省流地址: https://sinan.fun
萌芽
事情是这样的,Laravel 框架对前端构建的支持越来越友好,很早就关注到官方文档中提及到了 Webpack 、Vue 、React 、Vite 等相关技术结合框架的应用。而我一直都是在跟随着框架的升级,来更新自身的技术栈。所以,便有了学习下前端的想法。
不得不感叹现在前端技术的迭代速度,从 Webpack 到 Vite ,Vue2 Options 到 Vue3 Composition ,tailwind 到 unocss... 对于使只涉及 jquery 、layui 等相关前端知识的后端震大惊,都已经卷到这种程度了吗?
在 b 站过了一遍 Vue 视频后,感觉对于各种招式胸有成竹。那不如,实践一下,从零实现一个技术社区?
开始
既然是自己当产品来设计,那就没什么讲究了,界面不丑,得用最新的技术栈,然后能跑起来就行。
分析自身平时关注内容的一些习惯:「找自身技术栈更新资讯」、「技术社区寻找问题思路」、「总结踩过的一些坑」、「收藏整理一些资源」…社区 MVP 版的想法,便是能够快速地聚合各渠道技术资讯,有更新时能够进行消息通知;能够整理相关的技术文档,类似于 Dash ;对于常用的网址能够进行简单地收纳整理。
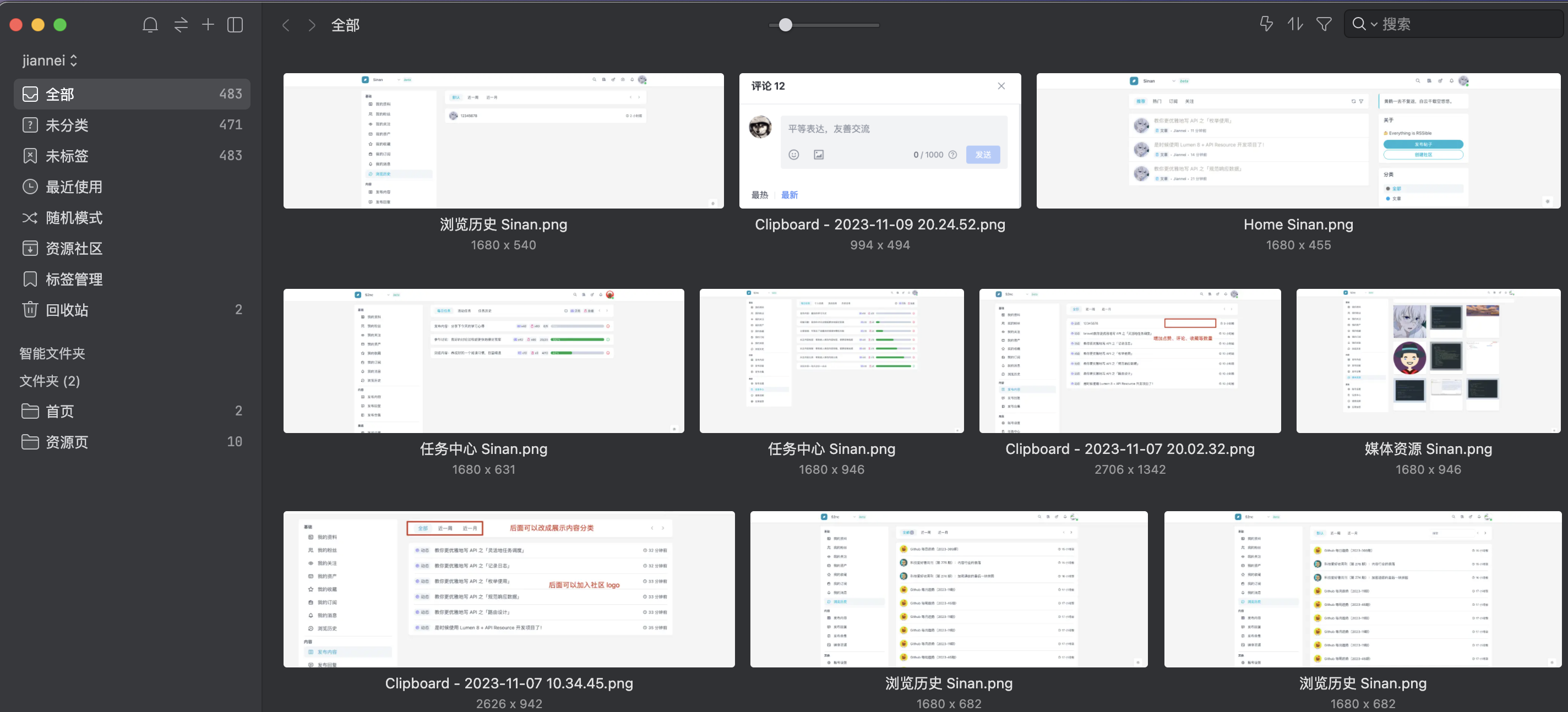
开始最为头疼的是完全不懂设计,比如内容发布页希望能够发布帖子、rss 源、收纳开源库文档、发布导航链,但我的设计图可能长这样
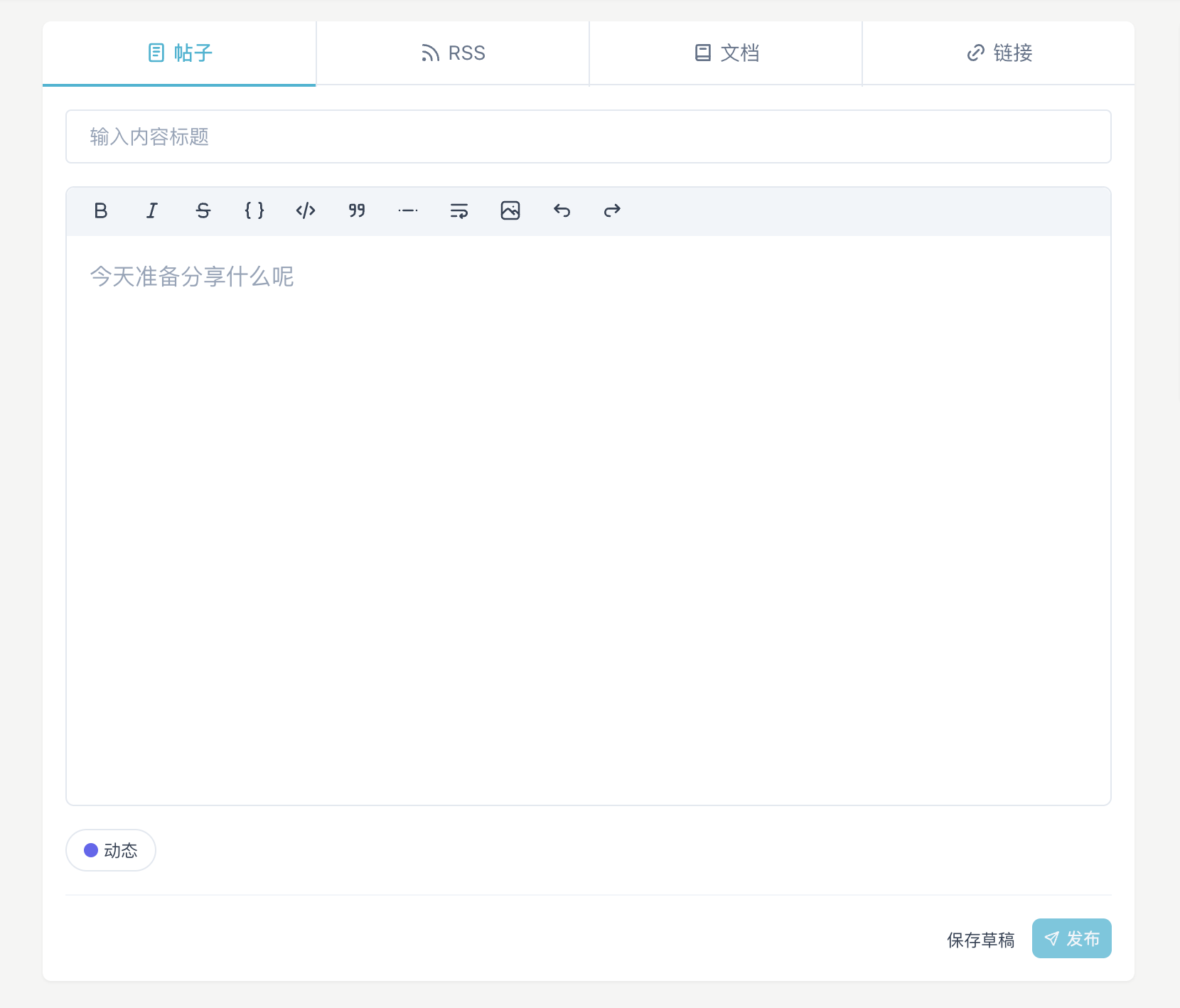
 参考 Reddit ,调整一下
参考 Reddit ,调整一下

界面设计是很头疼的部分,常在颜色、边距来回调,可能实现后改来改去又回到了初版,又或者是升级 UI 框架样式产生了差异... 会出现各种预期以外的问题,如果有懂设计的朋友可以多提些建议,thks !

效果图
-
全局快捷工具栏,使用
commmad + k、ctrl+k或者/快捷键唤起 ![[Pasted image 20231201104924.png]] -
