作者寄语:尝试总结下今年用过的不错的工具分享给大家。同时也推广下自己的项目: https://he3.app
2022 年,在重重困难的洗礼下,软件开发领域还是迎来了一波优秀工具的涌现。这些工具在帮助开发者提高效率、增强体验的同时,也赢得了开发者的青睐与认可。它们涵盖了代码编辑、开发调试、项目管理、线上协作等诸多方面。无论您是初学者还是经验丰富的开发者,都会从这些工具中获益颇丰。
在这篇文章中,我们将逐个探讨 2022 年不容错过的 20 个开发者工具。
1. Carbon
你是否有过分享一段代码给别人看的经历?你又是如何去展示的呢?今天就有这么一款工具叫 Carbon 可以帮助你轻松创建精美的代码截图。它还提供了配置选项可以让你自定义主题、语法、背景色、字体、高度宽度等等。它还可以帮你保存你的自定义配置。

2. QuickRef.me
你是否有过想要快速查找某种编程语法的经历?今天就有这么一款工具叫 QuickRef.me 提供了多种语言的语法检索,可以帮助你快速找到答案。它汇聚了 Bash 、Python 、Javascript 、Markdown 等常用语言,甚至还包含了常用工具的快捷键以及常用命令行的语法指南。

3. Devhints.io
你是否有过想要速查某种工具用法的经历?今天就有这么一款工具叫 Devhints.io 汇集了多种技术工具的速查表。用上之后,你能够很轻松地在上面找到某类工具具体的快捷命令与基础语法。

4. Daily.dev
Daily.dev 是一个为开发者而生的聚合平台。目前它以浏览器插件方式来运行,支持了 Chrome 、FireFox 、Edge 等平台。自诞生起至今日,它已经从一个极客的小众爱好成长为一个拥有 15+ 万活跃用户、提供 400+ 个咨询来源渠道的大型社区平台。在 daily.dev 上已经汇总了超过一万多个标签,无论你是什么类型的开发者都能在上面找到属于自己的小圈子。

5. Codepen.io
Codepen.io 是一个备受欢迎的前端代码在线 IDE ,提供编辑器和开发环境。它能让用户快速编写和运行 HTML/CSS/Javascript 代码。Codepen.io 常用于快速构建原型和试验新想法。同时,它还是一个大型社区,里面有众多开发者分享了他们的作品。

6. Github Codespace
Github 推出了 Codespace 功能,它可以让用户直接在网页或本地 VSCode 中打开一个 Github 仓库,并提供底层资源来运行代码。它能自动识别代码仓库的语言和框架,并自动配置开发环境,准备好工具。它甚至能识别和预装专业的建站工具,比如 Hugo 。它会监听端口,进行端口转发,并提供预览地址。

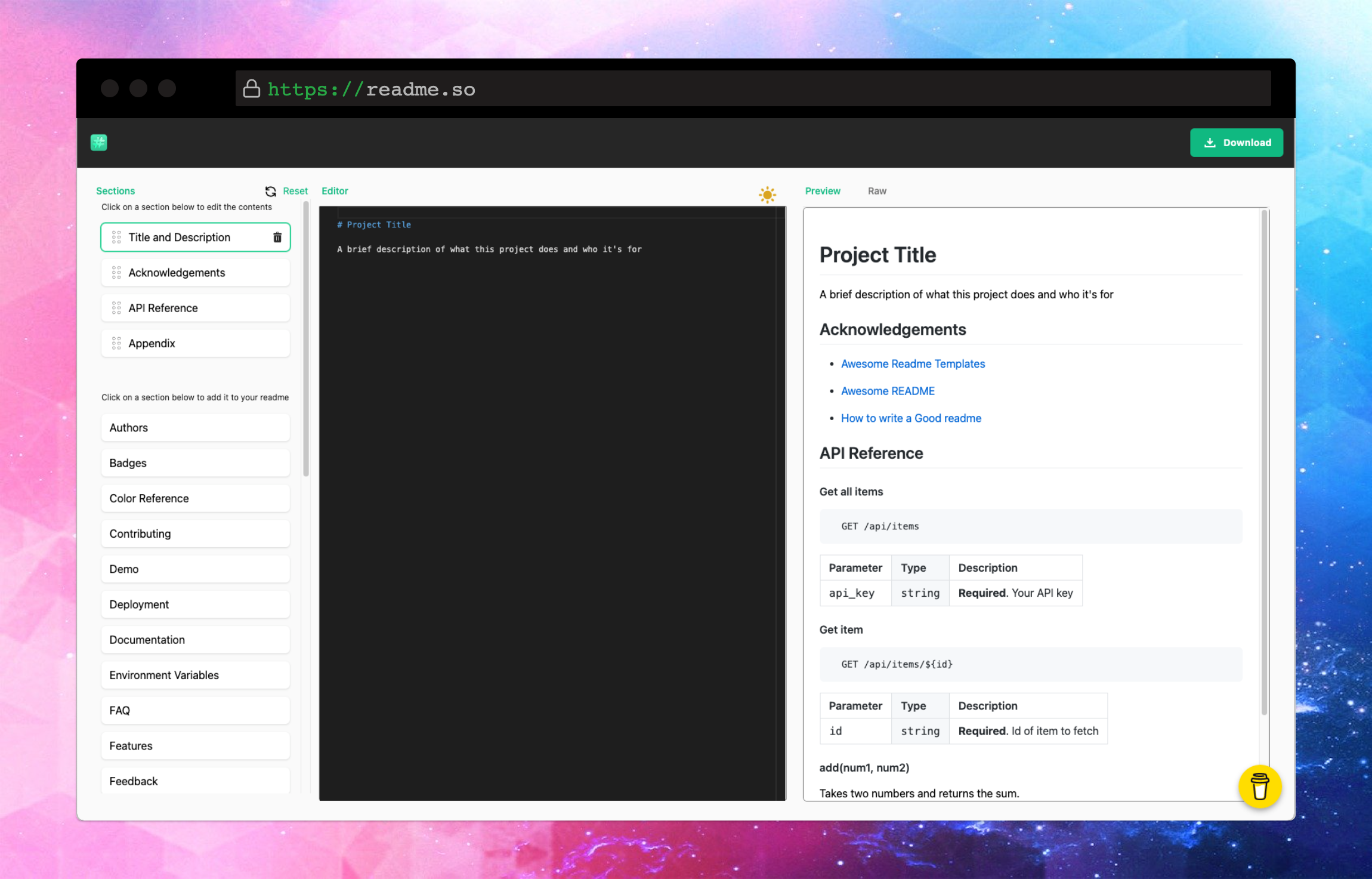
7. Readme.so
一个好的项目先要有一个好的 Readme 。今天就有一款工具叫 Readme.so 可以帮你快速创建非常专业的 Readme 文档。它提供了大量的章节模板,能让用户快速编写出项目所需的全方位文档。这对于不善于写文档的开发人员来说简直是福音。

