这是一个创建于 1520 天前的主题,其中的信息可能已经有所发展或是发生改变。
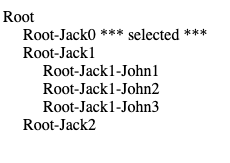
如图所示,我现在是用 tree 的 DFS 的方式,创建 react component,画出来的。
但是,我看很多建议,扁平化数据,用一个 list 来画深层次的结构。拍扁树没问题,逐层缩进问题也不大,但是,“双击”展开或者关闭 parent 结点,始终没有找到好的方法。或者是不是在定义 listnode 的数据结构方面,需要特别的技巧处理一下,能够方便后面的展开 /关闭结点?
特来请教一下大家。
谢谢!
这里有 treenode 方式的 demo
https://codesandbox.io/s/treeviewdemo-geb72

1
rrfeng 2021-07-09 08:45:02 +08:00 via Android
大把的现成 tree 组件找一个就行了
|
2
hwlhwlxyz 2021-07-09 09:40:15 +08:00
我觉得展开关闭就你这样写没有问题,要用的节点数量应该没有多到卡就行了。在不知道最多有几层的情况下,以我的知识,没有其他更好的方法。
我的需求里面没有觉得展开关闭会有性能方便的影响。但是我遇到的问题是,节点下面增加很多节点(或者说一棵子树)性能不行,会明显感到有点卡顿。大概有几十个节点,有 5 层,但是最多层数是不确定的。我用的是 Angular,新增节点要全部重绘,感觉可能问题在这里,要优化这个太费时间了,我也没什么经验,所以这个问题就先放一边了。 等待其他研究过的大佬的想法。 |
3
otakustay 2021-07-09 09:50:13 +08:00
我的观点是数据不能拍扁(也没啥用),DOM 结构拍扁
|
4
yazoox OP |
5
JerryCha 2021-07-09 12:49:51 +08:00
扁平化数据结构要带上层次信息的话,用 path 应该是能解决的
|
6
dengshen 2021-07-09 13:29:24 +08:00 via iPhone
拍成链表结构
|
7
otakustay 2021-07-09 13:51:07 +08:00
如果你的数据结构没有拍扁,只是 DOM 扁的话,我理解打开收起不要动画是很容易做的,数据结构上还有 children,直接置个 flag 就行
要动画的话倒是比较麻烦 |
8
3dwelcome 2021-07-09 14:10:34 +08:00
换我就直接 DOM 操作,既然你处理了逐层缩进,那用 JS 来对 list 遍历上下关系节点,还是能靠缩进对比,来找到一定的父子关系。
有父子关系,就能顺利展开 /关闭子节点。 |
9
qrobot 2021-07-15 14:21:24 +08:00
@yazoox htt 。p 。s://github 。com/HighPerformanceComponent/rc-grid/blob/canary/packages/rc-grid/src/DataGrid.tsx#L309-L348
你看这段代码, 大概的思路就是这样的,行里面有通过一个方法获取自己的子节点(我这里是通过 onChildrenRows 来获取的),如果你要改成从 list 中获取也是一样的。 循环遍历一下 list 本身,其实就是一个递归就可以处理了。 你可以下载项目, 执行 yarn 在执行 yarn start 。 然后点击里面的 tree 表格。 你会发现其实就是一个拍扁了的 div list > 注意要使用 yarn 不能用 npm |