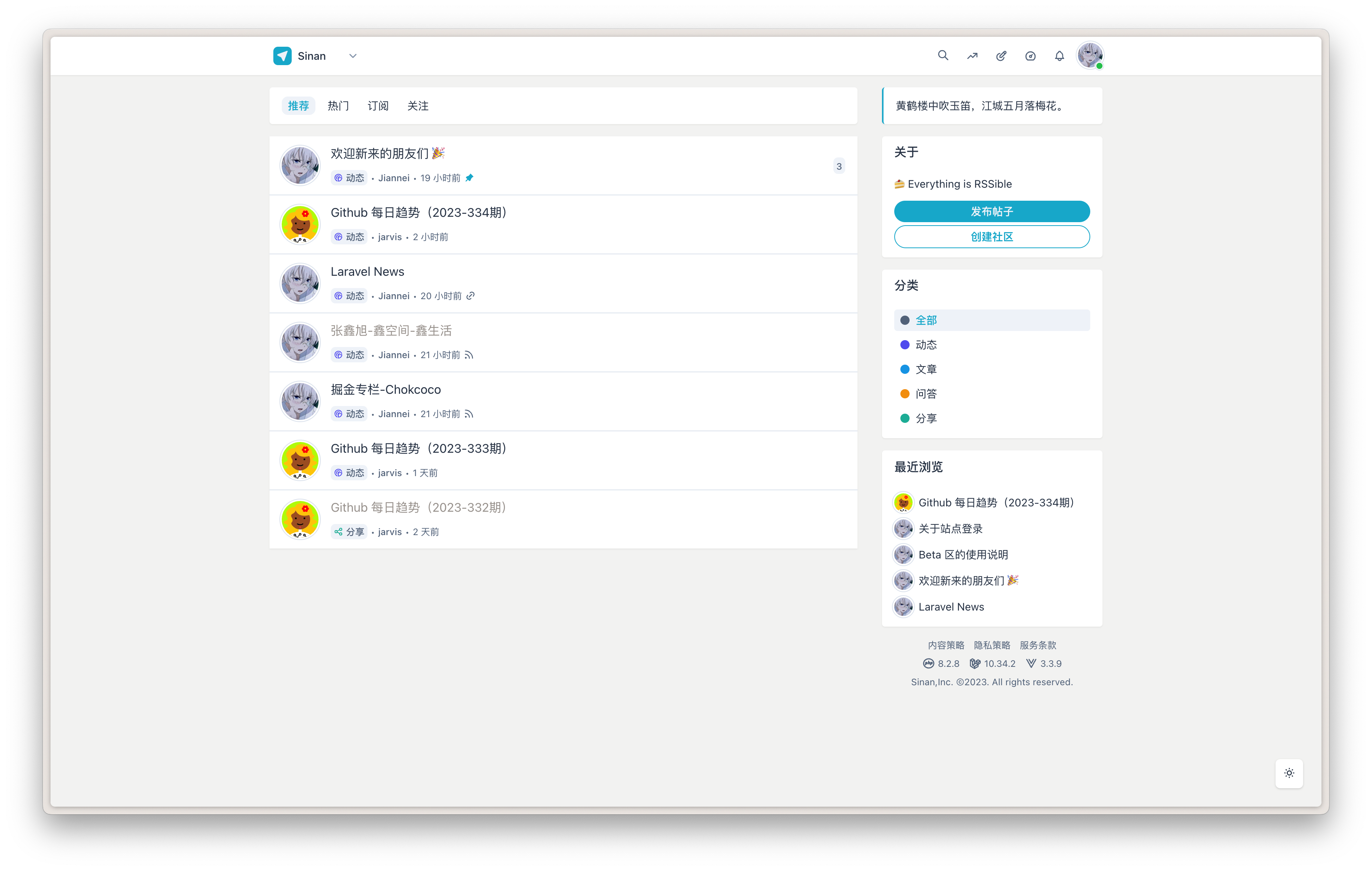
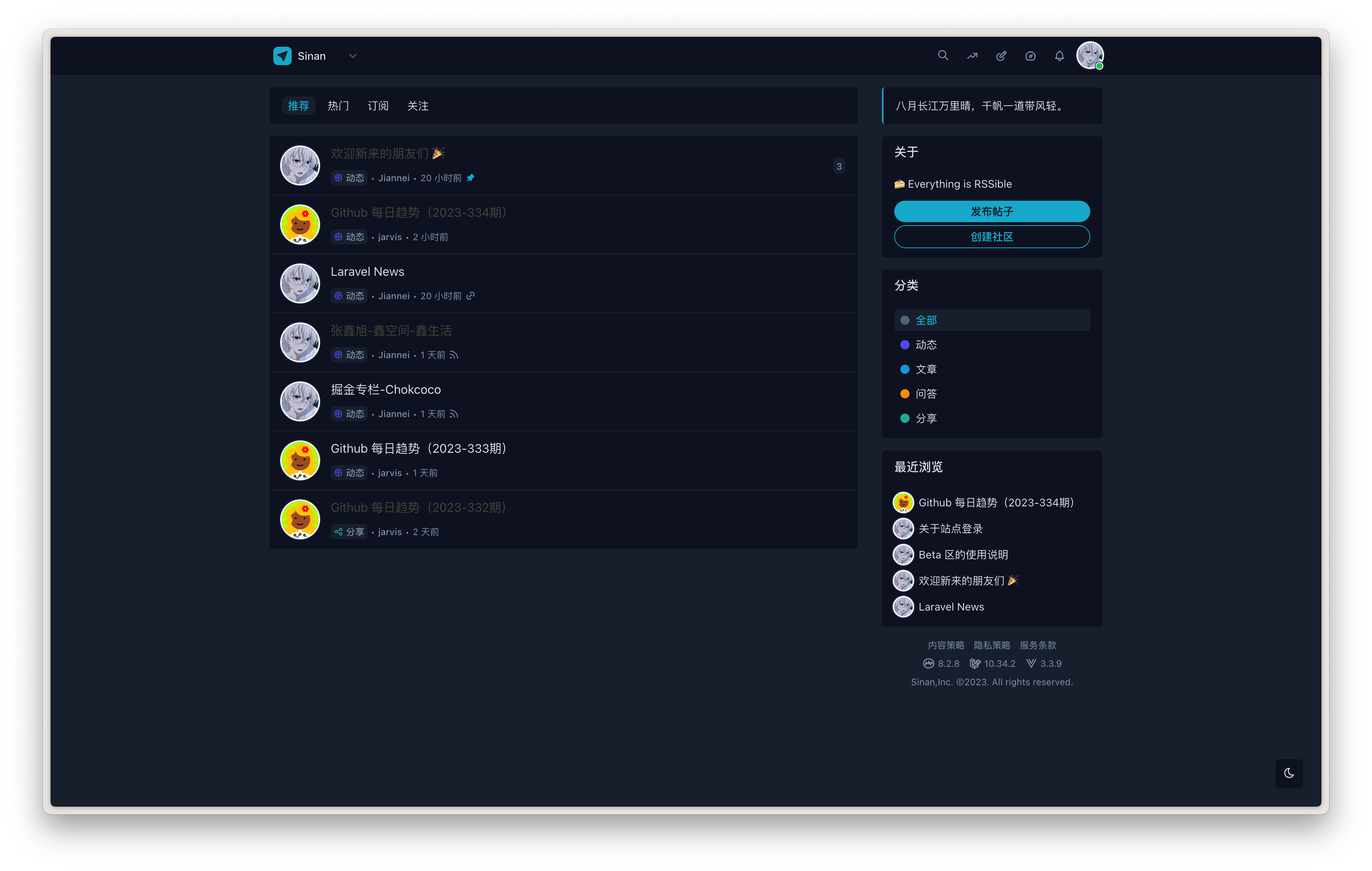
首页

-
首页-暗黑模式

-
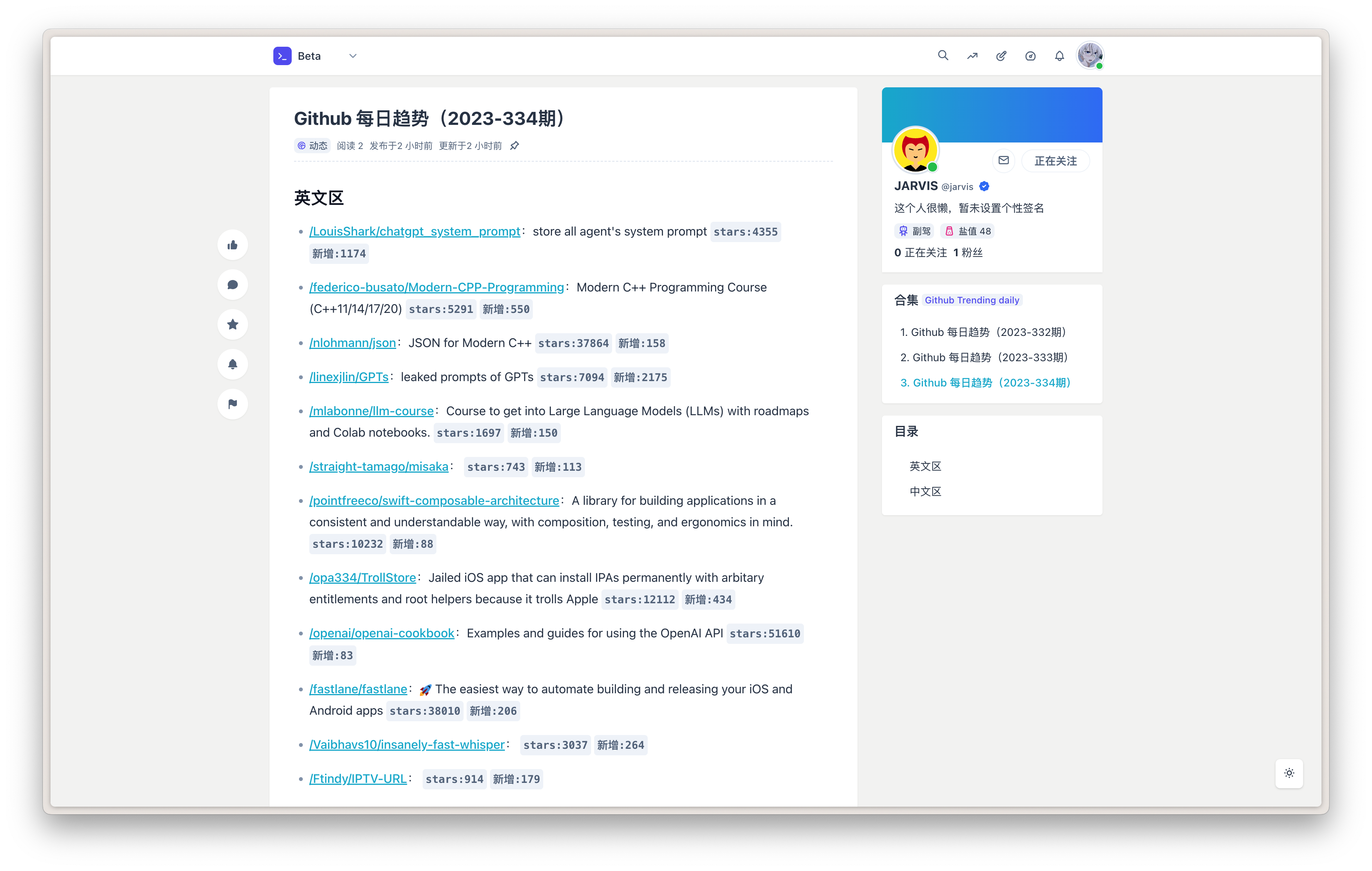
详情页

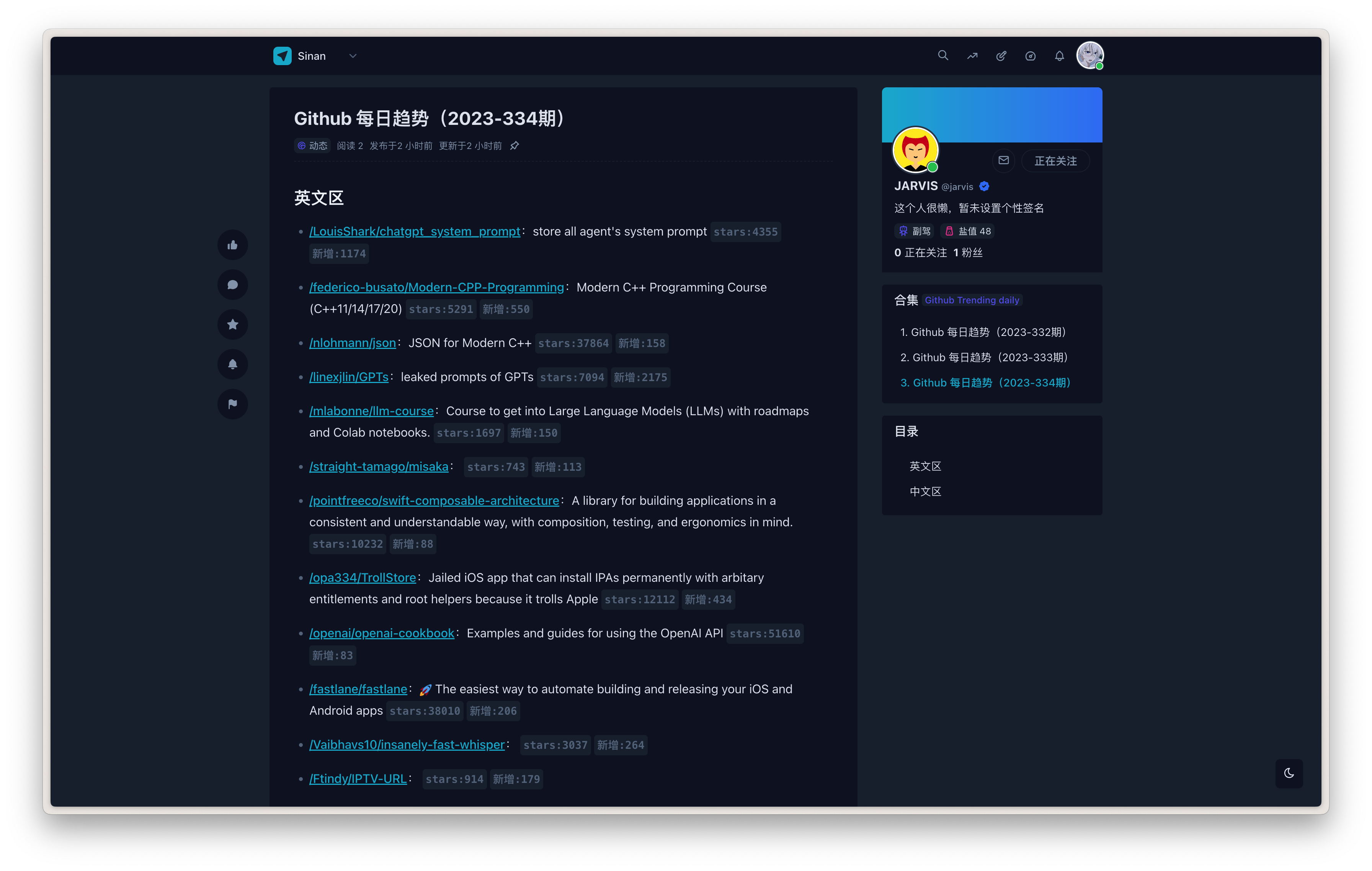
- 详情页-暗黑模式

-
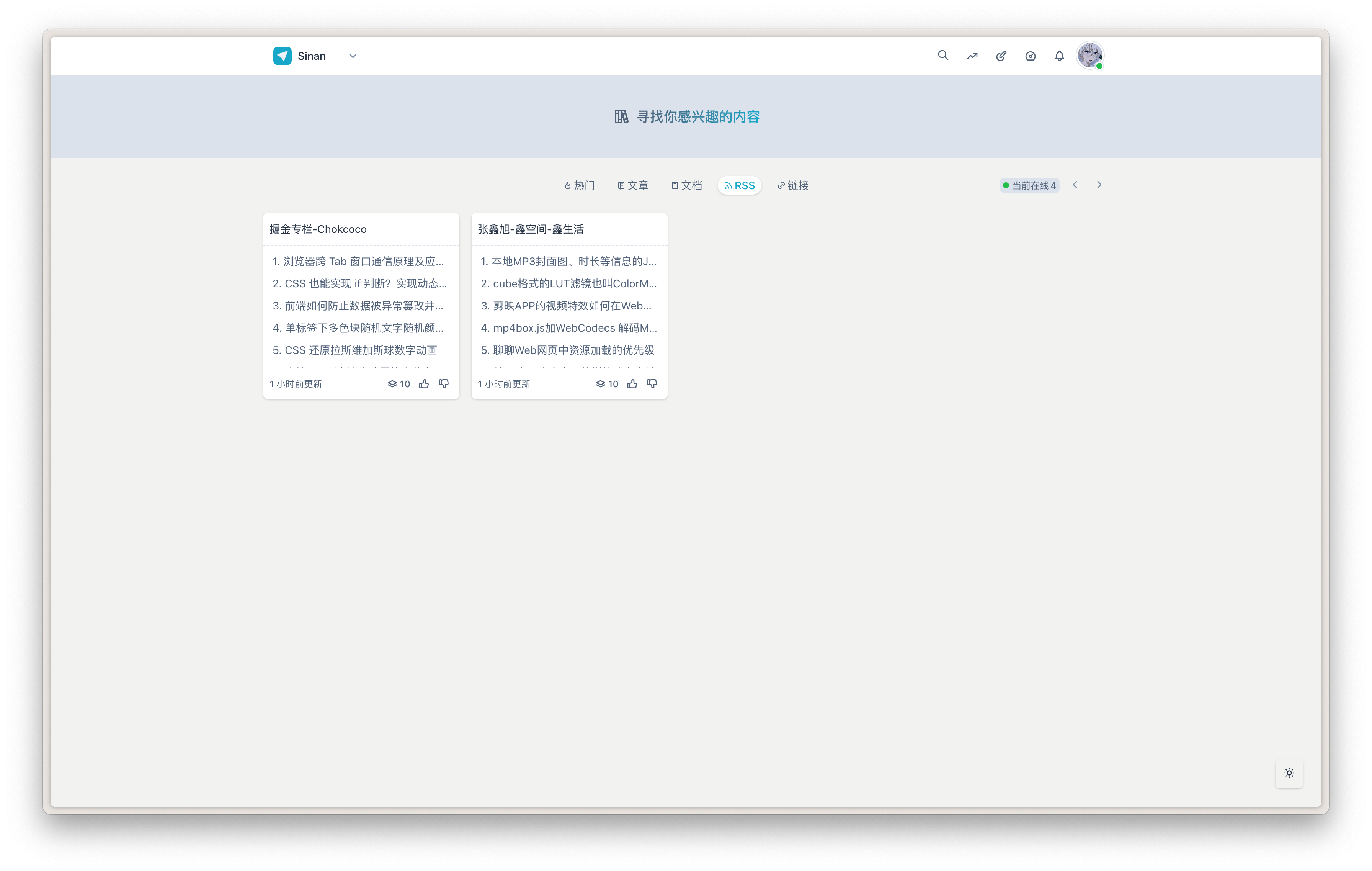
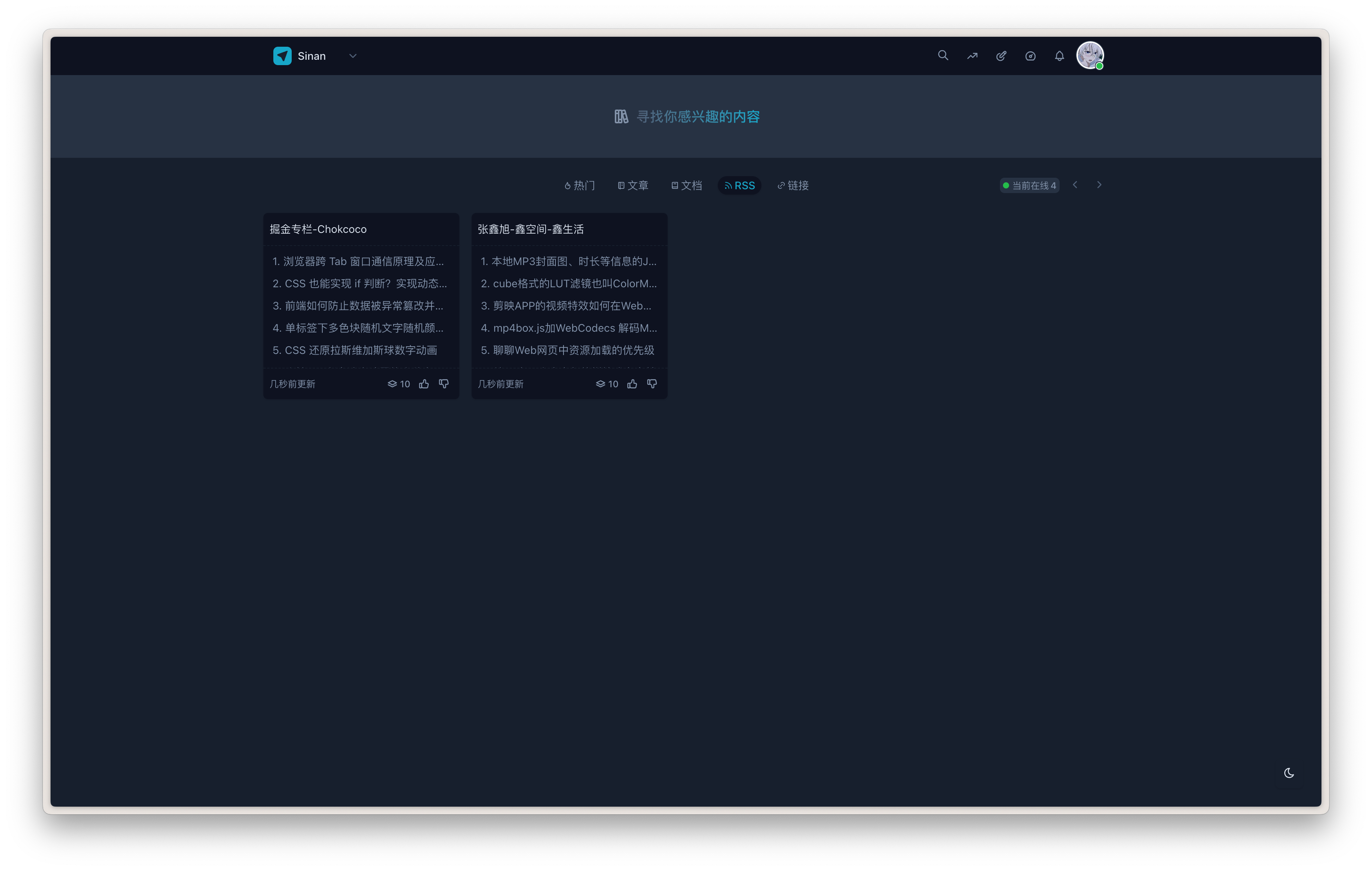
RSS 信息展示

-
RSS 信息展示-暗黑模式

-
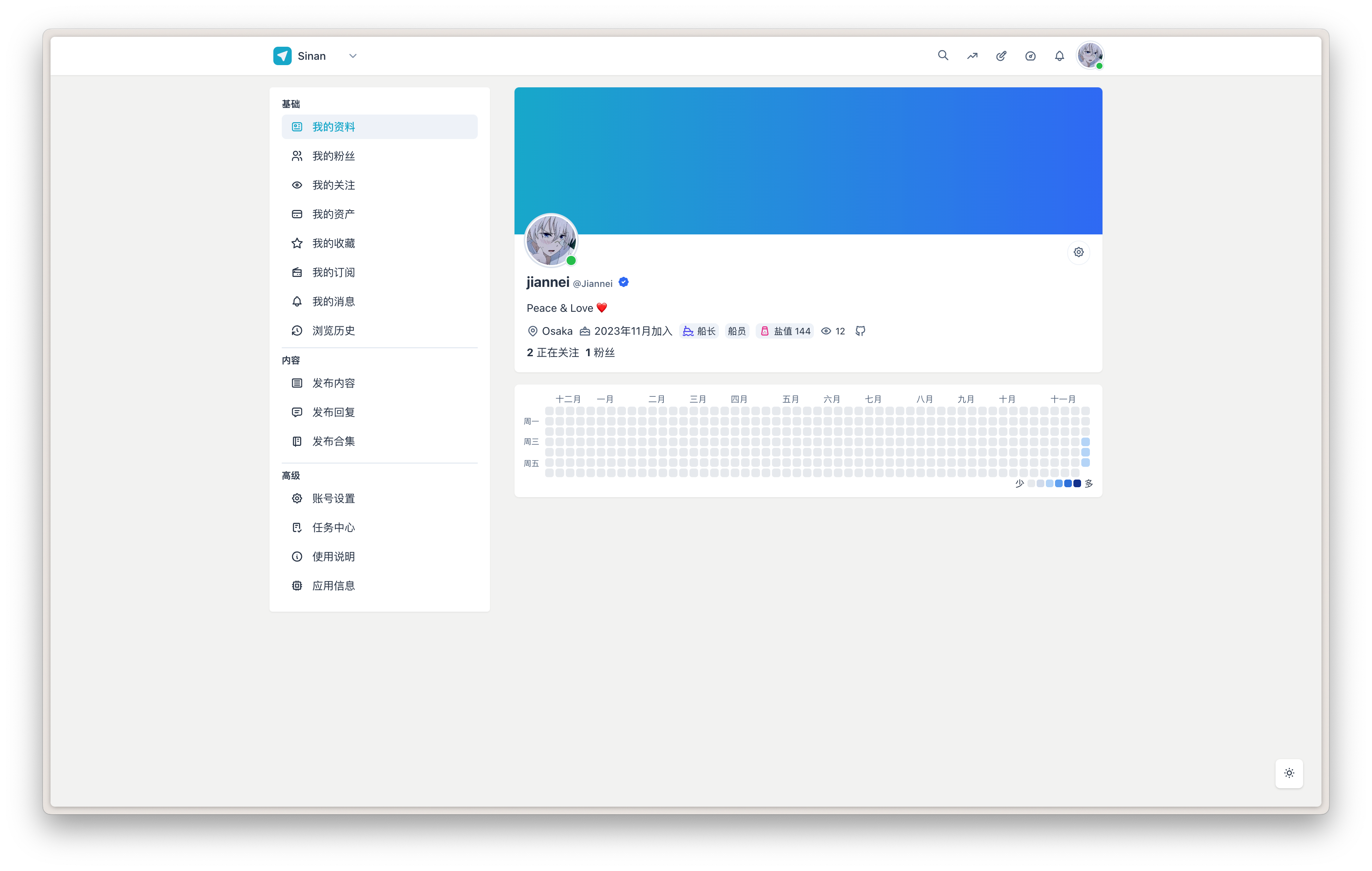
用户资料页

-
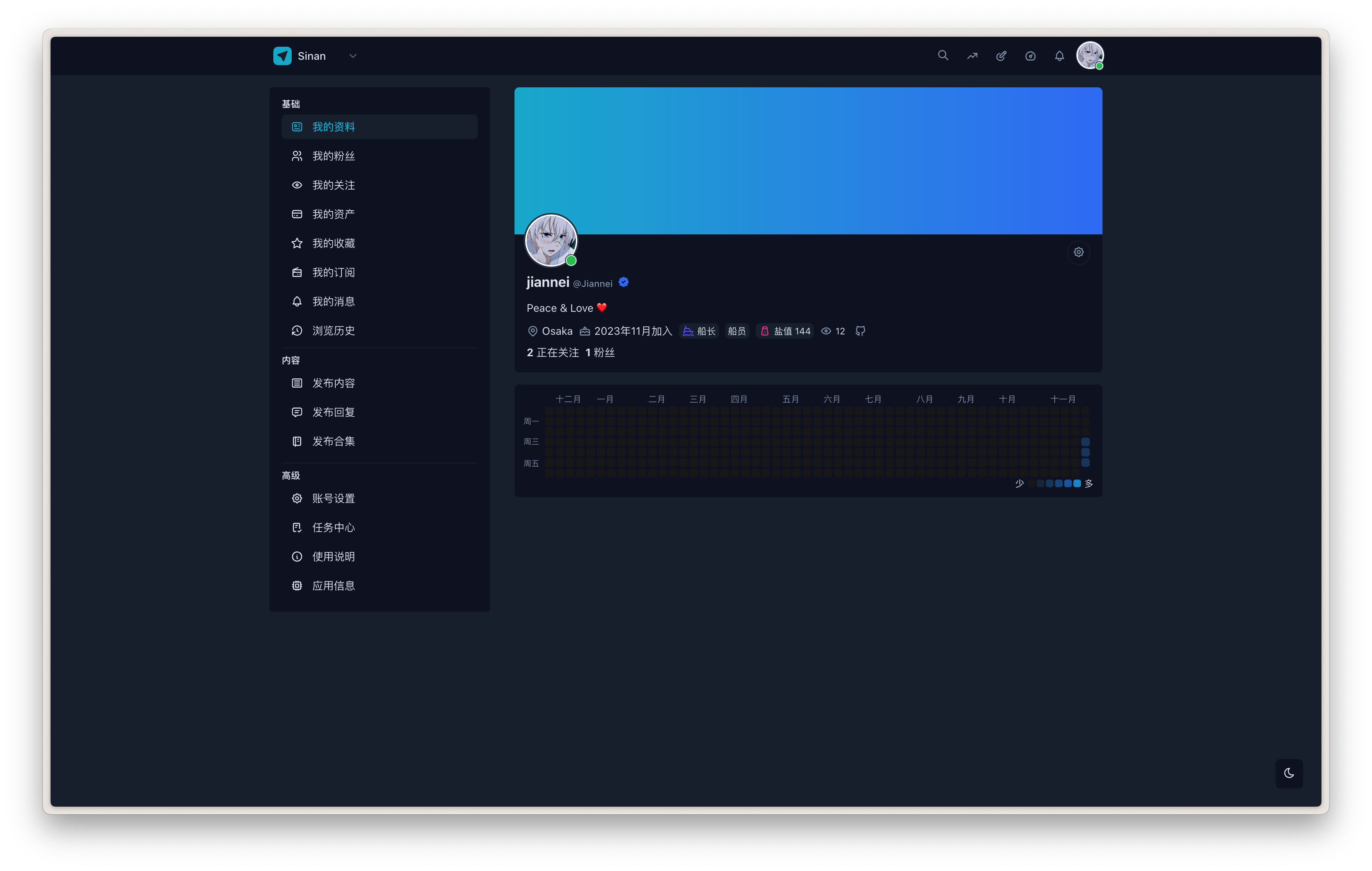
用户资料页-暗黑模式

欢迎 V 友们前来观光👏
1
hay0577 2023-12-01 11:11:27 +08:00