8. Github 名片
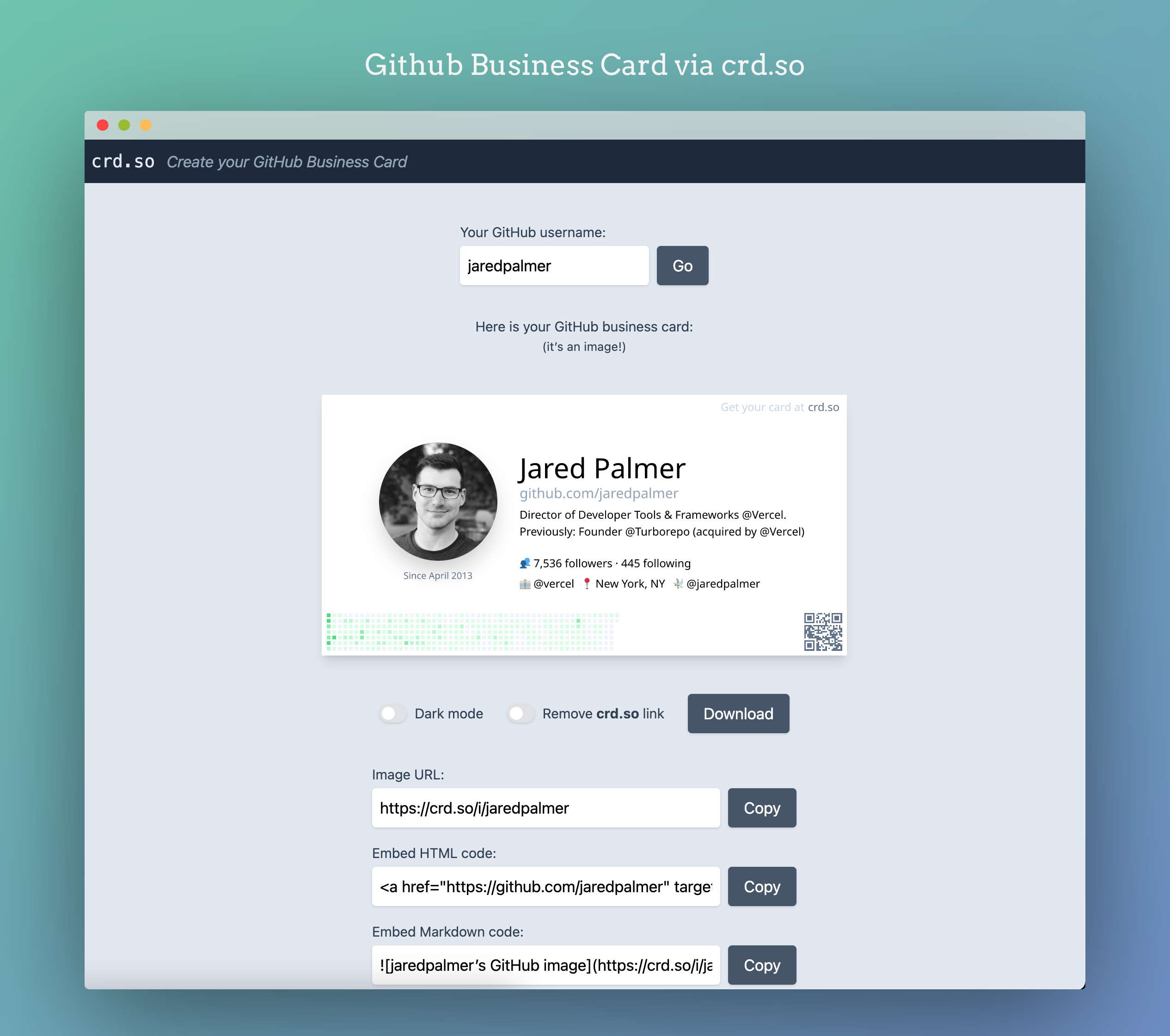
今天有一个网站 crd.so 能自动通过你的 Github 用户名制作一份精美的名片。名片是社交中不可或缺的一部分。对于程序员来说 Github 是最能彰显他们身份的象征,也是最长更新个人信息的地方。

