这是一个创建于 1327 天前的主题,其中的信息可能已经有所发展或是发生改变。
申请新 UI 的试用成功了。需要 2022.2 也就是 EAP 版本的 CLion ,正式版的还不行

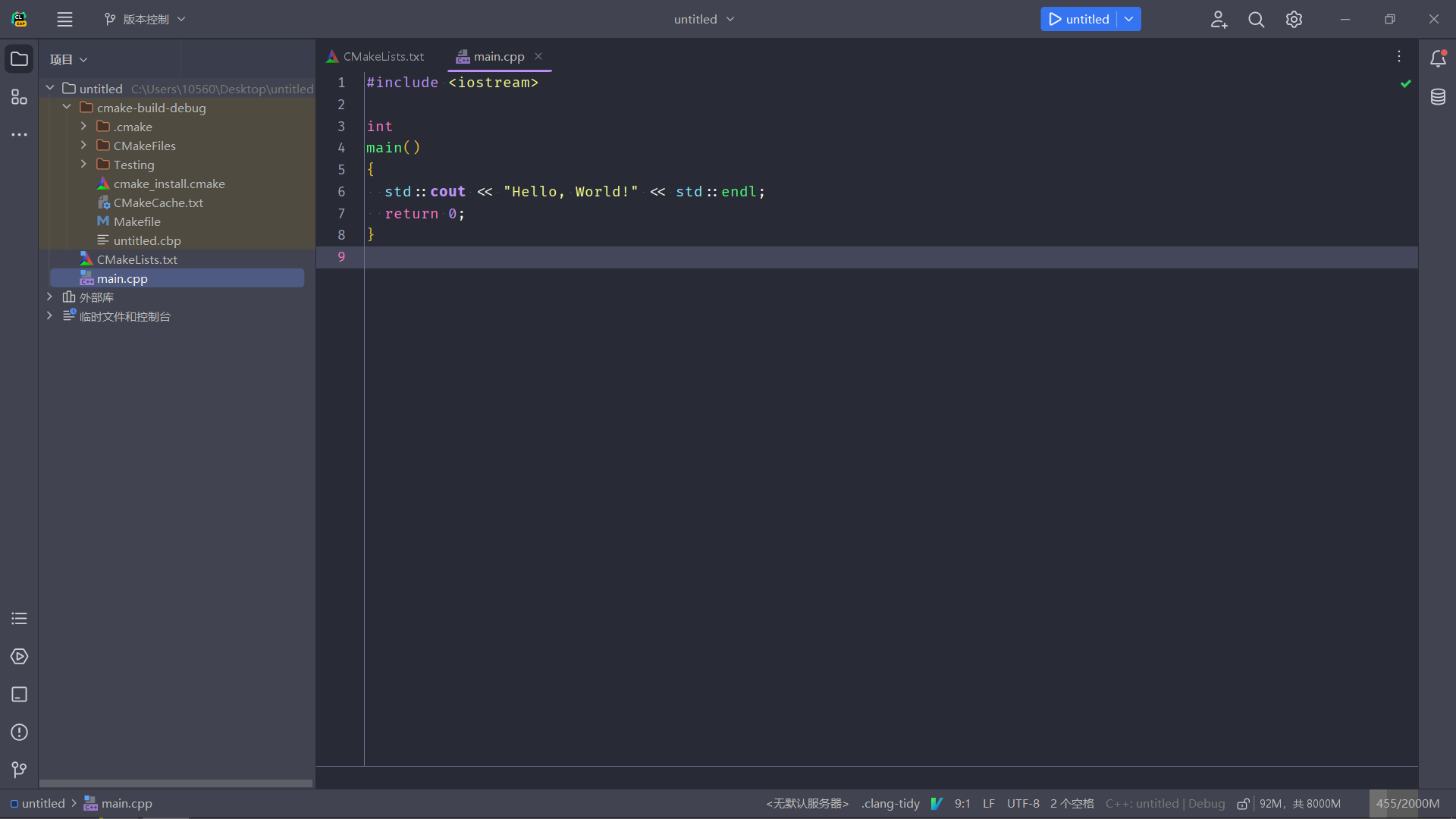
个人感觉挺好看的,比较简洁,相比较以前的,新 UI 更符合自己的审美
1
Mithril 2022 年 6 月 6 日 万物皆可 VS Code...