厉害了。。。我干了这么久了也没做个网站出来。
|
2
jiannei OP @hay313955795 是前端大佬嘛
|
3
privateproxies 2023-12-01 11:17:16 +08:00
不错的,学好了 找我拿项目:)
|
4
jiannei OP @privateproxies 感谢认可。我主力还是后端开发,前端属业余兴趣,有机会的话可以合作下~
|
6
wuzhanggui 2023-12-01 11:45:46 +08:00
页面加载出来了 css 没有呢
|
8
jiannei OP @wuzhanggui 刷新能出来吗
|
9
potatowish 2023-12-01 13:12:45 +08:00 via iPhone
效果可以,就是移动端布局乱了
|
10
jiannei OP @potatowish 移动端会在下周进行适配
|
11
potatowish 2023-12-01 13:14:23 +08:00 via iPhone
@potatowish 自行设计 UI 要考虑到响应式布局就很麻烦
|
12
pianjiao 2023-12-01 13:17:38 +08:00
这不是掘金么
|
13
jiannei OP @potatowish 设计是很头疼的一部分,目前完全是凭感觉
|
15
auh 2023-12-01 13:50:11 +08:00
自己设计,能不能杀马特一点。或者天马行空一点。怎么都是这些传统的结构?
如果,真的要突出内容。引用,魅族的一句话,不要胡乱设计就是最好的设计。 |
16
auh 2023-12-01 13:50:39 +08:00
不过还是很强。
|
17
jiannei OP @auh 平时接触的是 learnku 、reddit 、v2ex 这些,风格都差不太多,脑补界面的时候,很难有新的设计出来。倒是希望有风格新颖点的设计可以参考下 😂
|
18
gloye 2023-12-01 14:07:59 +08:00
可以,很不错了
|
19
