这是一个创建于 1737 天前的主题,其中的信息可能已经有所发展或是发生改变。
只是一个偶然的想法,基于第三方网站的图床,如果网站改版,关停,所有传的图就全部消失了。那么是否有一种办法可以将图掌控在自己手上,而又无需额外的服务器空间呢?
由此,我便想到可以基于许多代码仓库都有的 Page 服务,绑定自己的域名,借助于其 API,将图片传到仓库中,开启 Page 服务,这样图片也就有了一个外链链接。若是以后要做迁移,也可以很方便的把仓库 clone 下来迁移,在重新映射域名,则可以保证之前的图链不会失效。
基于这样的想法,我开发了一个 npm 库 github-picbed。可以很方便的嵌入到 node 应用中,只要有一个开启了 Page 服务的仓库,就可以作为图床使用了。
但是,实践之后发现,GitHub 的图床速度实在不尽人意。因此,我又盯上了国内的 Coding 代码托管。
于是,又开发了 npm 库 coding-picbed。一样使用 Page 服务,另外,由于 Coding 仓库资源的 raw 地址不像 GitHub 被屏蔽,如果仓库有开启公开源代码,还可以使用 raw 地址做外链。
然后,我感觉使用库只是方便于开发,还是直接做成 API 甚至网页比较方便简易使用。于是,我又再进一步开发了 coding-picbed-api。可以方便搭建自己的图床 API。另外,其中有包含了一个 Demo 页面,可供测试 API。这里是一个已经部署好的,可以作为体验: http://picbed.librejo.cn
使用方式
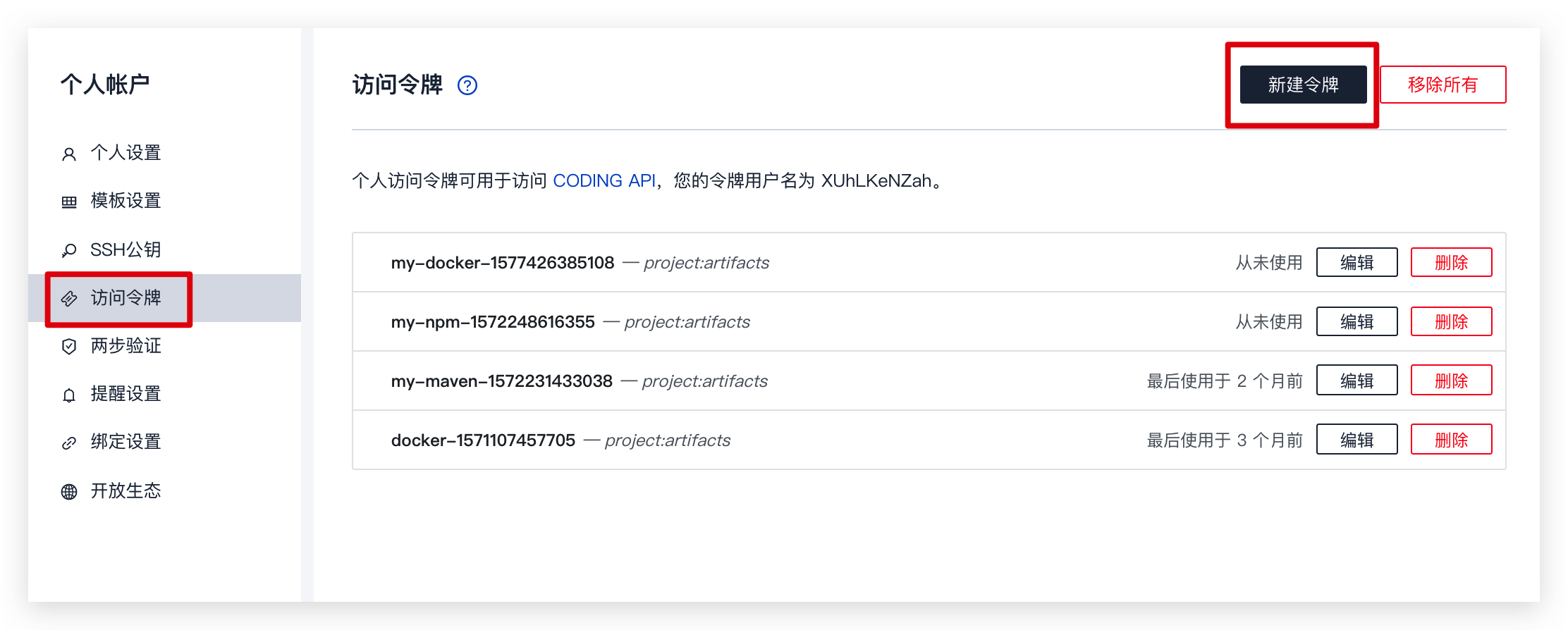
- 新建 Coding 个人访问令牌:


权限需开启:project|project:depot|project:file - 新建一个仓库,设定公开源代码或在「构建与部署」中的「静态网站」开启网站部署。
- 复制「个人访问令牌」和「仓库地址」,贴到 http://picbed.librejo.cn 中,然后把要上传的图片拖拽进去或粘贴进去就可以了。
最后,大家使用过程有任何问题,欢迎到 GitHub 来给我提 Issus ~
1
lengyihan 2020-03-10 22:15:59 +08:00 via Android
可以哈。
|
2
imdong 2020-03-10 22:21:41 +08:00
想法是挺好的,不过,这算不算滥用了?
|
3
PureWhiteWu 2020-03-10 22:28:10 +08:00
代码仓库不应该用来当做图床。
|
4
imlinhanchao OP |
5
cheung 2020-03-10 23:03:11 +08:00
想法不错,支持一个。
|
6