|
2
Inf1nity 2022 年 6 月 6 日 新 UI 的信息密度肉眼可见的下降了,取而代之的是图标数量的增加。这样的设计加重了心智负担:原本纯粹的文字区块变成了图标,虽然更简洁美观,但是失去了“所见即所得”的功能查找体验,老用户需要适应很长时间才能熟悉。
|
3
Zerek 2022 年 6 月 6 日
不用试用申请啊....直接偷渡
下 jetbrains 的 toolsbox 进 2022.2.2 以上版本后按 Shift+Ctrl+Alt+/ 注册表 搜 experimental.ui 全给他打上勾重启就好了 |
7
NathanInMac 2022 年 6 月 6 日
@Inf1nity 随之而来的也是在熟悉之后更高的效率啊,UI 的信息密度下降,但是有更多空间展示 code 和自定义的 panel
|
8
TimPeake 2022 年 6 月 6 日 co 里 co 气
|
9
Inf1nity 2022 年 6 月 6 日
@Zerek #4 😂我一直懒得记快捷键,除非是经常用的功能。有些设置或者功能实际上使用频率并不高,我每次都是根据标题栏上的文字提示按需寻找,如果是新 UI 的话就需要去记很多东西了。新 UI 确实和 VS Code 的设计风格很像,但是 VS Code 还是保留了标题栏顶部的文字提示区块,不知道为何 Jetbrains 会选择去掉这部分内容。
|
11
Inf1nity 2022 年 6 月 6 日 @NathanInMac #7 主要是空间利用率下降了,留白变多了,而且很多 IDE 上的功能只是去用图标来表达很难做到直观,比如楼主发的截图的右下角从上往下数第三个图标,如果不是点开看过的话很难猜到具体功能。另外,如果我没理解错的话,自定义侧边面板在目前的稳定版本中也可以实现吧。
|
12
shintendo 2022 年 6 月 6 日 JB 新 UI 确实挺好看 ×
VSCode 确实挺好看 √ |
13
Issacx 2022 年 6 月 6 日
看了帖子去检查邮箱发现自己也通过了,UI 确实更加现代了,对于刚上手的人应该友好多了。
|
14
christin 2022 年 6 月 6 日 via iPhone
还行 用了几天还算凑合
|
15
wolfie 2022 年 6 月 6 日
这不就是 full screen mode 再删点东西。
不如原版。 |
17
binhb 2022 年 6 月 6 日
我下载了 2022.2 EAP 版本,但是还是旧的 ui ,需要开启的操作吗?
我是收到了邮件 |
19
DuckBurrito 2022 年 6 月 7 日 via Android
请问配色方案是什么,好好看
|
20
wdhwg001 2022 年 6 月 7 日 idea 界面现代了 ❌
idea 界面过时了 ✅ idea 不好意思承认自己界面过时了 ✅ vscode 界面好看 ✅ idea 暗搓搓抄了 vscode 的布局 ✅ idea 暗搓搓抄完了还不敢 credit 一下 vscode ✅ |
21
Tyanboot PRO @NathanInMac 但是我用 IDE 就是要用他的高密度的按键、pannel 之类的东西,如果要低密度的 UI ,和更多空间展示 code 的话,我直接开他的 Zen Mode ,或者搞个 emacs 不是更好吗。
很明显的例子就是,原本右上角的一排常用功能的按钮,“锤子”图标的 build ,“三角”符号的运行,“虫子”图标的 debug ,“盾牌”图标的 coverage ,还有 profile ,valgrind ,stop 之类的按钮一字排开,再右边还有 git 各项操作的一大串,我要什么功能就直接鼠标挪过去点一下就好了。截图里面这个都合并到一个按钮里面了,用一个下拉框取代了,这确定不是降低效率吗。这种场景快捷键也是没办法代替的,你试试单手按 shift+f10 和 shift+f9 ,能按出来吗。很多时候就是需要频繁的进行一些小改动,基本就是左手去稍微修改那么几个字符,右手用鼠标调整光标位置,改完顺便点一下 debug 之类的。 另一个问题就是 @Inf1nity 提到的标题栏的菜单没了,IDE 恁多功能,很多都是低频功能,记这么多快捷键不现实,用的时候都是直接去菜单里面找的,现在他也缩到一个下拉框里面明显会降低效率。 删了一大堆吐槽,总之如果新 UI 没办法把菜单栏显示出来,或者导航栏不能改回在顶部,图标不能显示文字,右上角的 run 还是合并的话,那我选择留在旧版,直到有插件能实现。 |
22
felixcode 2022 年 6 月 7 日 via Android
vscode 真是编辑器的命,操 IDE 的心,嚷嚷着生怕别人给忘了自个。
|
23
TabGre 2022 年 6 月 7 日
这是新的 UI 还是新的编辑器 fleet ,它没有插件,应该还处于不能用的状态吧
|
24
xQmQ OP @DuckBurrito #19 Dracula
|
27
Jiajin 2022 年 6 月 7 日
看了下,我也收到了,但是这个我觉得里面各种边框宽的不行,很占地方啊
|
28
xQmQ OP |
29
arischow 2022 年 6 月 7 日 via iPhone
好看但不好用,PyCharm 默认 coverage 图标都被收起来了。而且 2022.2 的 Docker Interpreter 被大改了,会出问题,已回滚
|
30
murmur 2022 年 6 月 7 日 丑。。还是原来的界面更像 ide
|
31
dasbn 2022 年 6 月 7 日
如果和 vscode 一样用 json 配置就立马换了,idea 的配置限制太多了而且最近同步总是报错,这点好羡慕
|
32
Mogugugugu 2022 年 6 月 7 日
@Zerek IDEA 2022.1.2 已经不好使了,有什么办法么? WebStorm 在上个版本改的、升级到 2022.1.2 还可以继续同步。
|
33
Zerek 2022 年 6 月 7 日 via Android
@Mogugugugu 2022*1*2 没有新 ui ,下 jetbrains toolsbox 里面有 exp 版本的 2022*2*2
|
34
liuzhihang 2022 年 6 月 7 日 via iPhone
感谢提醒。看了看收到邮件了
|
35
sikariba 2022 年 6 月 7 日
楼主这配色跟我 vscode 长得一模一样。工作需要经常两个一起开,我都怕我敲代码敲错地方
|
36
zhangzEric 2022 年 6 月 7 日
楼主这个编辑器的配色是什么?挺好看的
|
37
israinbow 2022 年 6 月 7 日
|
39
xQmQ OP @zhangzEric #36 Dracula
|
40
zxCoder 2022 年 6 月 17 日
这是 windows 吗,我不知道为啥新 ui 的侧栏和顶栏特别宽,好丑
|
