这是一个创建于 570 天前的主题,其中的信息可能已经有所发展或是发生改变。

纠缠 量子 量子纠缠 纠缠量子
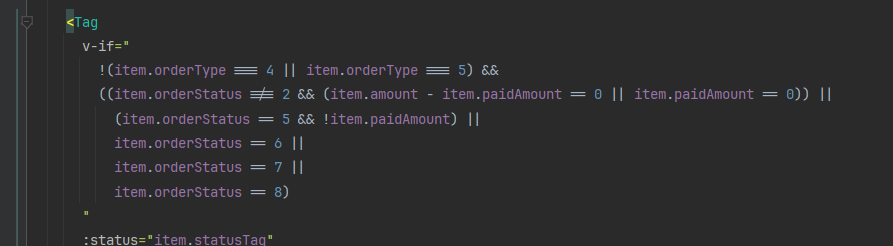
真的,看到这种代码,我真的笑出声来,啊哈哈哈哈,我是傻逼,傻逼是我
1
veture 2024-03-23 18:16:11 +08:00 via Android
看着像我上家的代码一样 里面基本上都是这种东西 都几行几行长
|
2
amon 2024-03-23 18:19:09 +08:00
不懂就问,这个三条线的是啥玩意 /害怕
|
3
Baymaxbowen 2024-03-23 18:21:32 +08:00 via iPhone
@amon 三个等于 🟰
|
4
ma836323493 2024-03-23 18:21:48 +08:00
|
6
amon 2024-03-23 18:26:52 +08:00
|
8
hefish 2024-03-23 18:29:43 +08:00
知足吧,这个好歹还能看懂。 总比看不懂好。
|
10
Qute 2024-03-23 18:36:37 +08:00
那我不得不提这张图了
https://imgur.com/a/AMaB9bB |
12
Qute 2024-03-23 18:41:19 +08:00 |
13
ZK4fu66uZ842Q4rq 2024-03-23 18:46:45 +08:00
想看看你优化后,这段代码是什么样
|
14
aliveyang 2024-03-23 18:51:22 +08:00
挺直观的
|
15
07aPzknB16ui9Cp3 2024-03-23 18:59:44 +08:00 很多人根本不知道如何让 if 变得可读,最起码
const isSomeTypedOrder = item.orderType === 4 || item.orderType === 5 const isSomeKindOfOrderStatus = item.orderStatus !== 2 && (...) const isXXX = ... if (!isSomeTypedOrder && isSomeKindOfOrderStaus || ...) { // ... } 然后再在代码旁边写上注释解释一下这个业务的意思和为什么要写这个条件 有逻辑的人会自动本能地将条件一条一条按照逻辑摆放清楚,不需要额外教育;没逻辑的人会因为在代码和需求的上下文的频繁切换中大脑过热而降频,为了完成任务只能将一坨判断表达式写在一起,本质是脑袋不清楚 另外还有一些人用一个字母代表一个变量,问就是这个字母周围的代码很简单读读就懂了没必要写全,那么我只能祝福你早日下班 |
16
ysb255236295 2024-03-23 19:20:08 +08:00
https://imgur.com/a/XXPA1NW
看看我公司其他团队写的组件吧 |
17
skyqiao 2024-03-23 19:29:14 +08:00
像极了让干活又不肯给钱的时候
|
18
zhuangzhuang1988 2024-03-23 19:45:13 +08:00
export enum E_OrderType {
/** * 这是 A */ A = 1, /** * 这是 B */ B = 2, } export enum E_OrderStatus { /** * 这是 A */ A = 1, /** * 这是 B */ B = 2, } export interface IOrderItem { orderType: E_OrderType orderStatus: E_OrderStatus paidAmount: number } function isOrderXXX(order: IOrderItem) { // example return item.orderType === E_OrderType.A || item.orderStatus === E_OrderStatus.B || ... } 上 TS 辅助把 |
19
aikilan OP @wuzzispacelake 是吧……我都想不通什么情况下才会写这种代码
|
20
irisdev 2024-03-23 20:57:37 +08:00
我想可能是前期没约定好后端 xjb 加状态加字段改接口...这是我转后端的原因之一....
|
21
darkengine 2024-03-23 21:06:00 +08:00
@amon 三条线这个是 IDE 搞的花里胡哨的东西
|
23
kneo 2024-03-23 21:46:21 +08:00 via Android
还给你分行对齐,不错了。
|
25
y1y1 2024-03-23 22:10:03 +08:00
周易八卦
|
26
bzj 2024-03-24 00:32:41 +08:00
@wuzzispacelake 多此一举没事找事,那个 if 比你写的这玩意可读性高多了,跟你怎么写没关系,而是系统设计的问题,有两种可能,一是后端偷懒只提供一个接口,二是项目是在迭代过程中条件不断增多
|
27
zhonj 2024-03-24 01:03:38 +08:00
第一步尝试懂了这段代码或者在这基础上加点代码能实现需求
第二步举一反三继承并扩展这段代码的风格, 然后你发现你就是公司核心骨干人员了,优化毕业之类的情况你永远是最后的人选。 |
28
YsHaNg 2024-03-24 01:23:29 +08:00
@darkengine 让我想到了 apl 代码
|
29
dyv9 2024-03-24 07:11:35 +08:00 via Android
后端菜,写的代码 没用枚举型或者枚举型没明确给 Json Serializer 和 Deserializer ,定制了 json serializer 后就有可读性了。
|
30
aikilan OP @zhonj 写这段代码的人被优化了已经,以为拉屎可以防住裁员,实际老板不知道你在拉屎,该裁还是裁
|
32
zbowen66 2024-03-24 22:10:14 +08:00
|
33
zhonj 2024-03-24 22:22:43 +08:00
@aikilan #30 说明这个人还是不够核心,写边缘代码😀,所以要在核心处写高级代码,让所有人都看不懂。
这样做的好处大大的,首先还是那个说法写的乱七八糟的东西越多让别人看不懂,写到核心处,没人敢轻易裁你。其次哪怕裁了你,说明是个垃圾公司就应该毁灭,你写的高级代码会导致公司要改会消耗大量时间,你不爽么? |
34
zhonj 2024-03-24 22:29:37 +08:00
@aikilan #30 我朋友上家公司写的代码没一行注释,核心代码极其恶心复杂,可以理解为跑一个 springboot 买本地服务器起了一整套 k8s 的工作量。你不按照他定义的规则来写,后面公司嫌他贵把他开了,后面反复招人吃不下这一套,公司业务停滞了几个月,最终公司老板气炸了,他开心了,拿了赔偿,恶心到了公司。
|
35
encro 2024-03-25 09:15:09 +08:00
这代码,说实话:
像极了需求的样子。。。。 |
36
ewpui 2024-03-25 09:46:39 +08:00
哈哈哈哈,可能一开始只有一个 if,都是后来加上去的
|
37
ktyang 2024-03-25 10:50:53 +08:00
我们算法策略那边有几万行这种代码。。。
|
38
damila 2024-03-25 13:51:18 +08:00
上家就是这种代码,比这还要复杂,一个 if 里面七八个条件,同时里面又有多层嵌套。没人敢重构,所以只能往屎山上继续拉屎
|
39
zhuisui 2024-03-25 15:13:24 +08:00
@bzj 说明你不懂什么是封装。这里将代表多个细粒度业务的条件判断,分组归类为少量粗粒度业务。
你知道什么是系统设计吗? 一个 statement 一个 closure 也需要设计,顶层设计者不会关心这个粒度,但这是成长的必经之路。 |
41
madao199 2024-03-25 17:18:16 +08:00
抽个变量也不至于是一坨
|