9. csslayout.io
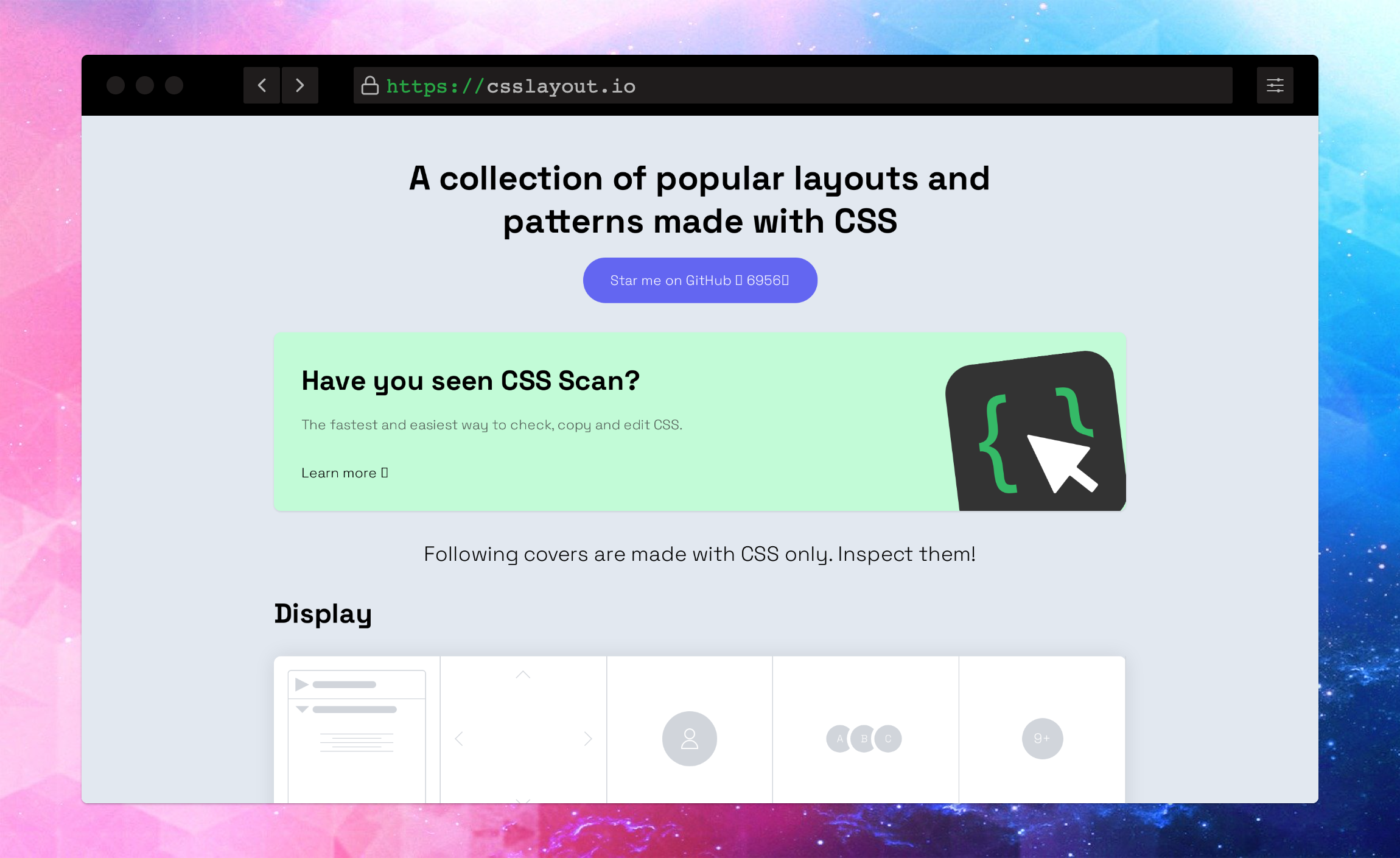
csslayout.io 是一个为前端开发者提供现代 CSS 布局样例的在线平台。它汇集了众多实用的由 CSS 组合而成的布局样例,前端开发者可以直接 Copy 或者组合它们,去实现工作中需要的各种布局。此外,该网站还提供了详细的代码和在线 demo ,能够让你更容易理解和更快上手。

