这是一个创建于 1460 天前的主题,其中的信息可能已经有所发展或是发生改变。
上传文件不超过 30M 就没有问题,可以正常上传。
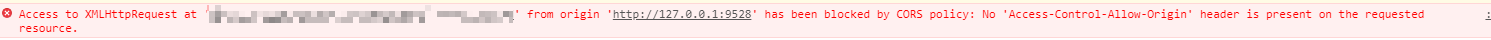
上传文件超过 30M 就爆出下面的跨域问题。

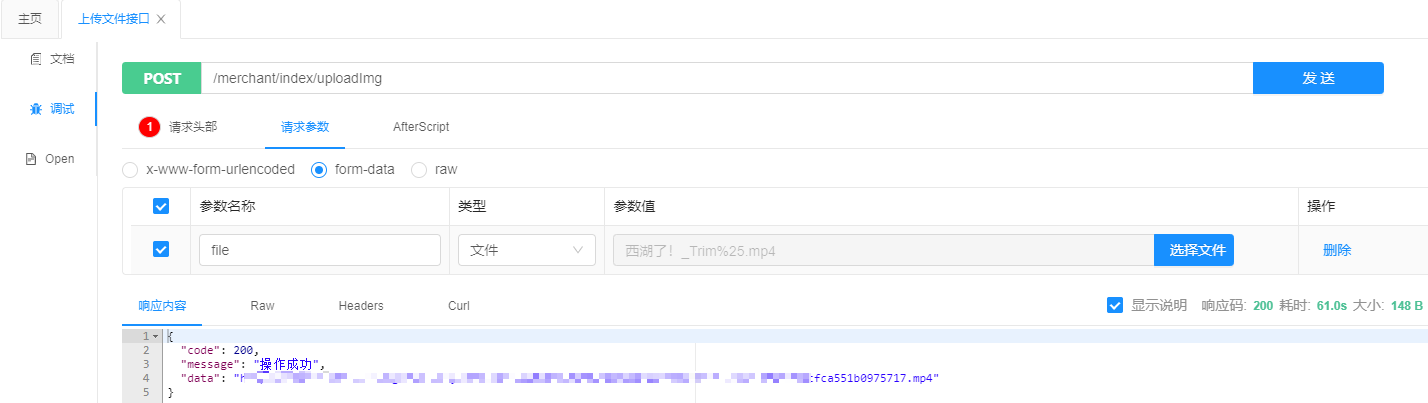
在接口文档上,在线调试上传超过 30M 的文件也没问题。

这个是项目依赖

项目是外包的,我到公司就接手这个项目了,项目有点乱,一直都是在改 BUG 。最近出现这个问题了,实在不知道该怎么解决。后台是 Node 改为 Java 的,Java 的代码我也不知道,他们就是说没问题,在线调试都可以上传。这个抛出跨域异常问题是直接抛出的。
第 1 条附言 · 2020-12-22 15:56:28 +08:00
多谢大家的提醒,我换了一下方案,准备用阿里 oss 分片式上传。刚刚写了一个 demo 可以用,等我消息,hhh
1
yaphets666 2020-12-22 13:45:11 +08:00
设置好 content-type 了吗
|
2
Quarter 2020-12-22 13:49:16 +08:00 via iPhone
为啥文件大小和跨域有关啊😅
|
3
menghuan 2020-12-22 13:52:01 +08:00
服务器把上传文件限制大小改一下就行
|
6
WishMeLz OP @yaphets666 设置了,小于 30m 都可以上传
|
7
nigelvon 2020-12-22 14:01:50 +08:00 不要被跨域报错迷惑了,本质还是因为处理请求中途出错,还未到设置 CORS 相关 headers,导致浏览器报跨域错误。
抓包或用别的工具模拟一下看下具体服务器返回的信息,可能更容易找到哪个环节抛出的异常。 |
8
Lax 2020-12-22 14:26:42 +08:00
看看 http 请求收到的内容是什么,很大可能是服务器端返回了错误的状态,缺少 CORS 相关 headers 只是副作用
|
9
imgbed 2020-12-22 14:26:54 +08:00
本来想点开看大图,没想到点开后图更小,围了一圈广告。。
楼主能否换个图床,例如 www.imgbed.cn |
10
imgbed 2020-12-22 14:28:33 +08:00
限制一般有两个,一个是 php (或者 go 、java 、nodejs 等),一个是 nginx,两个都得改。还有就是 POST 最大限制和上传最大限制都要改
|
11
wunonglin 2020-12-22 15:27:18 +08:00
我来给你解释个完整的吧。不知道你后台过不过 nginx,我就按过 nginx 的方式和你说
1 、nginx 的 body 限制太小,设置大点的。 2 、然后在 nginx 设置 CORS 返回头。 3 、加返回头的时候要在后面加 always,例子:add_header Access-Control-Allow-Origin $http_origin always; 因为不知道是你 nginx 还是后端设置了 body 限制,导致返回的 http 状态码不是 200,但是呢,nginx 的 add_header 在不是 200 的时候不会 add ( ps:我只记得 200...其他会不会没查)所以需要加 always 关键字保证始终设置返回头。 但是问题还是你的 body 太大了。 |
14
imdong 2020-12-22 16:00:35 +08:00 via iPhone
浏览器装插件,修改响应,加上跨域允许。然后看真正的错误是啥。
跨域错误只是表象,实际还是后端出错(超出大小限制没跑)导致没有正确响应(允许跨域的头) 比如后端程序,项目配置,nginx 之类的。 |
16
msg7086 2020-12-22 18:23:57 +08:00 via Android
|
18
uselessVisitor 2020-12-22 21:45:42 +08:00 via Android
后台配置? spring: servlet: multipart: max-file-size
|