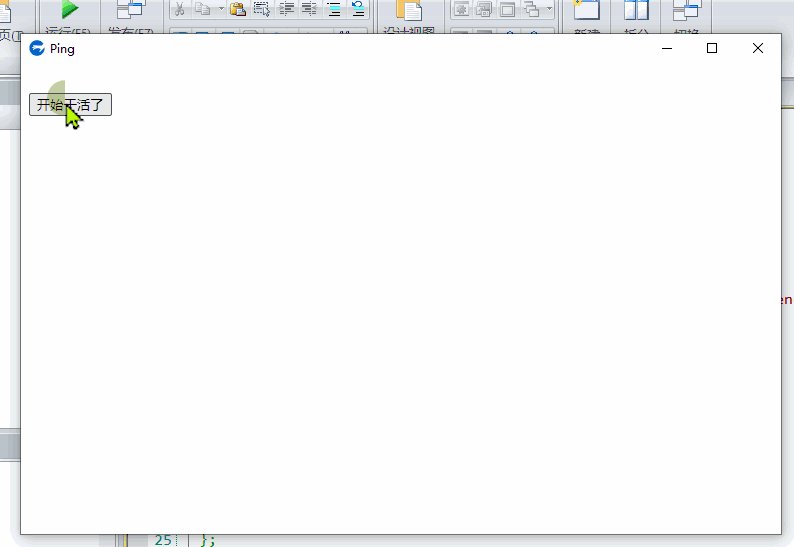
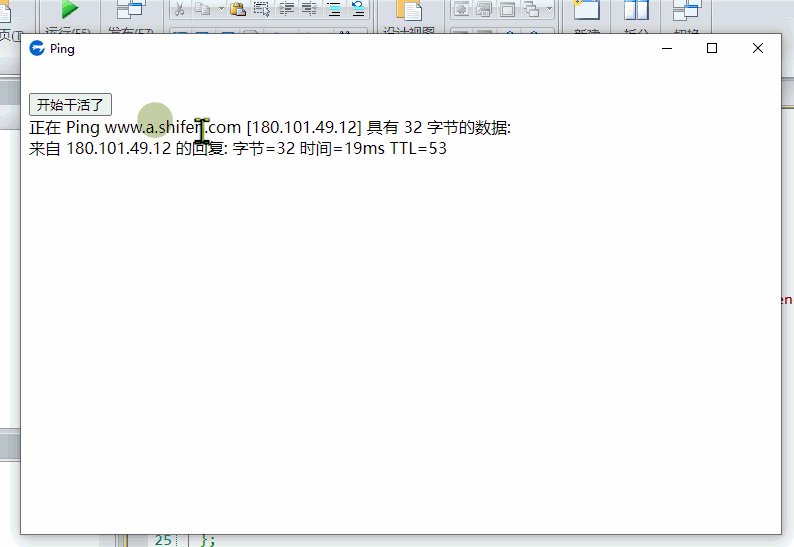
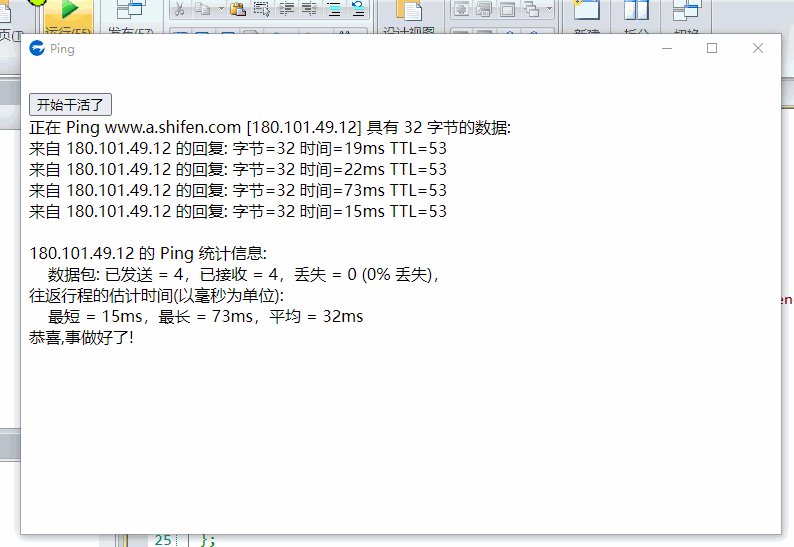
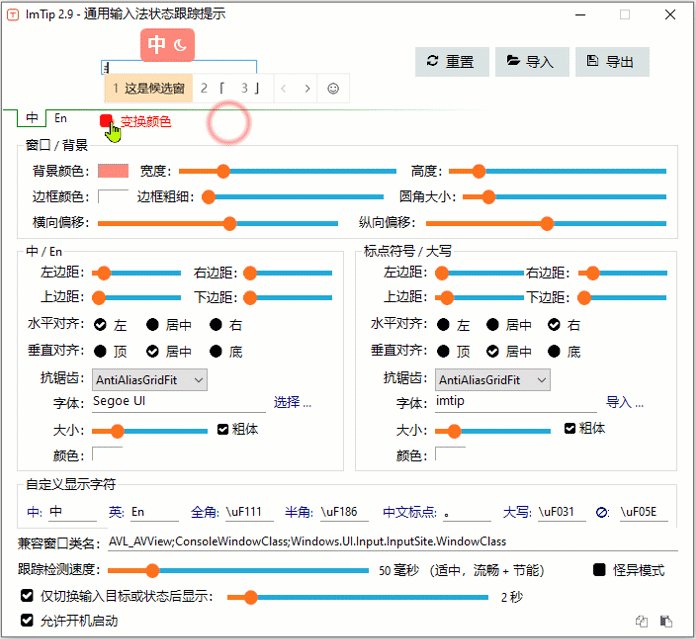
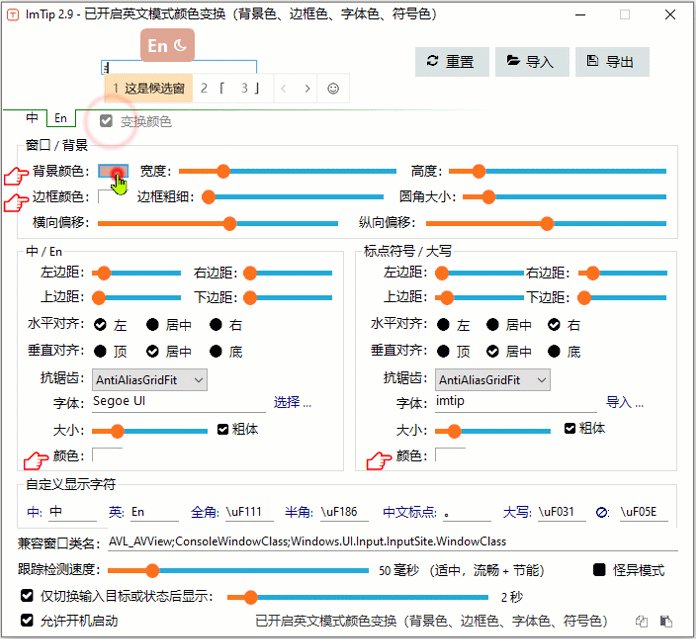
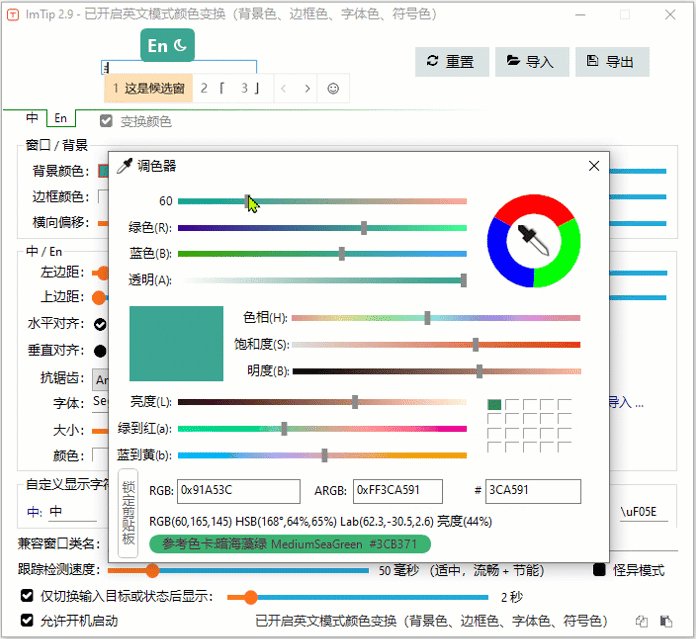
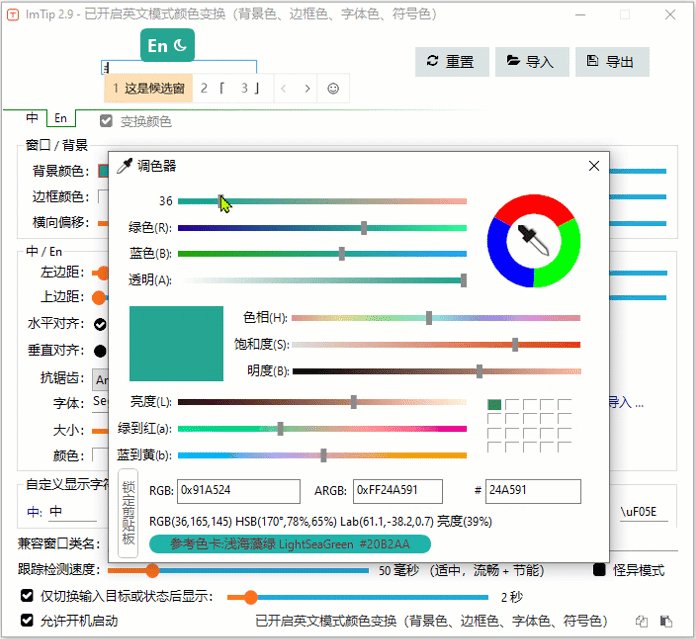
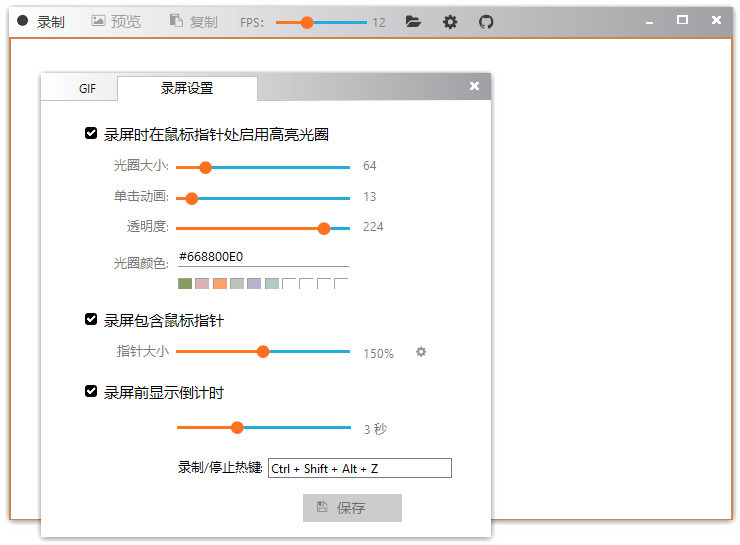