10. cssgr.id
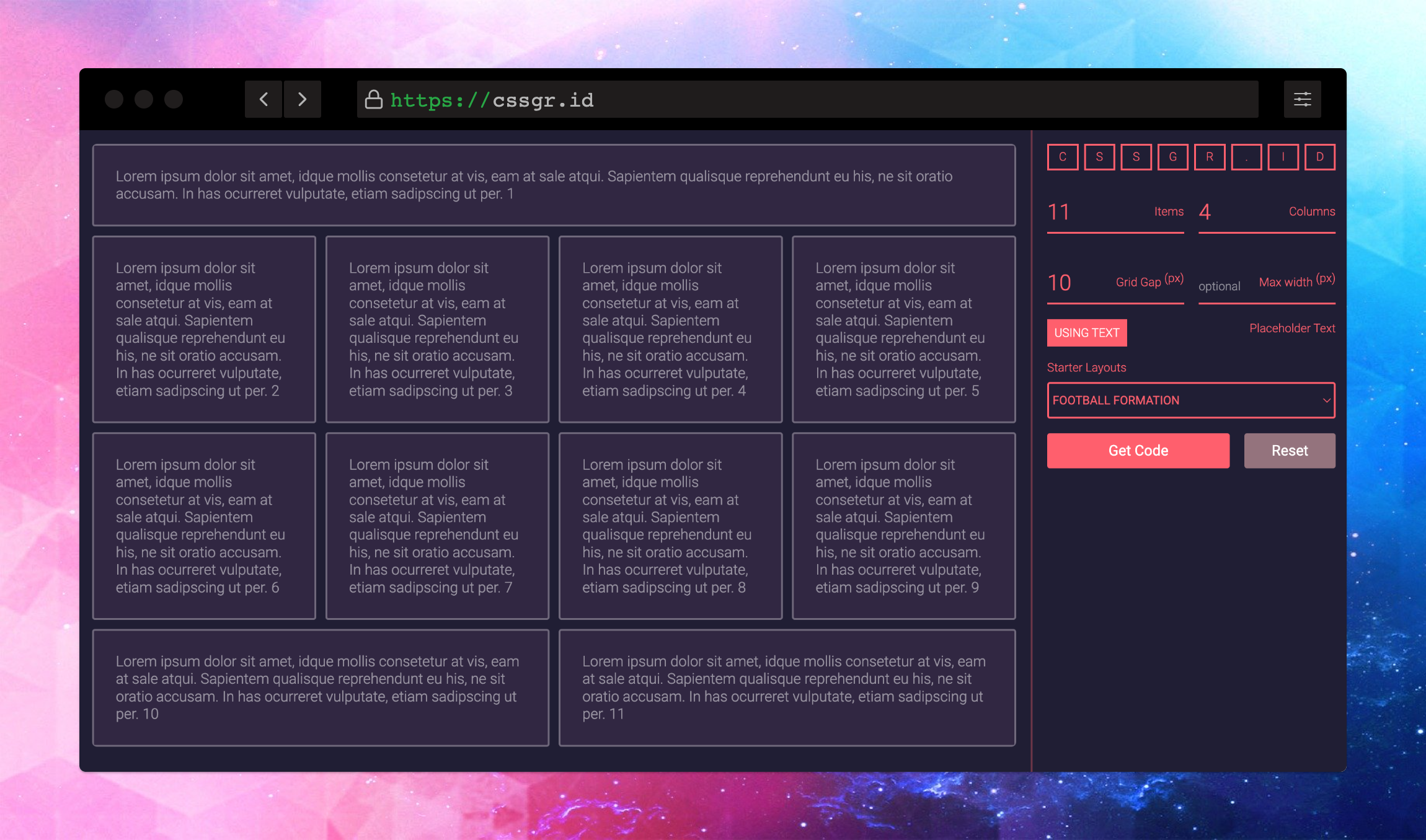
cssgr.id 是一个能让你用简单的交互方式来进行 CSS Grid 布局的网站。你可以在它上面设置宽距、填充示例内容、以及生成相应的 HTML 和 CSS 源码。

11. Loading.io
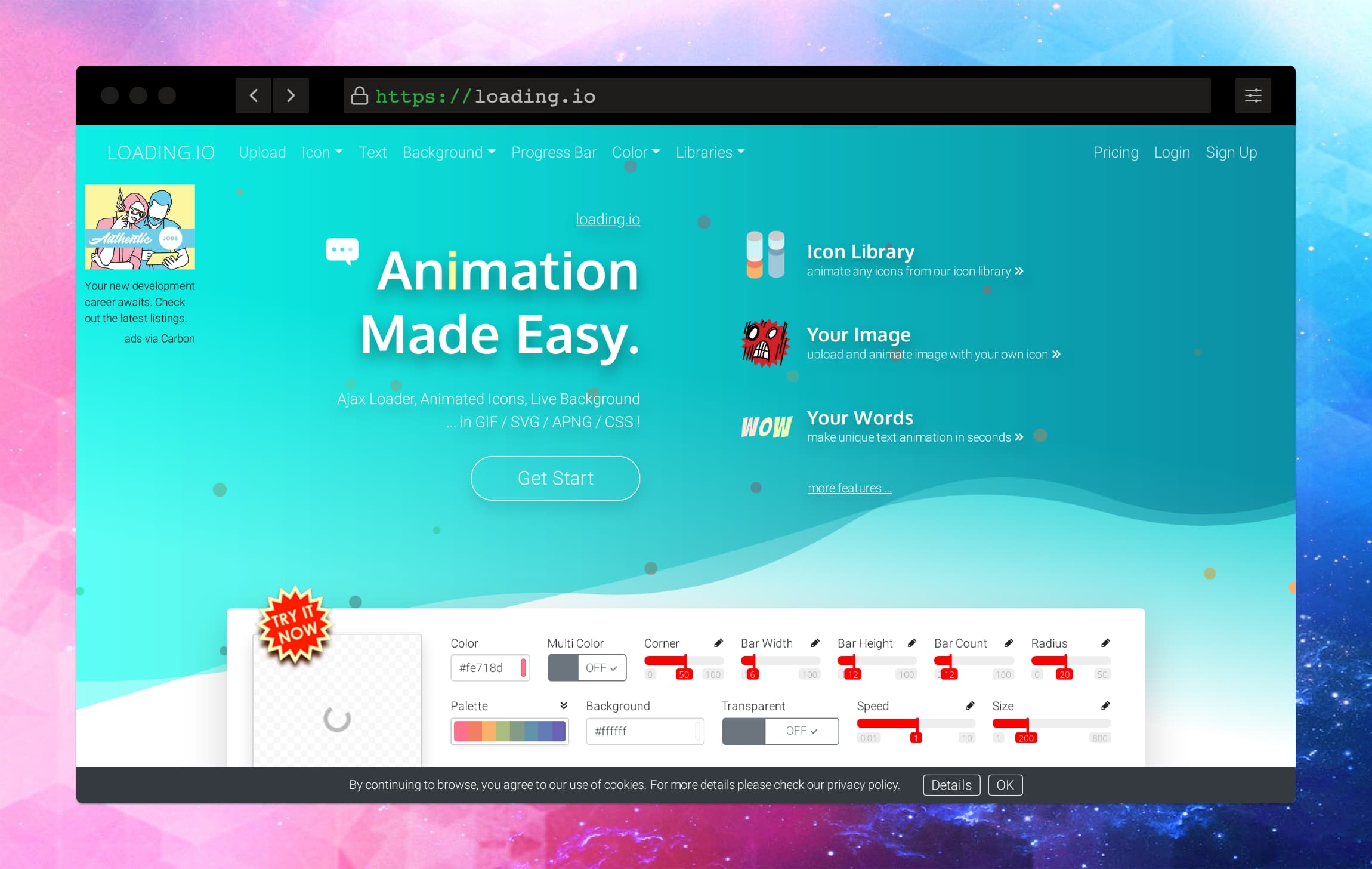
Loading.io 是一个简单好用的 Loader/Spinner 制作网站,并生成相应的 CSS 代码。它提供了丰富的样例库给你选择,同时还允许你自己上传一个图标然后帮你制作一个新的 Loader 。它还提供了质量较高的一些付费选项,但对于大多数用户来说免费的就足够了。

