这是一个创建于 3010 天前的主题,其中的信息可能已经有所发展或是发生改变。
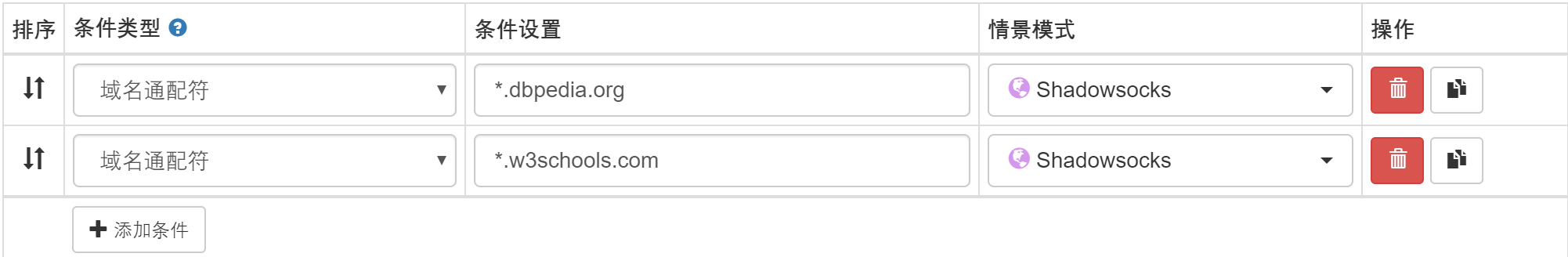
要用 bootstrap 做一个 SwitchyOmega 情景模式设置那样的表格,如图
 不需要左边的排序功能,点击添加条件按钮就多一行,每行四列,每列一个文本框和一个删除当前条件的按钮,表格下面有个提交,点击之后读所有文本框的内容进行处理。
不需要左边的排序功能,点击添加条件按钮就多一行,每行四列,每列一个文本框和一个删除当前条件的按钮,表格下面有个提交,点击之后读所有文本框的内容进行处理。
刚学前端一天看起来这不像是 bootstrap+jquery 可以解决的,比如去访问非固定 id 的文本框内容,看了下 vue 的文档 https://vuejs.org/v2/guide/list.html 的 v-for demo 好像有点接近,但是一天前端经验看 vue 感觉非常难受,所以来问问思路和代码片段。谢谢
1
cxbig 2017-07-25 14:23:58 +08:00
Bootstrap 足以实现 Style 的部分
这些表单内容是不是自动提交更新的?如果是,单用 jQuery 会比较费事。可以考虑用 React 或 Vue 做交互。 |
2
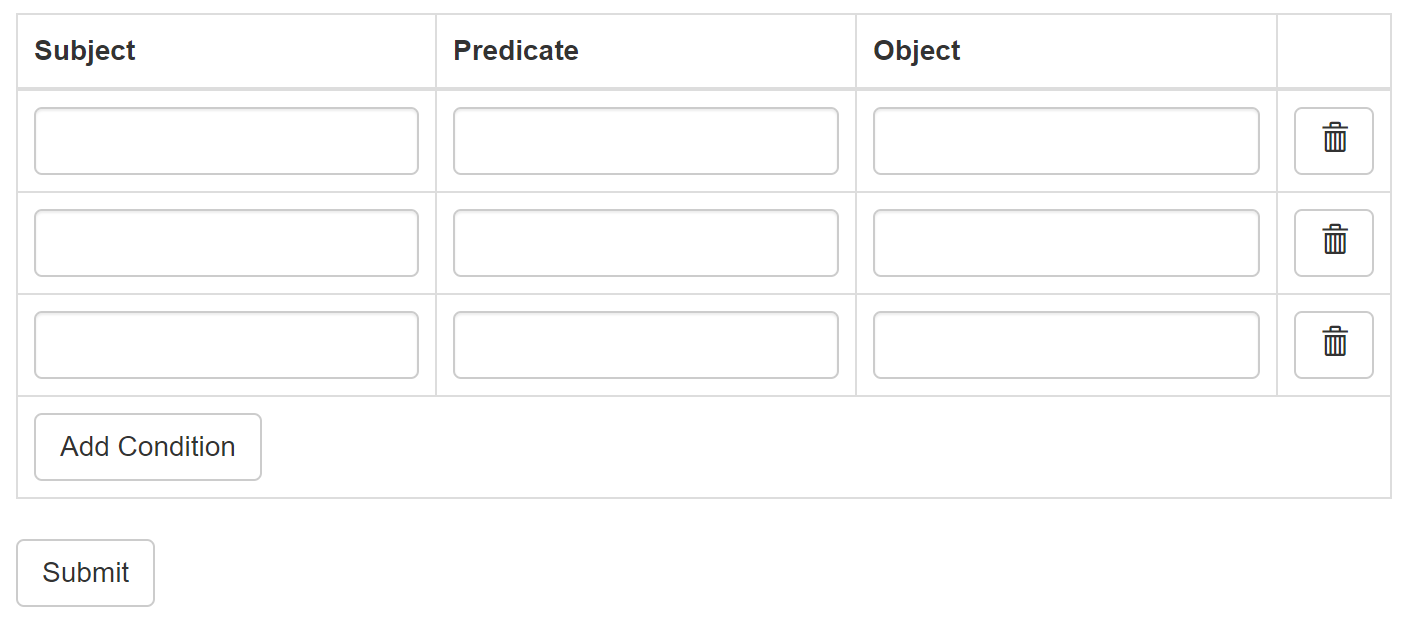
Oathbinder OP @cxbig 不用自动提交,用户输入完成之后点击提交按钮,如下图
 现在是我用固定文本框的 id 手动建的表格,如何才能实现点击 Add Condition 就添加一行,点击删除按钮删除所在行? |
3
coo 2017-07-25 15:00:06 +08:00
如果用 jQuery 的方法,可以维护一个列表,列表中存对象,然后每次数据发生变化时重新渲染到界面。
当然还是推荐用 Vue,很好解决。 |
4
cxbig 2017-07-25 15:02:17 +08:00
@Oathbinder
通常的原理是每一行的 html 做成模板放前端,点击更新的时候 append 进去; 删除的时候判断该行有没有 id (后台数据的 id ),有就在保存的时候发回一个 delete 信号,没有就直接干掉 html 即可。 |
5
Mogugugugu 2017-07-25 15:06:18 +08:00
楼主可以看看这个插件,API 什么的都还不错,实现楼主的场景不是问题。http://appendgrid.apphb.com/
|
6
meepo3927 2017-07-25 15:10:02 +08:00
才学一天吗,没有基础不好搞。
用 vue.js 比较方便, 当然用 jquery 动态添加 html 也可以实现 |
7
lneoi 2017-07-25 16:00:25 +08:00
看楼主只是要在界面上动态添加元素吧
把那一行的 html 模板写好,然后点击按钮时,插入到 table 末尾就行了。 删除,this 可以获取当前点击的,然后向上找 tr 父节点,就是包含此行 html 代码的那个容器,删掉即可。涉及后台取个参数发个 ajax,返回成功后再执行删除 html 操作。 |