yafoo 2020-03-10 23:04:37 +08:00 via Android
以前也想过这个方法,不过,总感觉用的人多了,会出问题
|
7
cmdOptionKana 2020-03-10 23:20:56 +08:00
流量大了肯定会引起注意的
|
8
falcon05 2020-03-10 23:55:47 +08:00
个人用户免费的仓库有多少容量?
|
9
akvo 2020-03-10 23:59:51 +08:00 via Android
coding 说不好,反正 码云 八成会由于滥用直接封仓库,不一定给解的那种 😅
|
10
luhe 2020-03-11 00:27:52 +08:00 via iPhone
Github 仓库里的图片可以套 jsdelivr 加速的,网宿的 CDN
|
11
Track13 2020-03-11 00:55:28 +08:00 via Android
coding 还不如 github 快。。
|
12
GDC 2020-03-11 01:38:05 +08:00 coding 那烂服务,可能寿命还真不如一些小图床,看看这两年都 TM 改多少次了
|
13
TMaize 2020-03-11 01:51:18 +08:00 via Android
容量超过 200M 就用不了 pages
|
14
imlinhanchao OP @falcon05 官网上只有账号总存储容量 50 G,20 个项目,这样算的话,大概是 2.5 G 一个项目。
|
16
ghostsf 2020-03-11 11:39:03 +08:00
github + jsdelivr 不是已经好多人在用了吗 - -
coding 现在 emm 别搞它了吧 |
17
njzjz 2020-03-11 12:29:57 +08:00 via iPhone |
18
liqingcan 2020-03-11 13:24:28 +08:00
“那么是否有一种办法可以将图掌控在自己手上,而又无需额外的服务器空间呢”如果算滥用代码仓库的话,仓库封掉,也不算将图掌握在自己手上了吧。之前我自己博客也是使用的第三方图床,考虑到第三方图床挂了之后图片更新问题。就参考之前论坛里有人发过的聚合图床的想法,自己精简了下。http://www.3kkg.com/1056 感觉图片至少都是要自己有一份备份,平常可以用第三方的,挂了之后至少能用自己的备份去恢复。
|
22
abersheeran 2020-09-28 12:23:35 +08:00
……巧了,我多年前也写过一个现在还在运行 https://upload.abersheeran.com/image
源码在 https://github.com/Aber-s-practice/upload |