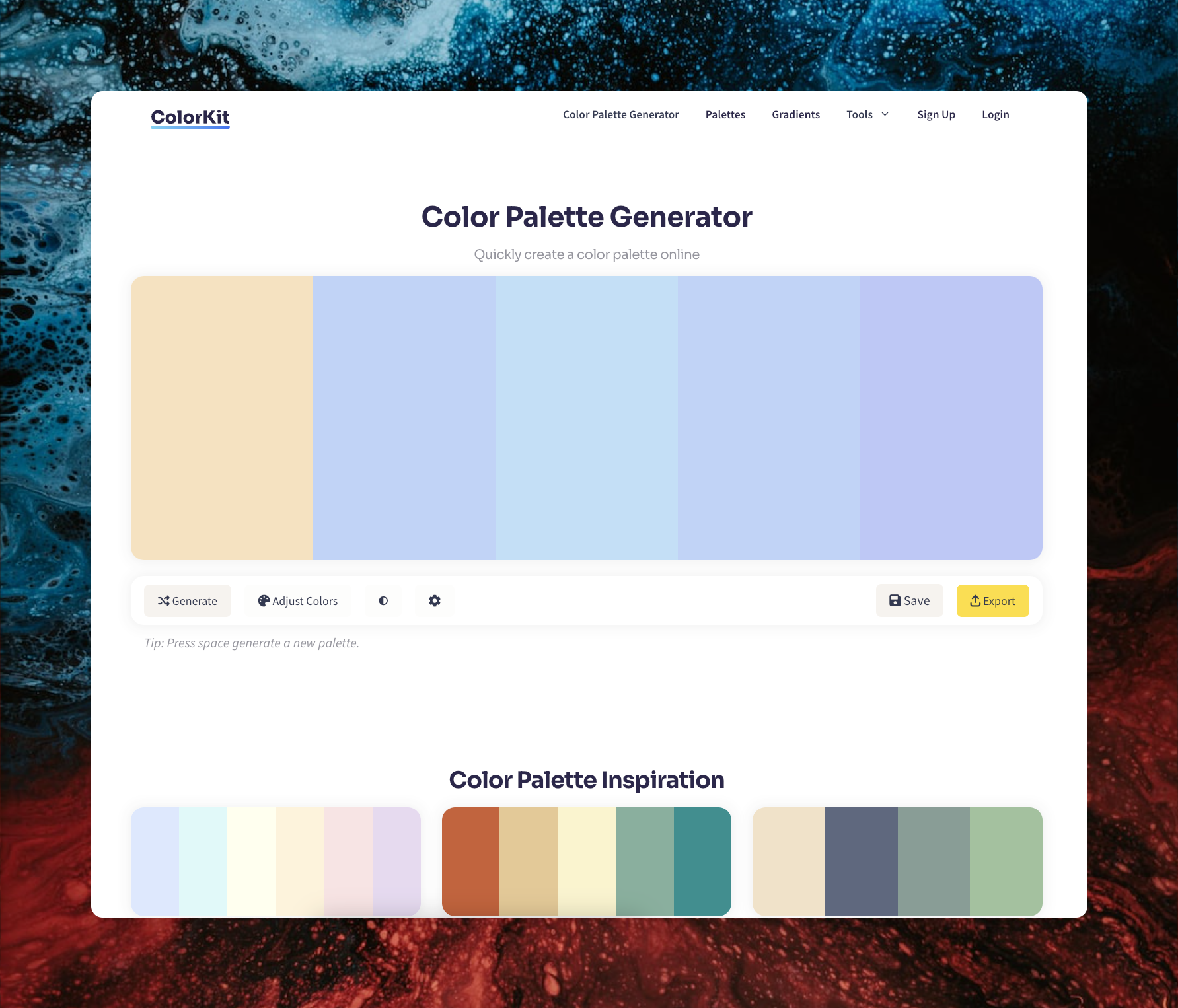
12. Colorkit.co
Colorkit.co 是一个非常好用的在线颜色组合生成器。它可以随机生成颜色组合,或者让你选择一个颜色为基础来生成颜色组合。它上面还有一个社区让大家分享好看的颜色组合。此外,它还提供了一些跟颜色相关的工具,也非常实用。

13. Font Awesome
Font Awesome 是一个为用户提供可缩放矢量图标的代码库。借助 Font Awesome ,你可以使用 <i> 标签轻松地将图标添加到你的网站,它们会自行调整大小以适应在任何设备上看起来都很棒。它是创建用户友好的响应式网站的绝佳工具。