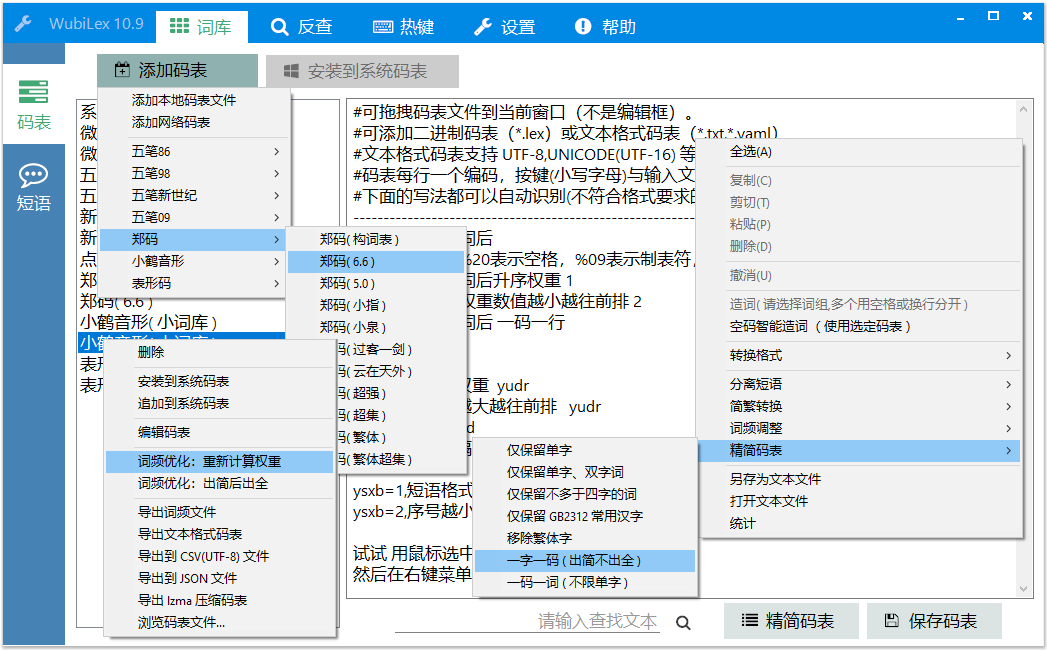
g00001 2022-06-11 12:34:59 +08:00
桌面工具跨平台意义不大,代价却很大。
macOS 与 Linux 加起来所占的桌面市场份额不及已经被遗忘的 Win8 。 WebView2 不但是 Win11 自带,而且兼容 Win7 ,Win10 ,普及率已经很高,而且属于系统共享组件,不用每个程序自带一份。可以生成很小的独立 EXE 文件。WebView2 接口很简洁,可以节省很多代码。一个 aardio 调用 WebView2 执行本地 ping 命令并回显到网页的简单例子:  在 aardio 里还可以直接调用系统自带的 Chrome ,Edge 这些浏览器写界面( 没有会自动安装 )。例如开源软件 edge-TTS-record 就是这样做的,下载体积只有 1 MB:  Miniblink 其实也很不错,体积小,发展多年也很成熟了。其实不开源的东西远比开源的多,开源的东西并不见得就好用。 aardio 中这种浏览器组件还有很多  其实有时候不用网页写界面可能更快。举几个例子: 开源输入法状态跟踪提示工具 ImTip ,整个界面仅用到了 aardio 中的 plus 控件,下载体积仅 591 KB   开源录屏工具 Gif123 ,也只用了 aardio 中的 plus 控件实现界面,下载体积仅 820 KB  开源微软五笔助手 WubiLex ,同样只用到了 aardio 中的 plus 控件,下载体积仅 818KB  |