ztxcccc 2023-12-01 14:09:41 +08:00
laravel 如果熟练了可以去看看 symfony 的设计思路
|
20
memecoin 2023-12-01 14:23:49 +08:00
厉害的室内!
|
21
mcV473b9u4GfJG81 2023-12-01 14:32:46 +08:00
一起来学算法吧 普林斯顿的那个课都 11 年了 还是有很多人推荐
|
22
c0okies 2023-12-01 14:45:41 +08:00
哇 感觉超酷的诶
|
23
token10086 2023-12-01 14:48:52 +08:00
厉害,我学前端 5 个月写的 https://tol.vip/
感觉你比我搞的好看! |
24
jiannei OP @token10086 你这 logo 不太正经啊
|
25
token10086 2023-12-01 14:51:16 +08:00
@jiannei 正经的不会做呀。。。
|
27
trytodoyourbest 2023-12-01 17:05:47 +08:00
厉害
|
28
qloog 2023-12-01 21:02:43 +08:00
ui 看起来很清爽啊。
|
29
ttentau1 2023-12-01 22:19:59 +08:00 厉害,我也是看视频自学的,做了背单词的网站
https://zyronon.github.io/typing-word |
31
jiannei OP @qloog #28 ui 使用的 unocss ,配色上目前比较谨慎,只是较多的使用 cyan ,看起来可能简洁一点
|
32
YouMoeYi 2023-12-02 05:46:17 +08:00
挺可以的
只不过我之前写的搭的这种站后面懒得维护了, 基本上都关了 像论坛, 博客, wiki, 笔记, 记账, TODO 什么的都有很成熟的方案了, 用来练练手还是很不错的 但是也体现不出什么差异, 你能做的别人也能做 有一定积累后能去做一些不是那么常规的, 或者确实有创新的东西(哪怕比较小)可能会更好一些 |
33
jiannei OP @YouMoeYi
感谢。 做这网站的初衷是拓展技术栈,laravel 框架越来越趋向于一个全栈框架,周边提供了向 inertia.js 、livewire 等成熟的前端方案,熟悉之后有种梦回 PHP 巅峰时期的感觉,后端可以做更多的事情。 https://sinan.fun/ 现在只是有了个雏形,完成度并不高,期待大家反馈。 关于产品差异性,是一个很值得讨论的话题,现在其实不少技术社区,信息获取成本降低的同时,有效内容的获取成本反而很高,Sinan 可能会在这角度去做一些探索。 |
34
voidshine 2023-12-04 10:13:19 +08:00
op 可以分享一下源码吗, 有偿
|
35
jiannei OP @voidshine 感谢关注哈,前面也提到了,站点现在完成度不高,后面感兴趣的人多的话可以整理下开源出来。(现在这代码,隔两天自己都看不懂了...)
|
36
Deshun 2023-12-04 15:03:37 +08:00
|