14. Squoosh.app
Squoosh.app 是一款在线图片压缩工具。它简单易用,而且压缩出来的图片效果,让你网页速度更快的同时保证了浏览体验。它还是开源的,而且提供了 CLI 和浏览器插件。

15. Picsum.photos
Picsum.photos 是一个给用户提供接口来获取图片的服务。在开发网页中我们常常需要放入图片来进行测试。借助这个服务,就可以在 <img> 标签的 src 中引入根据它的规则制定的 URL ,从而获得一个随机图片。此外,它还提供了一系列参数如高度宽度、模糊度、灰度等,让你可以更精确地生成想要的图片。

16. Screenshot.rocks
Screenshot Rock 是一个可以创建漂亮截图的工具。您只需要上传任何屏幕截图,它就会为你提供浏览器或移动端界面来打造一个 mockup ,并提供精美的背景图案。下面这个截图就是使用它自己制作的:

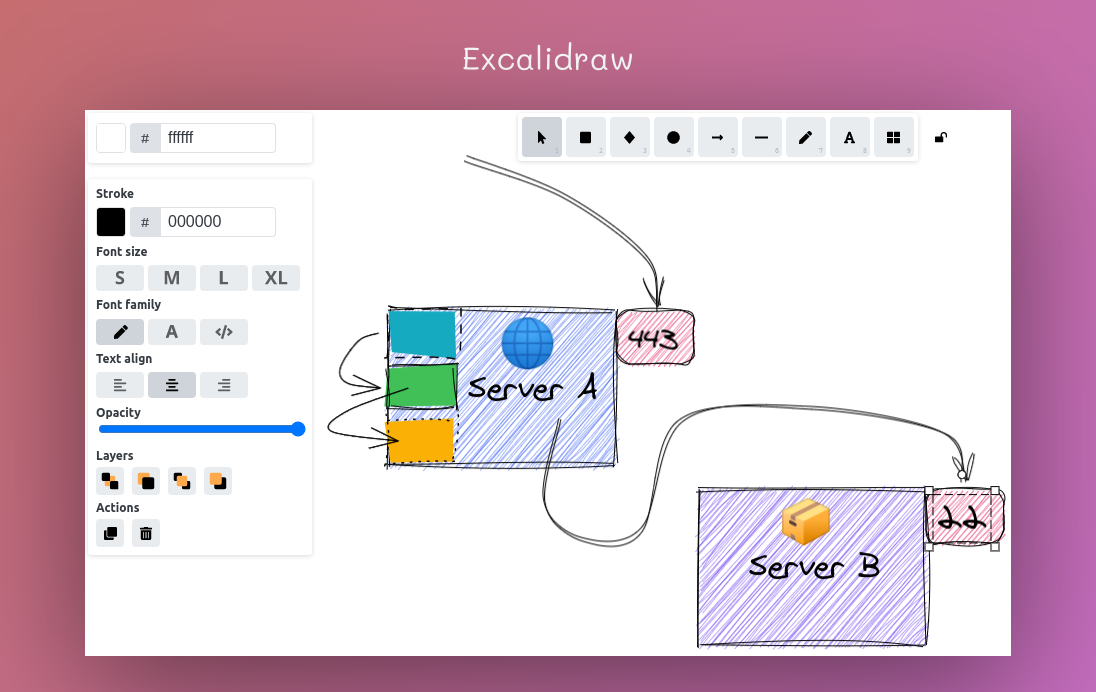
17. Excalidraw
Excalidraw 是一个超级好用的在线白板工具,可以在浏览器打开,轻松绘制具有手绘风格的图形。它还是开源的,用户可以安装运行在自己的服务器上。

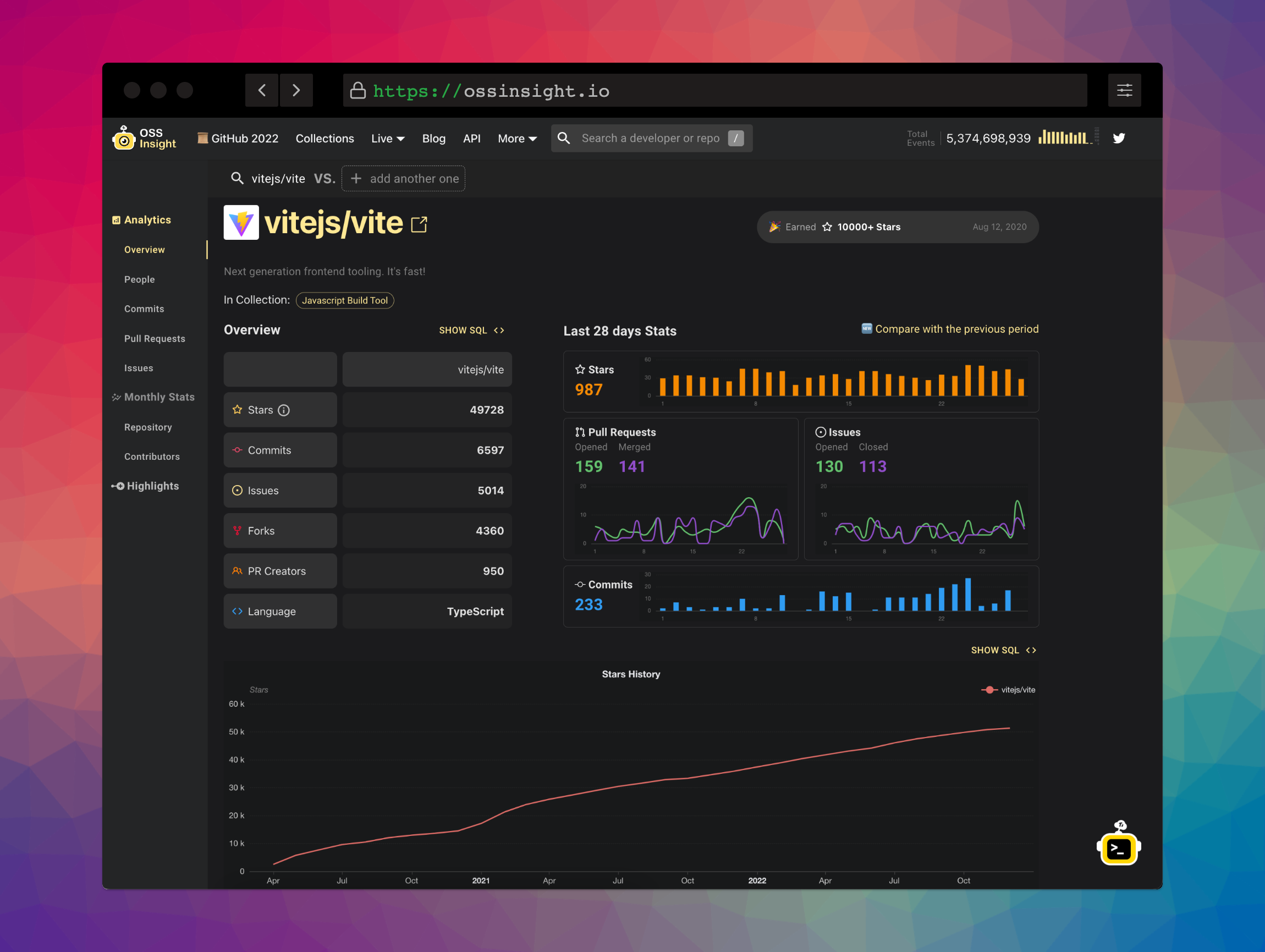
18. OssInsight.io
OssInsight.io 是一个提供更为强大功能的 Github Repo 发现、搜索、分析在线平台。它可以被认为是 Github Trending 和 Github Insights 的更优选择。对于开源用户来说,这样一个平台简直是不可多得的福音。

19. He3.app
He3.app 是开发者的终极利器。它汇集了日常开发中所需要的各种 JSON 、YAML 、Web 、哈希等方面的小工具,让你随时随地都能轻松找到所需。此外,它还提供了一些极具开发者特色的功能,例如个性化主页、搜索框、剪切板自动识别、实时计算等。对于开发者而言,它简直就是一个宝藏般的神器。

20. ChatGPT
ChatGPT 诞生于 2022 年接近尾声的时候,并且在短短一周内便得到了超过百万人的使用。它不仅在各种文章中得到了广泛的提及,还有许多基于它的开源项目不断涌现。尽管它的应用领域非常广泛,但对于开发者来说,它绝对是神器中的神器。无论在工作中遇到什么样的问题,它都能提供有效的解决方案。强烈推荐大家一试!

想要了解更多?
欢迎大家关注我们公众号定期推荐有趣的开发者工具,也欢迎大家加入我们微信群一起讨论和交流:

1
GreatAuk 2022-12-16 13:30:52 +08:00 不错
|
2
ae86 2022-12-16 15:12:05 +08:00 有点意思
|
3
xuanbg 2022-12-16 16:35:05 +08:00 好像都很有用,但也没那么有用。。。
|
4
anan1314git 2022-12-16 16:52:15 +08:00 挺好, 18. OssInsight.io 很有用
|
5
Fechin PRO 一直在用 2. QuickRef.me
|
6
Alexpy 2022-12-16 18:37:45 +08:00 在用 quickref
|
7
darknoll 2022-12-16 18:41:36 +08:00
不错,有点用
|
8
adoyle 2022-12-16 19:35:36 +08:00
好帖
|
10
lazyyz 2022-12-16 20:10:28 +08:00
整理不易,已收藏
|
11
natsukage 2022-12-16 20:18:27 +08:00 via iPhone 其他的都挺正常,到 19 发觉没见过,点进去一看看得我一脑门子问号。
找了半天没找到功能入口,然后发现居然是要下载运行的,光是安装包就要 80 多 M… LZ 是不知道 CyberChef 之类的吗,想不通为啥推荐了这么一个玩意。 |
12
blankmiss 2022-12-16 20:31:44 +08:00 确实很好
|
14
hongchaodeng OP @natsukage CyberChef 体验完全不一样,还需要更一定时间去适应它的 input/output 。
|
15
hongchaodeng OP @edis0n0 哈哈。是的是的。这里面的工具也不全是广告,都是我真心用过然后梳理出来的。
|
16
shakukansp 2022-12-16 21:31:06 +08:00 燕国地图太长了,到 19 才推产品
|
17
natsukage 2022-12-16 23:52:43 +08:00
@hongchaodeng 你知道所谓的“CyberChef 体验完全不一样”最大的体验区别在哪吗,就是你上面列出的所有工具类 app 都是在线运行的,点开即运行甚至可以以 pwa 的形式运行,这就是它们的意义所在。否则比如 6 的 Github Codespace 比起本地的 VSC 有什么优势吗?或者像 Font Awesome 如果是个需要安装的本地字体,它还会有现在的意义吗?
在线工具我用过很多,举例 CyberChef 只是因为它知名度足够高大家都用过。我写了“之类的”就是因为有其他工具懒得一一列出来而已。 所以在这一串工具里,一路看到 19 发现居然是需要下载运行,而且安装包属实是大得离谱,画风突出一个格格不入 看了下面原来是在推广,那难怪了,只能说实在是有点生硬。 |
18
hooopo 2022-12-16 23:54:10 +08:00 不错
|
19
hongchaodeng OP @shakukansp 第一句就说了呀... 而且这里面都是我自己用过的精心梳理的工具,也是秉着好意分享给大家。
|
20
hongchaodeng OP @natsukage 嗯嗯。我完全明白你的感受。
这里面都是我精心梳理的工具,也是自己亲自用的,秉着好意分享出来~ 大家意见不同完全可以理解哈。对于 He3 有啥更好的建议我也非常欢迎。 |
21
Valid 2022-12-17 01:19:30 +08:00
作者自谦了,he3 排在最后
|
22
BaseException 2022-12-17 01:37:29 +08:00 非常棒的整理,有些不知道的我会尝试一下,感谢分享。
PS https://hub.docker.com/r/dko0/squoosh 我给 squoosh 整了个 docker 镜像,可以很快在本地跑一个实例。虽然 squoosh.app 网页也能用 -_- |
24
woshidawang 2022-12-17 08:11:49 +08:00 via iPhone
工欲善其事,差生文具多
|
25
skys215 2022-12-17 08:53:29 +08:00 devdocs.io 也是有各种语言各种框架的文档
|
26
hongchaodeng OP @resouer 嗯嗯。在线版也在规划中。
目前也是集中精力把桌面版的做好。但是内核是基于 WebView ,很容易移植到在线版上。预计过完年后开始实施。 |
27
hongchaodeng OP @woshidawang 哈哈。牛逼的工程师都是用命令行搞定!
但是我们写软件的目的是让普通人也能发挥出来最优秀的人甚至更好的水平。 |
28
hongchaodeng OP @skys215 对!我也很喜欢这个工具。
|
29
yolio2003 2022-12-17 09:42:42 +08:00
真不容易,等 web 版本看看,汉化整合一下开源已有的再加新功能怎么样?
|
30
cowcomic 2022-12-17 10:31:34 +08:00
挺好的,有几个正好需要
|
31
AerithLoveMe 2022-12-17 12:12:57 +08:00
看了一圈 质量还不错 公众号关注了 期待好产品应用推荐
|
32
xlsepiphone 2022-12-17 12:27:15 +08:00
Font Awesome 差点意思,比他做的好的开源项目应该有很多。
|
33
zzhzero 2022-12-17 12:28:17 +08:00
我举个例子吧 我现在公司编码环境是完全隔离互联网的 如果这个工具能在完全离线的情况下使用 对我是有帮助的
|
34
xiaoshan5733 2022-12-17 13:33:54 +08:00
感谢楼主,发现不少新东西
|
35
hongchaodeng OP @zzhzero 赞!目前我们所有工具都是离线可用的。
|
36
BearCookie 2022-12-17 22:50:28 +08:00
我现在在用的是 DevUtils ,非常好用,不知道 He3 能不能拉开差距
|
37
hongchaodeng OP @neochen13 我以前也是用 DevUtils~ 非常好用的一个工具。但是不够现代化。你可以认为 He3 是功能更丰富的一个 DevUtils 。而且我们就是国内的团队,你有什么需求也可以提出我们都可以实现和解决。
|
38
chuck1in 2022-12-18 12:37:49 +08:00
下载使用了,感觉非常好用。支持一下,另外希望以后不要增加点赞啊,比谁用的工具多啊,搞排名啊,社区团购贷款之类的功能。
工具的性能,特别是搜索性能希望可以持续优化,可以对比一下 1password 他们就很丝滑。 |
39
hongchaodeng OP @chuck1in ❤️❤️ 我们做这个就是为开发者服务的。那些乱七八糟跟开发无关的肯定不会有~
性能等能力都会投入人力持续优化。我们刚起步不久,还在招募优秀人才一起建设~ |
40
zzhzero 2022-12-19 09:44:30 +08:00
@hongchaodeng 试了下 windows 安装需要管理员权限 这个有点不友好 我看了下功能应该没有用到管理员权限的吧
|
41
hongchaodeng OP @zzhzero 你好。你说的安装需要管理员权限这个并没有出现哈。只有一开始会弹窗提示出版商,那个是证明我们在 Windows Store 官方认证过的软件提供商,只是一个确认框哈。
|
42
zzhzero 2022-12-19 12:01:31 +08:00
@hongchaodeng 你们的 installer 下载下来图标上就有很醒目的管理员权限的盾牌,我用非管理员账户安装的时候需要我输入管理员密码。
|
43
star7th 2022-12-19 14:21:56 +08:00
看你们的公众号是专写开发者工具的,那要不要考虑写一篇文章关于这个开发者工具项目的?
开源地址: https://github.com/star7th/showdoc 官网 https://www.showdoc.com.cn |
44
hongchaodeng OP @zzhzero 好的明白~ 我们测试的时候的确疏忽了这点。已经记录了这个需求,下一版本中修复哈
|
45
hongchaodeng OP @star7th 可以可以。我看看哈~ 我们推荐的都是我们自己用过的,内容也是自己写的。所以一般不熟悉的不会去写哈
|
46
zzhzero 2022-12-20 10:20:08 +08:00 @hongchaodeng 靠谱 再提个小需求哈 utc 转时间戳那里可以加一个日期时间格式选项 时间戳转 utc 和时间戳转换两个模块是一模一样的 重复了
|
47
l6241425 2022-12-30 17:59:56 +08:00
不错
|
48
630071099 2023-08-17 16:44:26 +08:00
收藏了好几个网站,希望能用上,不吃灰。
|